D3.js实现绘制折线图的教程详解
FinGet 人气:0本章我们来实现一下折线图,有了画柱状图的经验,我们可以快速的分析出柱状图和折线图的区别主要是x轴比例尺和绘制数据图形,其余的画布,坐标轴等,本章就不过多的讲解了。

x轴比例尺
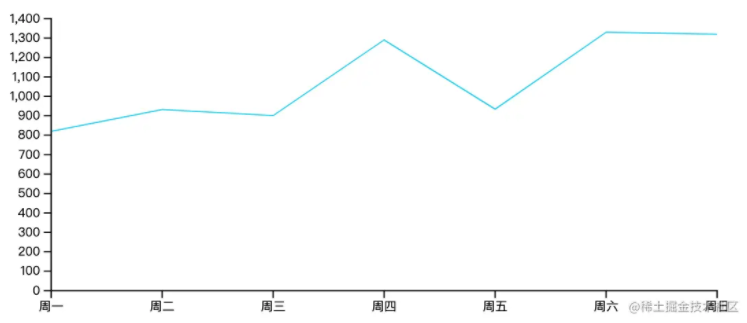
根据折线图x轴的特点,可以分析出我们需要在x轴画出间隔相同的N的点,所以我们采用scalePoint。
const xScale = d3.scalePoint()
.domain(data.map((d) => d.name))
.range([0, dimensions.boundedWidth]);

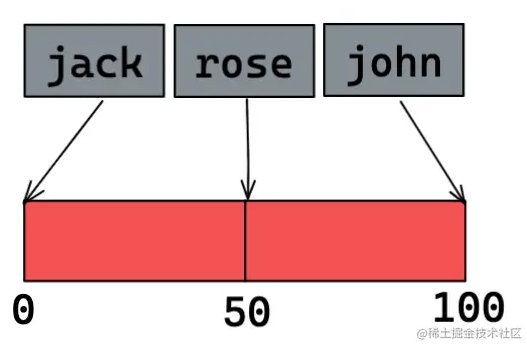
如果使用scaleBand就会是下图的效果,刻度和数据点不能对齐。

数据折线
D3提供了一些图形构造器,例如d3.line,d3.area,d3.arc,d3.pie等,本章借着折线图,我们介绍一下d3.line和d3.area。
d3.line
通过点位的二维数组自动生成path:
// 构建一个默认为直线的线条绘制器
const lineGenerator = d3.line();
// 定义一下点位
const points = [
[0, 50],
[100, 200],
[300, 100],
[400, 150],
[300, 200]
];
// 生成一条path路径
const linePath = lineGenerator(points);
// 渲染line
svg.append("path")
.attr("d", linePath)
.attr("fill", "none")
.attr("stroke-width", 1)
.attr("stroke", "red");

指定x,y的取值方式
const points = [
{ x: 0, y: 50 },
{ x: 100, y: 200 },
{ x: 300, y: 100 },
{ x: 400, y: 150 },
{ x: 300, y: 200 }
];
const lineGenerator = d3
.line()
.x((d) => d.x)
.y((d) => d.y);
const linePath = lineGenerator(points);
在实际开发中,我们基本上都是需要通过x轴和y轴的比例尺去计算,每个数据对应点的位置信息。
圆滑的曲线
const lineGenerator = d3
.line()
.x((d) => d.x)
.y((d) => d.y)
.curve(d3.curveBasis) // 曲线插值

D3提供了很多插值,例如:curveBasis,curveCardinal,curveCatmullRom,curveStep,curveStepBefore,curveStepAfter都可以试试效果
初步了解了d3.line,我们就可以轻松的绘制我们的折线图了:
const line = d3.line()
.x((d) => xScale(xValue(d)))
.y((d) => yScale(yValue(d)));
chartG.append("g")
.append("path")
.style("fill", "none")
.style("stroke", "rgb(51, 209, 243)")
.style("stroke-width", 1)
.datum(data)
.attr("d", line);
复制代码这里我们使用的是datum,因为只需要一条折线,而且需要在这条折线上生成所有的数据的点位以构成path路径,如果忘了datum和data的区别,可以回顾一下DataJoin。
d3.area
除了可以绘制一条折线,我们还可以绘制一个填充的折线区域,这也是比较常见的使用场景,这就需要用到d3.area。

