JavaScript中的Promise详解
亦世凡华、 人气:0前言
Promise是ES6引入的异步编程的新解决方案。语法上Promise是一个构造函数,用来封装异步操作并可以获取其成功或失败的结果。
Promise特点:
Promsie对象异步操作有三种状态,pending(进行中)、fulfilled(已成功)和reject(已失败)。只有异步操作才可以决定当前是哪种状态;Promise状态改变有两种可能,从pending变为fulfidded和从pending变为rejected。状态发生改变就不能再改变了,称为:resolved(已定型)
Promise对象的作用:将异步操作以同步操作的流程表达出来,避免层层嵌套的回调函数,而且Promise提供了统一的接口,使得控制异步操作更加容易。
Promise使用
Promise构造函数接收一个函数作为参数,该函数的两个参数分别为:resolve 和 reject。
resolve:在异步操作成功时调用,并将异步操作的结果作为参数传递出去。
reject:在异步操作失败时调用,并将异步操作报出的错误作为参数传递出去。
Promise实例生成后,可以用 then 方法分别指定 resolved 状态和 rejected 状态的回调函数;而第一个回调函数是 Promise 对象状态变 resolved 时调用,第二个回调函数是 Promise 对象的状态变为 rejected 时调用。案例如下:
<script>
// 实例化 Promise 对象,接收参数为函数类型值
const p = new Promise(function(resolve,reject){
// 封装异步操作
setTimeout(function(){
// 数据操作
// let data = '用户数据'
// resolve
// resolve(data)
let err = '数据读取失败'
reject(err)
},1000)
})
// 调用 Promise 对象的 then 方法
// 数据调用成功,则调用下面第一个回调,失败则是第二个
p.then(function(value){//成功的形参
console.log(value);
},function(reason){//失败的形参
console.log(reason);
})
</script>Promise新建后会立即执行,然而 then 方法指定的回调函数将在当前脚本所有同步任务执行完才会执行。
<script>
let p = new Promise(function(resolve,reject){
console.log('People');
// 数据操作
let data = 'World'
resolve(data)
})
p.then(function(value){
console.log(value);
})
console.log('Hello');
</script>
Promise封装Ajax请求
<script>
const p = new Promise((resolve,reject) =>{
// 1.创建对象
const xhr = new XMLHttpRequest()
// 2.初始化
xhr.open("GET","https://ai.baidu.com/")
// 3.发送
xhr.send()
// 4.绑定事件,处理响应结果
xhr.onreadystatechange = function(){
// 判断
if(xhr.readyState ===4 ){
// 判断响应码 200-299
if(xhr.status >= 200 && xhr.status <300){
// 表示成功
resolve(xhr.response);
}else{
// 如果失败
reject(xhr.status);
}
}
}
})
// 指定成功和失败的回调
p.then(function(value){
console.log(value);
},function(reason){
console.error(reason);
})
</script>
Promise封装读取文件
这里借助 Node.js 方法进行读取文件,不了解Node.js的方法可以关注我,后期会出相关专栏。
// 1.引入 fs 模块
const fs = require('fs')
// 2.调用方法读取文件
// fs.readFile('./index.md',(err,data)=>{
// // 如果失败,则抛出错误
// if(err) throw err;
// // 如果没有出错,则输出内容
// console.log(data.toString());
// })
// 3.使用 Promise 封装
const p = new Promise(function(resolve,reject){
fs.readFile('./index.md',(err,data)=>{
// 判断如果失败
if(err) reject(err)
// 如果成功
resolve(data)
})
})
p.then(function(value){
console.log(value.toString());
},function(reason){
console.log("读取失败!!");
})
Promise.prototype.then方法
Promise实例具有then方法,即then方法定义在原型对象Promise.prototype上,作用是为Promise实例添加状态改变时的回调函数。案例如下:
<script>
// 创建 promise 兑现
const p = new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('用户数据')
// reject('出错啦')
})
})
// 调用 then 方法
const result = p.then(value =>{
// 如果回调函数中返回的结果是非 promise 类型属性,状态为成功,返回值为对象的成功的值
console.log(value);
// 1、非promise类型的属性
// return 123
// 2、是promise对象
// return new Promise((resolve,reject)=>{
// // resolve('ok')
// // reject('error')
// })
// 3、抛出错误
throw new Error('出错啦!!')
