小程序中实现获取全部数据的图文教程
低代码布道师 人气:0日常在开发小程序的时候,我们的后端服务可以采用云开发的模式,但是云开发限制每次最多获取100条的数据,如果我们需要获取全部数据,必须自己构造后端服务。本篇我们介绍一下如何获取全部数据。
定义api
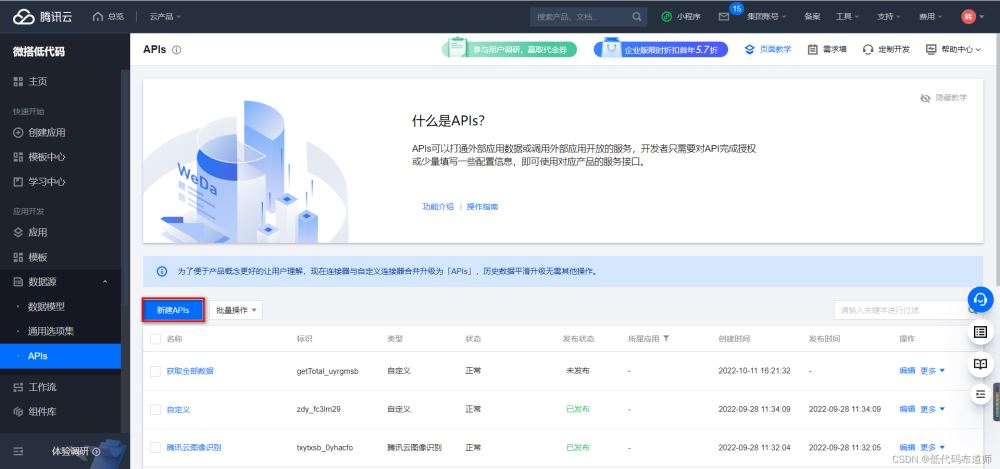
微搭中定义后端服务是写api。登录控制台,创建api