d3.area用来设置坐标的属性有六个x,y,x0,y0,x1,y1,它们通常分为两组来使用即:x, y0, y1,y, x0, x1分别代表两个方向水平和垂直。
水平方向
const areaGenerator = d3.area()
.x((d) => d.x)
.y1((d) => d.y)
.y0(10);
const areaPath = areaGenerator(points);
svg
.append("path")
.attr("d", areaPath)
.attr("fill", "none")
.attr("stroke-width", 1)
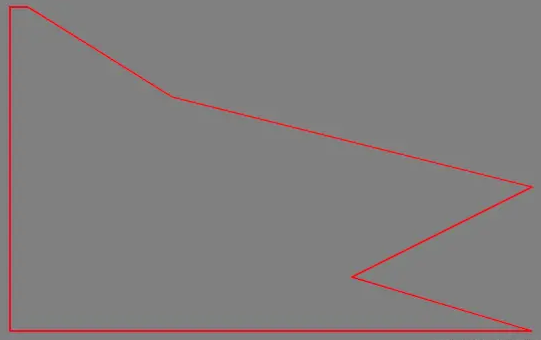
.attr("stroke", "red");

我们打印一下areaPath:
M0,50L100,200L300,100L400,150L400,10L300,10L100,10L0,10Z
翻译一下:
移动到(0,50)->绘制线到(100,200)->绘制线到(300,100)->绘制线到(400,150)
->绘制线到(400,10)->绘制线到(300,10)->绘制线到(100,10)
->绘制线到(0,10)->闭合(将起点与终点连接)

其实理解起来就像是小学的拼音连线题一样:

垂直方向
const points = [ // y 是递增的
{ x: 20, y: 50 },
{ x: 100, y: 100 },
{ x: 300, y: 150 },
{ x: 200, y: 200 },
{ x: 300, y: 230 }
];
const areaGenerator = d3.area()
.y((d) => d.y)
.x0(10)
.x1((d) => d.x);

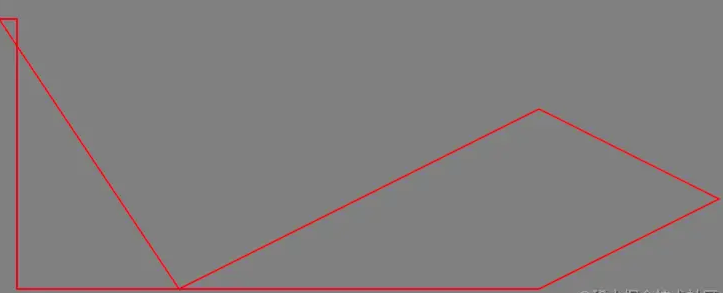
值得注意的是,水平方向的area,points的特点是按x递增的,垂直方向的area,points的特点是按y递增的。
不排序的话,你可能会得到一个意料之外的图形:

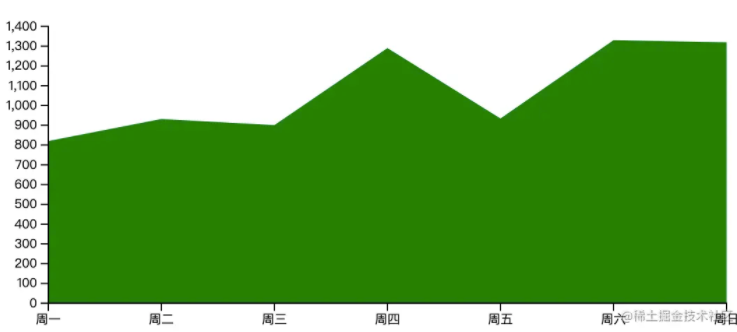
最后就可以完成我们的折线图area模式了:
const area = d3.area()
.x((d) => xScale(xValue(d)))
.y1((d) => yScale(yValue(d)))
.y0(yScale(0));
chartG.append("g")
.append("path")
.style("fill", "none")
.style("fill", "green")
.style("stroke", "rgb(51, 209, 243)")
.style("stroke-width", 1)
.datum(data)
.attr("d", area);
总结
不同的图表可能需要不同的比例尺,这个需要我们根据比例尺的特性和图表的特征相互对照来选择适合的比例尺。本章我们只简单介绍了line和area的一些特性,更详细的api还是需要参考官方文档,最后建议打开demo调试一下,改改数据,样式,比例尺等看看效果。
加载全部内容