},reason=>{
console.log(reason);
})
// then方法的返回结果是 Promise 对象,对象状态由回调函数的执行结果决定
console.log(result);
</script>then方法返回的是一个新的Promise实例,因此可以采用链式写法,即then方法后面再调用另一个then方法。但是前一个then()方法中的回调函数中又可能返回一个Promise实例,这时候后面一个then()方法中的回调函数会等前一个Promise实例状态发生变化才会调用。案例如下:
<script>
let p = new Promise((resolve, reject) => {
setTimeout(()=>{
resolve('success')
});
},1000);
p.then(
res => {
console.log(res);
return `${res} again`;
}
)
.then(
res => console.log(res)
);
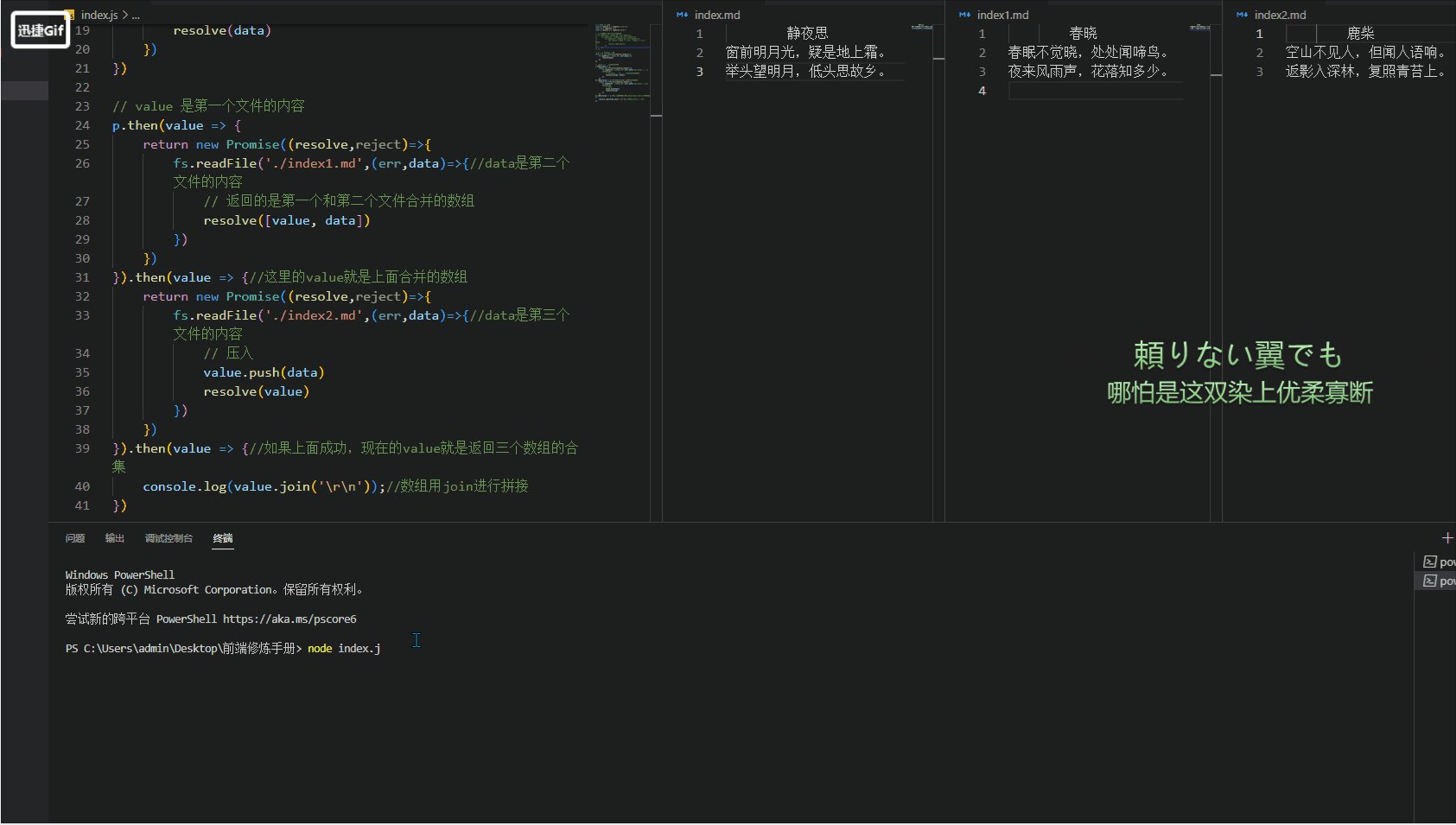
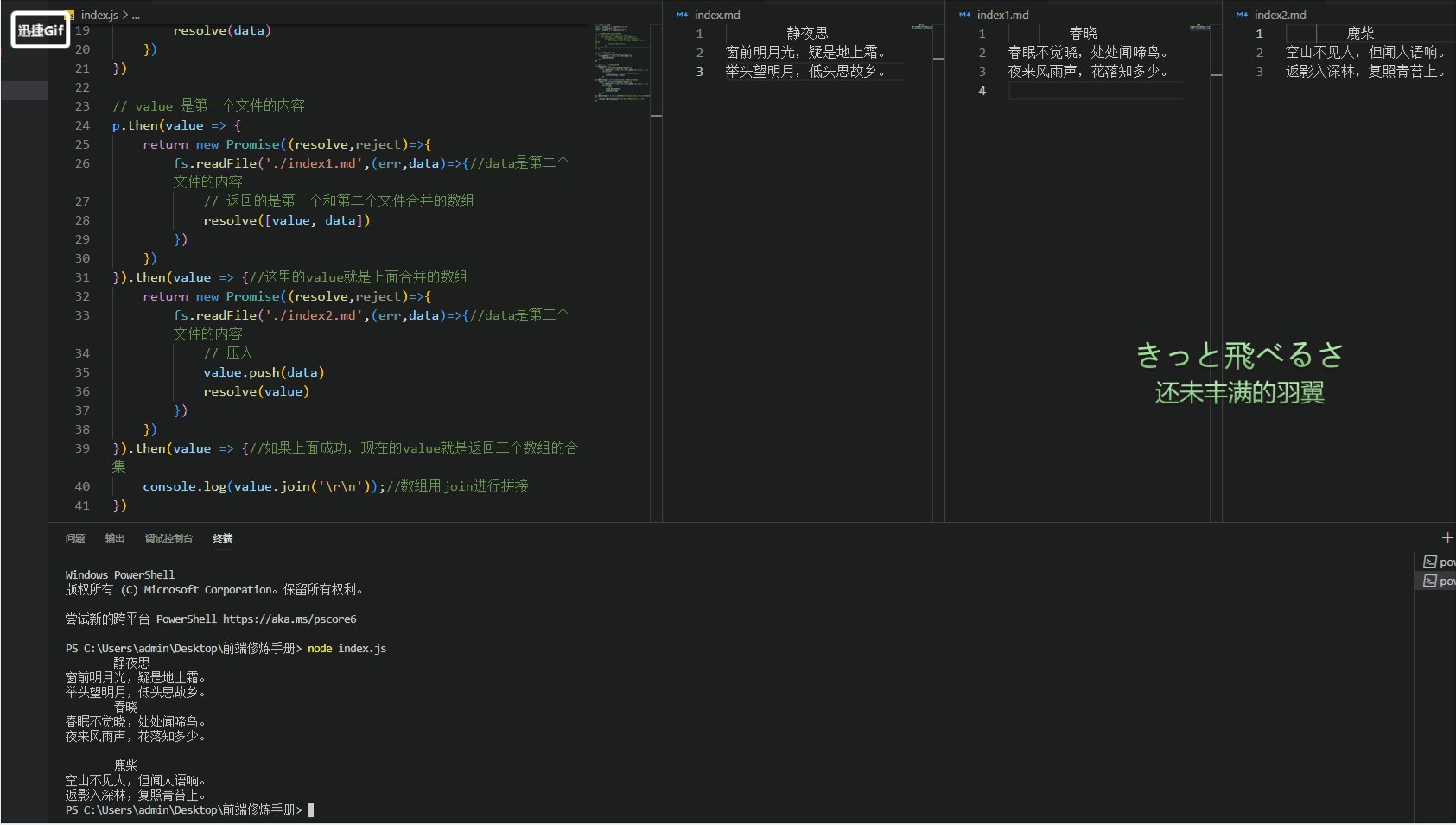
