微信小程序学习之常用的视图组件
瘾ิۣۖิۣۖิۣۖิꦿ 人气:0一.常用的视图组件
1.view
- 普通视图区域
- 类似与HTML中的div,是一个块级元素
- 常用来实现页面的布局效果
使用效果:
wxml文件:
<view class="container1"> <view>A</view> <view>B</view> <view>C</view> </view>
wxss文件:
.container1 view{
width: 100px;/*宽*/
height: 100px;/*高*/
text-align: center;/*居中*/
line-height: 100px;/*纵向居中*/
}
.container1 view:nth-child(1){
background-color: lightblue;
}
.container1 view:nth-child(2){
background-color: lightgreen;
}
.container1 view:nth-child(3){
background-color: lightpink;
}
/*给三个view加上不同的颜色*/
.container1{
display: flex;/*将三个view横向排列*/
justify-content: space-around;/*横向分散对其齐*/
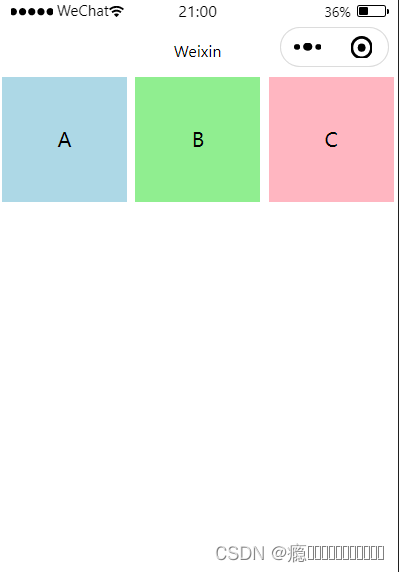
}效果图:

2.scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
使用效果:
wxml文件:
<!-- scroll-y属性:允许纵向滚动 --> <!-- scroll-x属性:允许横向滚动 --> <!-- 注意:使用竖向滚动时,必须给scroll-view一个固定高度 --> <scroll-view class="container1" scroll-y> <view>A</view> <view>B</view> <view>C</view> </scroll-view>
wxss文件:
.container1 view{
width: 100px;/*宽*/
height: 100px;/*高*/
text-align: center;/*居中*/
line-height: 100px;/*纵向居中*/
}
.container1 view:nth-child(1){
background-color: lightblue;
}
.container1 view:nth-child(2){
background-color: lightgreen;
}
.container1 view:nth-child(3){
background-color: lightpink;
}
/*给三个view加上不同的颜色*/
.container1{
border: 1px solid red;
/*给scroll-view一个固定高度*/
height: 120px;
width: 100px;
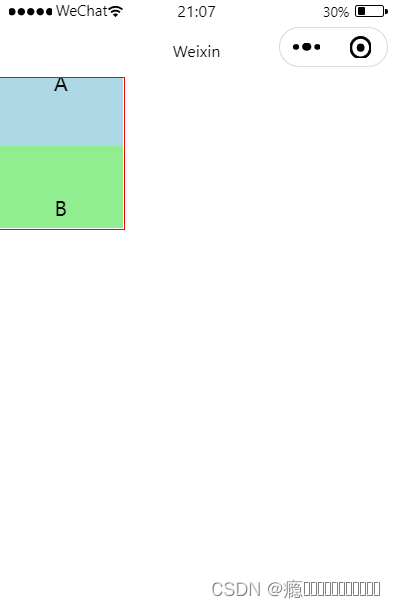
}效果图:

