D3.js实现饼图,环图,玫瑰图的绘制
FinGet 人气:0饼图和之前介绍的柱状图和折线图不同,不存在坐标系,也就不会有比例尺的映射。在折线图的介绍中,我们提到了d3提供了一些图形构造器并了解了一下d3.line以及d3.area,而饼图会用到另外俩个构造方法d3.pie和d3.arc。
d3.pie
d3.pie为给定的数据生成一个饼图,返回一个包含每个数据对应的弧角的对象数组。
const data = [
{ name: "外包", value: 3000 },
{ name: "金融", value: 4754 },
{ name: "制造", value: 1120 },
{ name: "咨询", value: 4032 }
];
const pieData = d3.pie().value((d) => d.value)(data)
console.log(pieData)

data- 当前数据value- 数据对应的值index- 弧从零开始的排序索引startAngle- 开始弧度endAngle- 结束弧度padAngle- 每个弧形间的间距(弧度)
对于对象数组需要通过value属性,指定取值对象。也可以通过sort对数据进行排序.
d3.area
const arc = d3.arc()
.innerRadius(0)
.outerRadius(100)
.startAngle(0)
.endAngle(Math.PI / 2);
arc(); // "M0,-100A100,100,0,0,1,100,0L0,0Z"

innerRadius- 内边距outerRadius- 外边距startAngle- 开始弧度startAngle- 结束弧度padAngle- 每个弧形间的间距(弧度)
对比d3.pie返回的数据和d3.area的属性,就可以发现它们是天生的一对,就该成对出现。
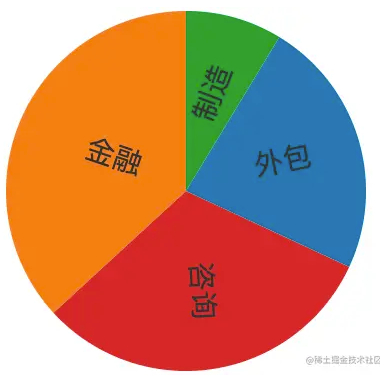
饼图
了解了de.pie和d3.arc,我们就可以轻松的绘制出饼图了。 点击查看Demo!
const pieData = d3.pie()
.value((d) => d.value)
.sort((a, b) => a.value - b.value)(data);
const arc = d3.arc().innerRadius(0).outerRadius(100);
const color = d3.scaleOrdinal(d3.schemeCategory10);
const arcGroup = svg.append("g")
.attr("transform", "translate(300, 300)")
.selectAll("path")
.data(pieData);
arcGroup.join("path")
.attr("fill", (d, i) => color(i))
.attr("d", arc);

这里加了文字说明,本章不做介绍,大家可以查看Demo了解,需要注意一点的是弧度与角度的转换:角度 = 弧度 * 180 / Math.PI。
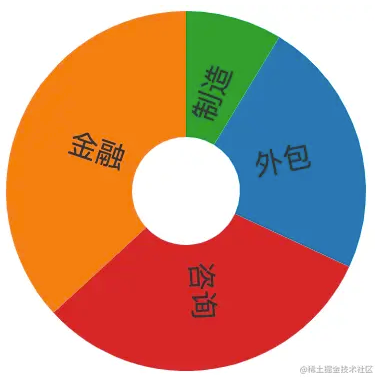
环图
环图很简单,加上内边距就变成了环图:
const arc = d3.arc().innerRadius(30).outerRadius(100);

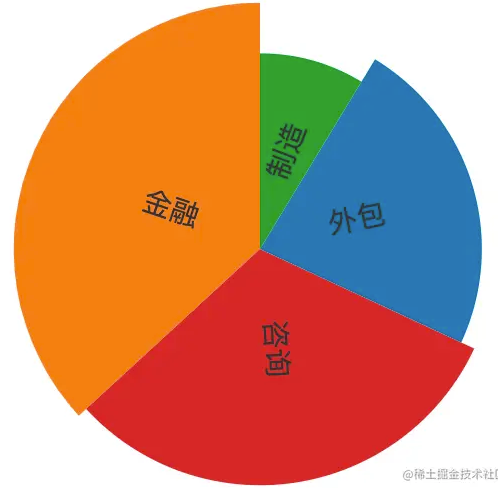
玫瑰图
玫瑰图就是饼图的一种变形,每个数据根据数值的大小,环形的半径不一样,也就是outerRadius是动态设置的。
const allCount = data.reduce((pre, cur) => pre + cur.value, 0);
const roseArc = d3.arc()
.innerRadius(0)
.outerRadius((d) => {
return (d.value / allCount) * 100 + 100;
});

还可以加一个圆角效果:
const roseArc = d3.arc()
.innerRadius(0)
.outerRadius((d) => {
return (d.value / allCount) * 100 + 100;
})
.cornerRadius(16); // 圆角

总结
总的来说饼图的实现比较简单,通过d3.pie处理数据,构造出包含开始、结束弧度的数据,再通过d3.arc构建一个圆弧的path,就可以绘制出整个饼图,环图和玫瑰图也只是基于饼图的一个变形。
加载全部内容