</script>Promise多文件读取
回调地狱与Promise对象实现相比,不会产生回调现象,而且也不用再数据庞大时进行大规模的缩进。承接上文单文件读取,现在进行多文件读取,案例如下:
// 1.引入 fs 模块
const { rejects } = require('assert')
const fs = require('fs')
const { resolve } = require('path')
// 2.回调地狱 调用方法读取文件
// fs.readFile('./index.md',(err,data)=>{
// fs.readFile('./index1.md',(err,data1)=>{
// fs.readFile('./index2.md',(err,data2)=>{
// let result = data + '\r\n' + data1 +'\r\n'+ data2
// console.log(result);
// })
// })
// })
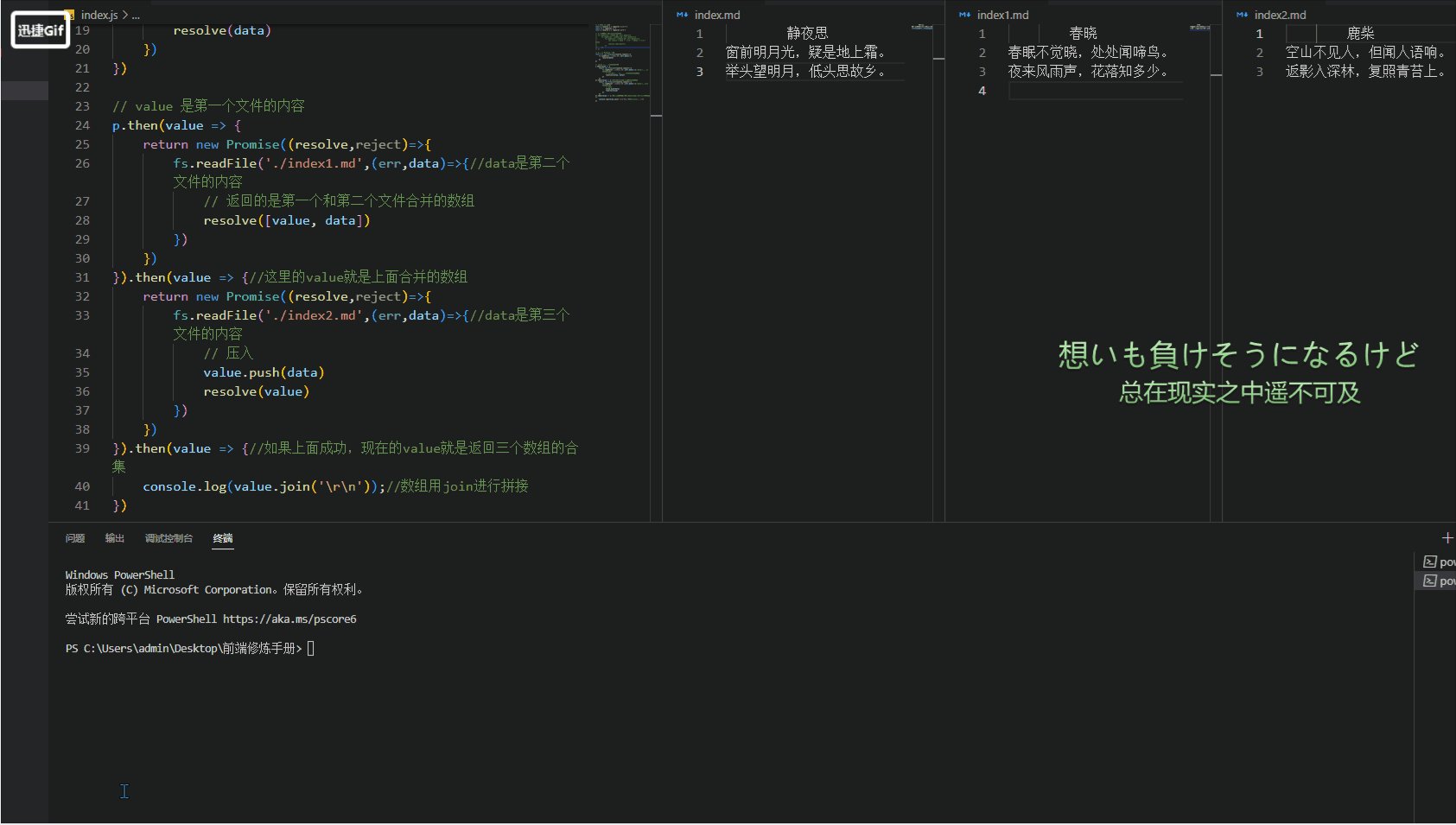