可以使用鼠标上下拖动,达到滚动的效果!
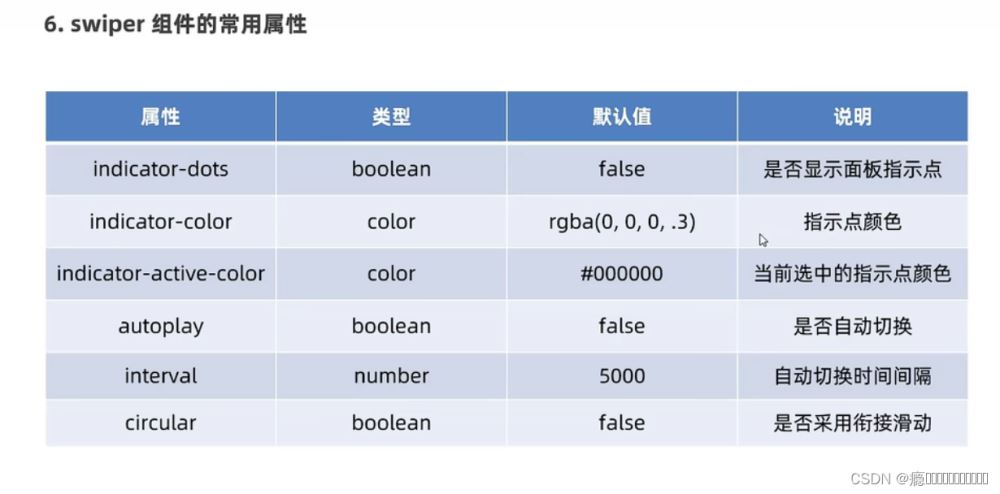
3.swiper和swiper-item
轮播图容器组件和轮播图item组件
使用效果:
wxml文件:
<!-- 轮播图区域 -->
<!-- indicator-dots 属性:显示面板指示点 -->
<swiper class="swiper-container">
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item>
<view class="item">B</view>
</swiper-item>
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper> wxss文件:
.swiper-container{
height: 150px;/*轮播图高度*/
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: lightgreen;
}
swiper-item:nth-child(2) .item{
background-color: lightblue;
}
swiper-item:nth-child(3) .item{
background-color: lightcoral;
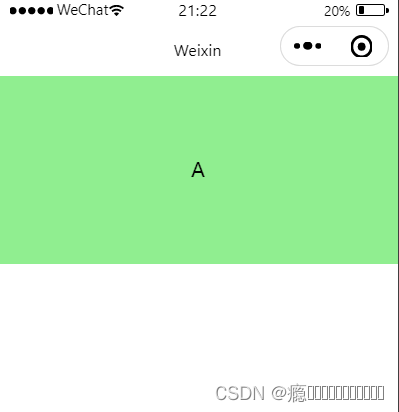
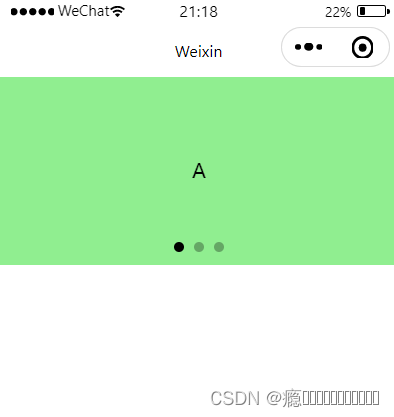
}效果图:


l circular实现衔接滑动,滑倒C,往右滑动回到A,类似循环队列!!
例如:加上 indicator-dots 属性
<!-- 轮播图区域 -->
<!-- indicator-dots 属性:显示面板指示点 -->
<swiper class="swiper-container" indicator-dots>
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item>
<view class="item">B</view>
</swiper-item>
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper> 效果图:可与上进行对比

4.text
- 文本组件
- 类似与HTML中的span标签,是一个行内元素
使用效果:
wxml文件:
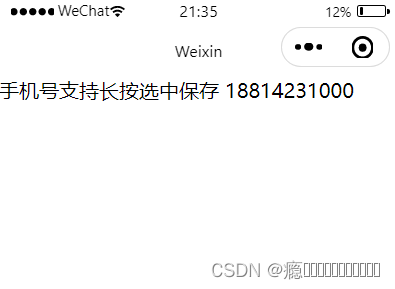
<view> 手机号支持长按选中保存 <text selectable>18814231000</text> </view> <!-- 只有在text中的文本才能长按保存(必须加上selectable),view中不可长按保存 -->
效果图:

5.rich-text
- 富文本组件
- 支持把HTML字符串渲染为WXML结构
通过rich-text组件的nodes属性节点,把HTML字符串渲染为对应的UI结构:
wxml文件:
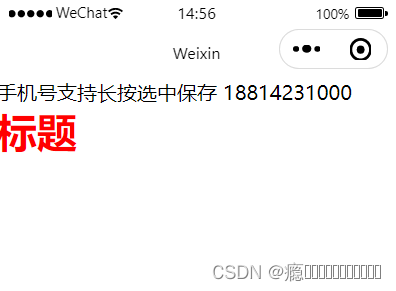
<view> 手机号支持长按选中保存 <text selectable>18814231000</text> </view> <!-- 只有在text中的文本才能长按保存(必须加上selectable),view中不可长按保存 --> <rich-text nodes="<h1 style='color:red;'>标题<h1>"></rich-text>
效果图:

6.button
- 按钮组件
- 功能比HTML中的button按钮丰富
- 通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权等)
使用效果:
wxml文件:
<!-- 按钮组件的基本使用 --> <!-- 通过type属性指定按钮颜色类型 --> <button>普通按钮</button> <button type="primary">主色调按钮</button> <button type="warn">警告按钮</button> <!-- size="mini" 小尺寸按钮 --> <button size="mini">普通按钮</button> <button type="primary" size="mini">主色调按钮</button> <button type="warn" size="mini">警告按钮</button> <!-- plain 镂空按钮 --> <button size="mini" plain>普通按钮</button> <button type="primary" size="mini" plain>主色调按钮</button> <button type="warn" size="mini" plain>警告按钮</button>
效果图:

7.image
- 图片组件
- image组件默认高度约300px、高度约240px
使用效果:
wxml文件:
<!-- image 图片组件 --> <image></image> <image src="/images/123.jpg"></image>
wxss文件:
image{
border: 1px solid red;
}效果图:


例如更改属性mode为aspectFit,自适应的,效果图:
<!-- image 图片组件 --> <image></image> <image src="/images/123.jpg" mode="aspectFit"></image>

8.navigator
- 页面导航组件
- 类似于HTML中的a链接
总结
加载全部内容