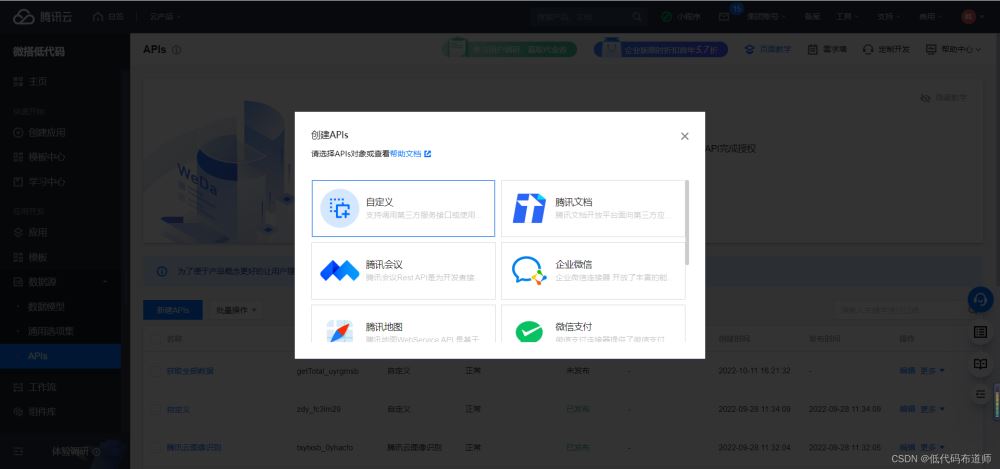
创建的时候我们选择自定义

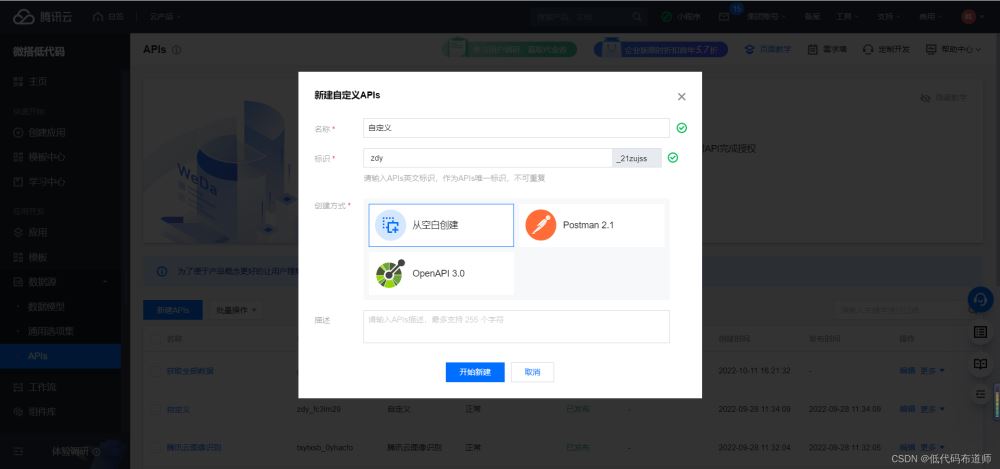
输入名称和标识

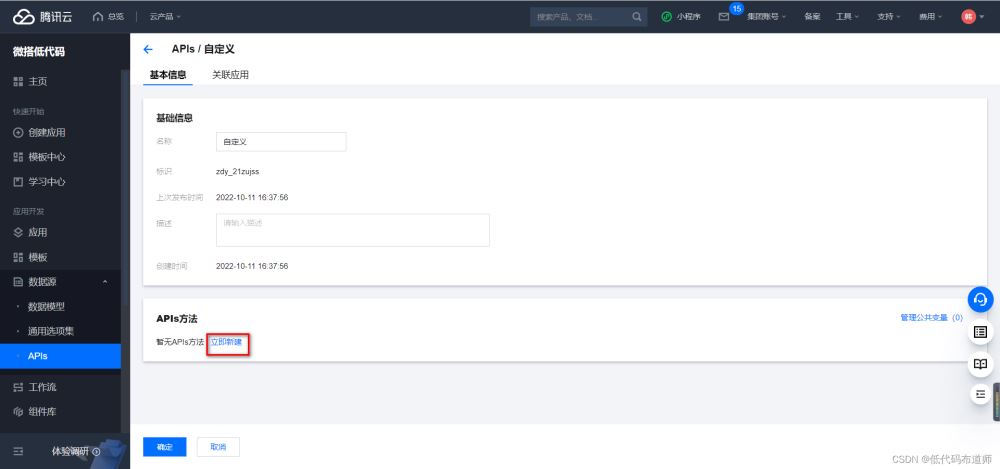
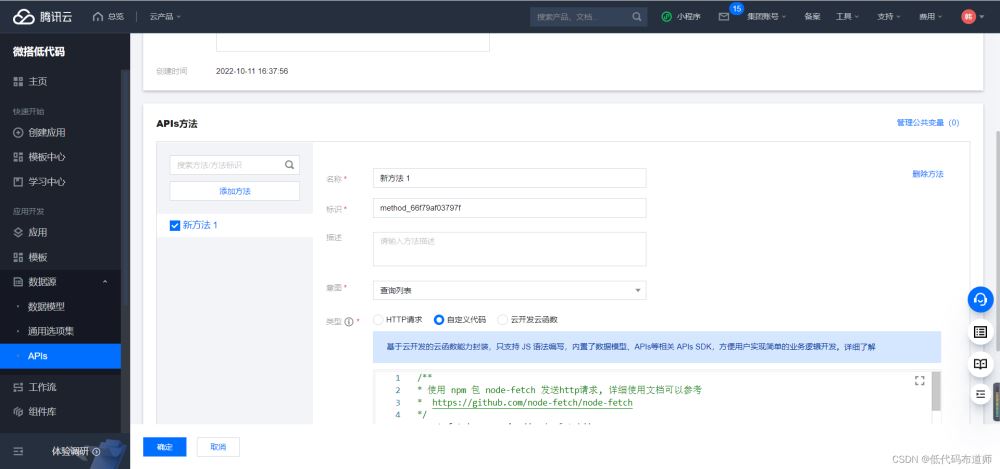
在APIs方法旁边点击立即新建

