Flask框架运用Ajax实现轮询动态绘图
lyshark 人气:0Ajax是异步JavaScript和XML可用于前后端交互,在之前《Flask 框架:运用Ajax实现数据交互》简单实现了前后端交互,本章将通过Ajax轮询获取后端的数据,前台使用echart绘图库进行图形的生成与展示,后台通过render_template方法返回一串JSON数据集,前台收到后将其应用到绘图库上,实现动态监控内存利用率的这个功能。
首先LyShark先来演示一下前端如何运用AJAX实现交互,通过$.ajax定义ajax开始标志,并指定url,type,datetype等信息,通过setInterval设置一个1000毫秒的定时器,每隔一段时间则去后端取数据。
<!--
# 署名权
# right to sign one's name on a piece of work
# PowerBy: LyShark
# Email: me@lyshark.com
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="https://cdn.lyshark.com/javascript/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.lyshark.com/javascript/echarts/5.3.0/echarts.min.js"></script>
</head>
<body>
<!--设定一个定时器,每隔1000毫秒向后端发送请求-->
<script type="text/javascript">
$(
function () {
fetchData();
setInterval(fetchData, 1000);
}
);
function fetchData(){
$.ajax({
url:"/",
type:"POST",
dataType: 'json',
success:function (recv) {
console.log("[lyshark.com] 获取到时间:" + recv.response[0]);
console.log("[lyshark.com] 获取到数据:" + recv.response[1]);
}
})
}
</script>
</body>
后端只需要根据前端需要的格式返回系统中的CPU利用率(此处模拟),并使用json.dumps({"response":[times,data]})推送到前端即可。
# 署名权
# right to sign one's name on a piece of work
# PowerBy: LyShark
# Email: me@lyshark.com
from flask import Flask,render_template,request
import json,time,random
async_mode = None
app = Flask(import_name=__name__,
static_url_path='/python', # 配置静态文件的访问url前缀
static_folder='static', # 配置静态文件的文件夹
template_folder='templates') # 配置模板文件的文件夹
@app.route('/',methods=['POST','GET'])
def index():
if request.method == "GET":
return render_template("index.html")
elif request.method == "POST":
times = time.strftime("%M:%S", time.localtime())
data = [random.randint(1,100)]
return json.dumps({"response":[times,data]})
if __name__ == '__main__':
app.run()
运行这段代码,然后打开控制台,则可以看到如下数据,前台会每隔一秒向后端请求数据;

如果上方绘制可以被正确执行,那么想要实现轮询绘图只需要封装实现一个update()自定义绘图函数,该函数内将得到的数据统一放入到数组内,并调用封装好的display()函数,将数据绘制到前台。
<!--
# 署名权
# right to sign one's name on a piece of work
# PowerBy: LyShark
# Email: me@lyshark.com
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="https://cdn.lyshark.com/javascript/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.lyshark.com/javascript/echarts/5.3.0/echarts.min.js"></script>
</head>
<body>
<!--定义绘图区域-->
<div id="main" style="height:300px;width:80%;border:1px solid #eecc11;padding:10px;"></div>
<!--调用百度的绘图库,进行图片的绘制工作.-->
<script type="text/javascript" charset="UTF-8">
var display = function(time,cpu) {
var main = echarts.init(document.getElementById(("main")));
var option = {
xAxis: {
boundaryGap:false,
boundaryGap:false,
type: 'category',
data: time
},
yAxis: {
type: 'value'
},
series: [{
type: 'line',
areaStyle:{},
data: cpu
}]
};
main.setOption(option,true);
};
</script>
<!--update()函数具体执行的任务,其主要只保留前十条数据.-->
<script type="text/javascript" charset="UTF-8">
// 负责对参数的解析
var time =["","","","","","","","","",""];
var cpu = [0,0,0,0,0,0,0,0,0,0];
var update = function(recv){
time.push(recv.response[0]);
cpu.push(parseFloat(recv.response[1]));
if(time.length >=10){
time.shift();
cpu.shift();
console.log("处理后的时间数据:" + time);
console.log("处理后的CPU数据:" + cpu);
display(time,cpu) // 调用绘图函数
}
};
</script>
<!--设定一个定时器,每隔1000毫秒向后端发送请求-->
<script type="text/javascript">
$(
function () {
fetchData();
setInterval(fetchData, 1000);
}
);
function fetchData(){
$.ajax({
url:"/",
type:"POST",
dataType: 'json',
success:function (recv) {
console.log("获取到时间:" + recv.response[0]);
console.log("获取到数据:" + recv.response[1]);
// 传递给处理函数
update(recv)
}
})
}
</script>
</body>
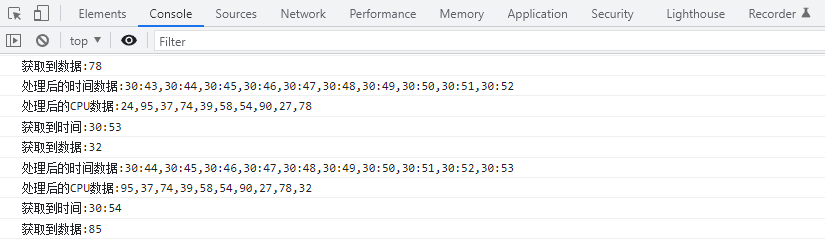
对于后台来说,我们不需要做任何变更,因为只要我们遵循返回JSON的格式即可,运行替换后的程序,我们可以看到控制台会出现以下参数;