// 3.使用 Promise 实现
const p = new Promise((resolve,reject)=>{
fs.readFile('./index.md',(err,data)=>{
resolve(data)
})
})
// value 是第一个文件的内容
p.then(value => {
return new Promise((resolve,reject)=>{
fs.readFile('./index1.md',(err,data)=>{//data是第二个文件的内容
// 返回的是第一个和第二个文件合并的数组
resolve([value, data])
})
})
}).then(value => {//这里的value就是上面合并的数组
return new Promise((resolve,reject)=>{
fs.readFile('./index2.md',(err,data)=>{//data是第三个文件的内容
// 压入
value.push(data)
resolve(value)
})
})
}).then(value => {//如果上面成功,现在的value就是返回三个数组的合集
console.log(value.join('\r\n'));//数组用join进行拼接
})
Promise.prototype.catch()
该方法用于指定发生错误时的回调函数。举个简单的例子:
<script>
const p = new Promise((resolve,reject)=>{
setTimeout(function(){
reject('出错了!')
},1000)
})
// p.then(value=>{},reason=>{
// console.log(reason);
// })
p.catch(reason=>{
console.log(reason);
})
</script>Promise.prototype.finally()
finally()方法指定不管promise最后的状态如何,在执行完then或catch指定的回调函数以后,都会执行finally方法指定的回调函数。
<script>
const p = new Promise((resolve,reject)=>{
setTimeout(function(){
reject('出错了!')