输入名称和标识,意图选择查询列表,类型选择自定义代码

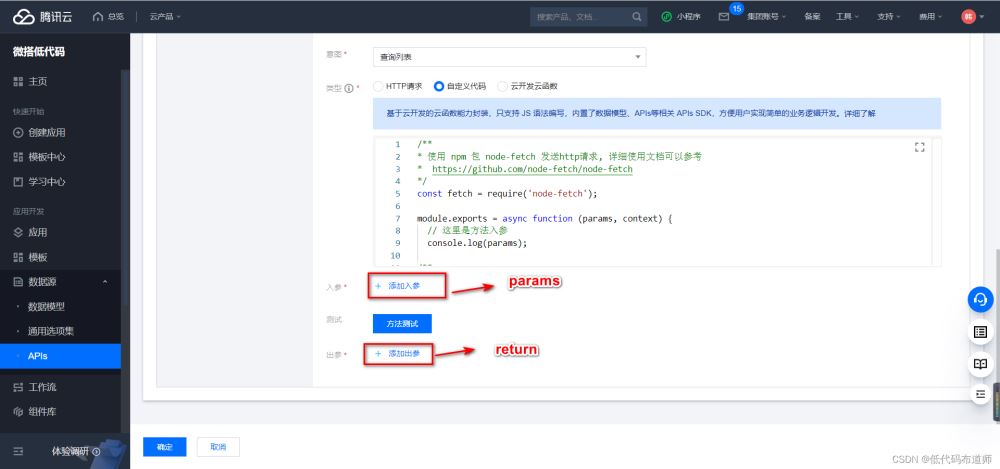
官方自定义代码模板
编制后台方法的时候,先需要找到官方的代码模板,我们可以在官方文档中寻找,代码模板如下:
module.exports = async function (params, context) {
const result = await context.database.collection('数据库集合名称').get();
// 在这里返回这个方法的结果,需要与出参定义的结构映射
return {
_id: 123456
};
};
这里的params就是我们的入参,而return就是出参。

零基础做开发的,往往这里很难理解,因为理解不到位也就写不对代码。
云开发数据库介绍
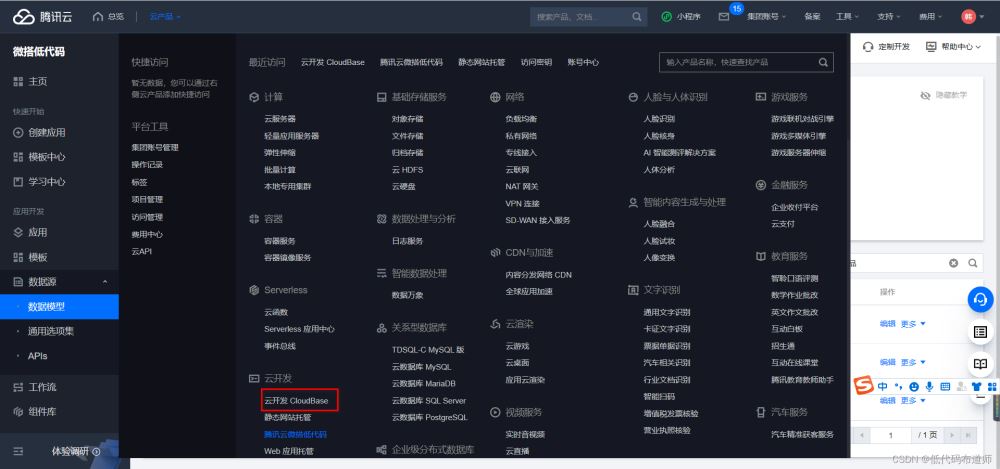
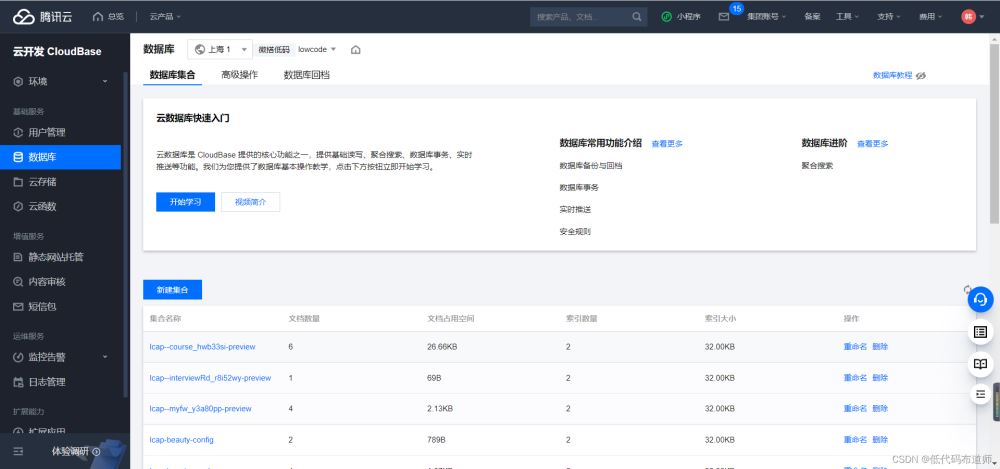
云开发的数据库是一个文档型数据库,里边的集合相当于我们传统数据库的表,表里的记录是一个个的对象,而对象的每个属性相当于数据库表中的列。要想进入云开发数据库,可以从产品列表里找到云开发cloudbase进入