这就标志着接收的数据是正确的,我们来看下最终绘制效果;

当然有时候我们需要返回多个图形,而不是一个,运用轮询同样可以实现,如下案例中将两个仪表盘合并在了一起,并通过一个接口实现了数据的轮询,相比上方代码变化并不大。
<!--
# 署名权
# right to sign one's name on a piece of work
# PowerBy: LyShark
# Email: me@lyshark.com
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="https://cdn.lyshark.com/javascript/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.lyshark.com/javascript/echarts/5.3.0/echarts.min.js"></script>
</head>
<body>
<!--定义绘图区域-->
<div id="cpuChart" style="width: 20%; height: 300px; border: 1px solid #dddddd; float:left; margin-right: 8px;"></div>
<div id="memChart" style="width: 20%; height: 300px; border: 1px solid #dddddd; float:left; margin-right: 8px;"></div>
<!--封装方法,一次性绘制两个图形-->
<script type="text/javascript" charset="UTF-8">
var display = function(cpu,mem)
{
var cpuChart = echarts.init(document.getElementById("cpuChart"));
var option = {
series: [
{
name: 'Pressure',
type: 'gauge',
progress: {
show: true
},
detail: {formatter: '{value} %',fontSize: 12},
data: [{value: cpu, name: 'CPU负载'}]
}
]
};cpuChart.setOption(option, true);
var memChart = echarts.init(document.getElementById("memChart"));
var option = {
series: [
{
name: 'Pressure',
type: 'gauge',
progress: {
show: true
},
detail: {formatter: '{value} %',fontSize: 12},
data: [{value: mem, name: '内存利用率'}]
}
]
};memChart.setOption(option, true);
};
</script>
<!--定义轮巡-->
<script type="text/javascript">
$(
function () {
fetchData();
setInterval(fetchData, 100);
}
);
function fetchData(){
$.ajax({
url:"/",
type:"POST",
dataType: 'json',
success:function (recv) {
display(recv.response[0],recv.response[1]);
}
})
}
</script>
</body>
后端部分只需要稍微小改一下,将json.dumps({"response":[cpu,mem]})返回时指定两个参数即可。
# 署名权
# right to sign one's name on a piece of work
# PowerBy: LyShark
# Email: me@lyshark.com
from flask import Flask,render_template,request
import json,time,random
async_mode = None
app = Flask(import_name=__name__,
static_url_path='/python', # 配置静态文件的访问url前缀
static_folder='static', # 配置静态文件的文件夹
template_folder='templates') # 配置模板文件的文件夹
@app.route('/',methods=['POST','GET'])
def index():
if request.method == "GET":
return render_template("index.html")
elif request.method == "POST":
times = time.strftime("%M:%S", time.localtime())
mem = random.randint(1,100)
cpu = random.randint(1,100)
return json.dumps({"response":[cpu,mem]})
if __name__ == '__main__':
app.run()
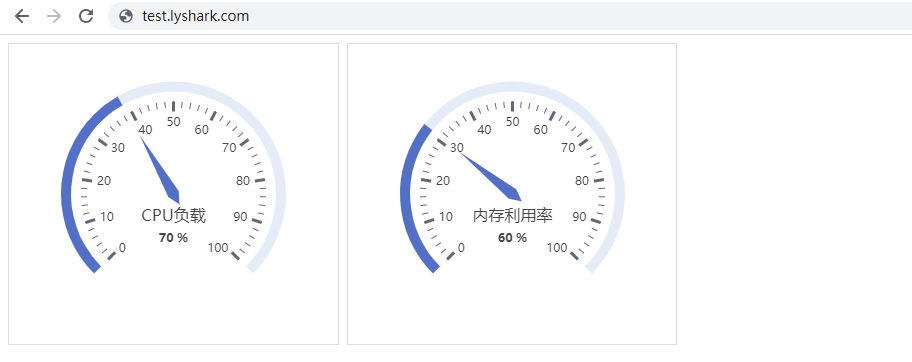
框架运行后,在前端可以看到两个仪表盘分别显示不同的参数;

加载全部内容