},1000)
})
p.catch(reason=>{
console.log(reason);
}).finally(()=>{
console.log('我是finall,不管promise结果如何我都要执行');
})
</script>Promise.all()
该方法用于将多个 Promise 实例包装成一个新的 Promise 实例,方法接受一个数组作为参数,数组参数都是Promsie实例。当然参数也可以不是数组,但必须有Iterator接口,且返回的每个成员都是Promise实例。
该方法只适合所有异步都操作成功的情况,如果有一个操作失败就无法满足要求。
<script>
// Promise.all()的状态由参数决定:分以下两种情况
/*
* (1)Promise.all()参数的状态都变成fulfilled,Promise.all()状态才会变成fulfilled,此时所有参数的返回值组成一个数组,传递给Promise.all()的回调函数。
* (2)只要参数之中有一个被rejected,Promise.all()的状态就变成rejected,此时第一个被reject的实例的返回值,会传递给p的回调函数。
*/
const p1 = new Promise((resolve, reject) => {
resolve('hello');
})
.then(result => result);
const p2 = new Promise((resolve, reject) => {
throw new Error('报错了');
})
.then(result => result);
Promise.all([p1, p2])
.then(result => console.log(result))
.catch(e => console.log(e));//Error:报错了
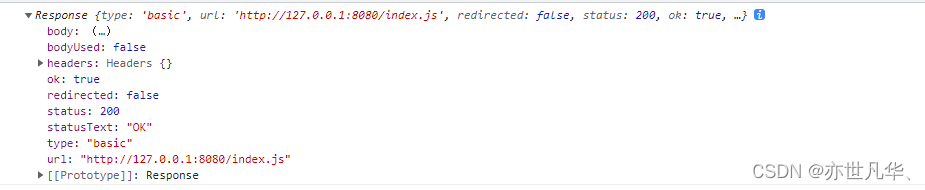
</script>Promise.race()
该方法同样是将多个 Promise 实例包装成一个新的 Promsie 实例,该方法与 Promise.all()方法一样,区别是该方法中只要参数之中有一个实例率先改变状态,该方法的实例状态跟着改变,那个率先改变的 Promise 实例的返回值就传递给该方法实例的回调函数。
<script>
const p = Promise.race([
fetch('./index.js'),
new Promise(function (resolve, reject) {
setTimeout(() => reject(new Error('request timeout')), 5000)
})
]);
p.then(console.log).catch(console.error);
</script>上面代码中,如果 5 秒之内fetch方法无法返回结果,变量p的状态就会变成rejected,从而触发catch方法指定的回调函数。

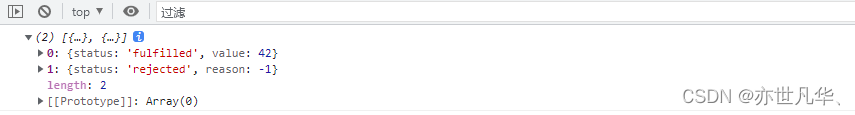
Promise.allSettled()
该方法用来确定一组异步是否都结束(不管成功或失败)。方法接受一个数组作为参数,只有当参数数组中所有 Promise对象 都发生变化,返回的 Promise 对象才会发生状态变更。
<script>
const resolved = Promise.resolve(42);
const rejected = Promise.reject(-1);
const allSettledPromise = Promise.allSettled([resolved, rejected]);
allSettledPromise.then(function (results) {
console.log(results);
});
</script>
回调函数接受到的参数是数组results,该数组的每一个成员都是一个对象,对应传入Promise.allSettled()的数组里面的两个 Promsie 对象。
Pomise.any()
Promise.any()和Promise.race()方法很像,唯一区别就是Promise.any()不会因为某个 Promise 变成 rejected 状态而结束,必须等到所有参数 Promise 变成 rejected 状态才会结束。
var resolved = Promise.resolve(42);
var rejected = Promise.reject(-1);
var alsoRejected = Promise.reject(Infinity);
Promise.any([resolved, rejected, alsoRejected]).then(function (result) {
console.log(result); // 42
});
Promise.any([rejected, alsoRejected]).catch(function (results) {
console.log(results instanceof AggregateError); // true
console.log(results.errors); // [-1, Infinity]
});Promise.resolve()
该方法能够将现有对象转换为 Promise 对象。
Promise.resolve('foo')
// 等价于
new Promise(resolve => resolve('foo'))
加载全部内容