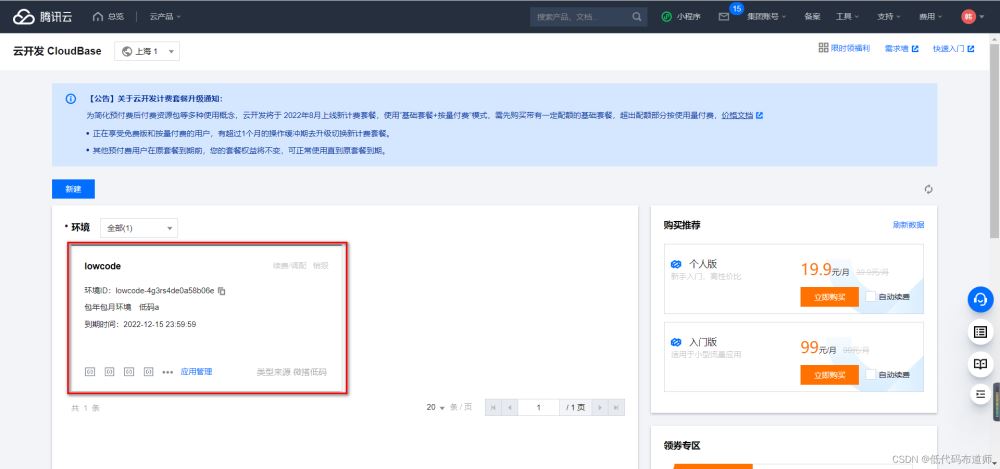
进入之后可以看到你已经开通的环境

然后打开数据库就可以看到所有的集合

如何获取集合的名称
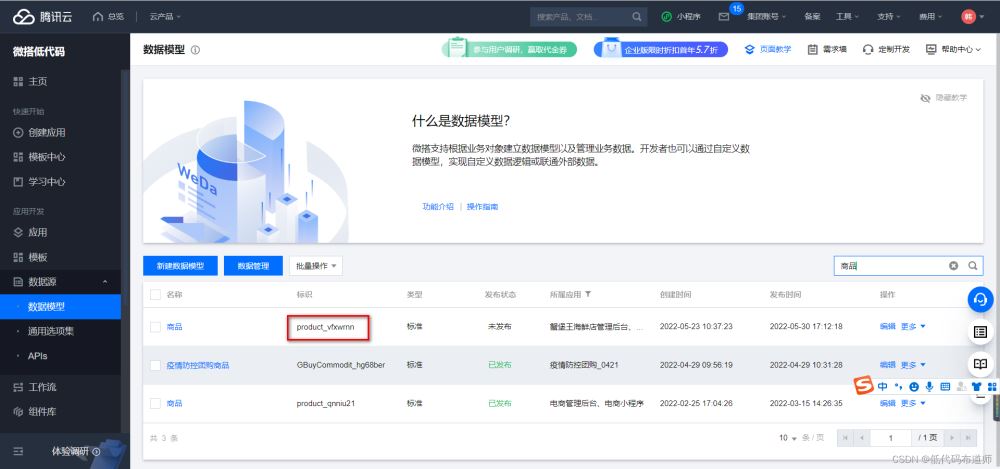
我们在API访问集合时,需要用到集合的名称,集合的名称先需要在微搭中找到你需要的数据源的标识

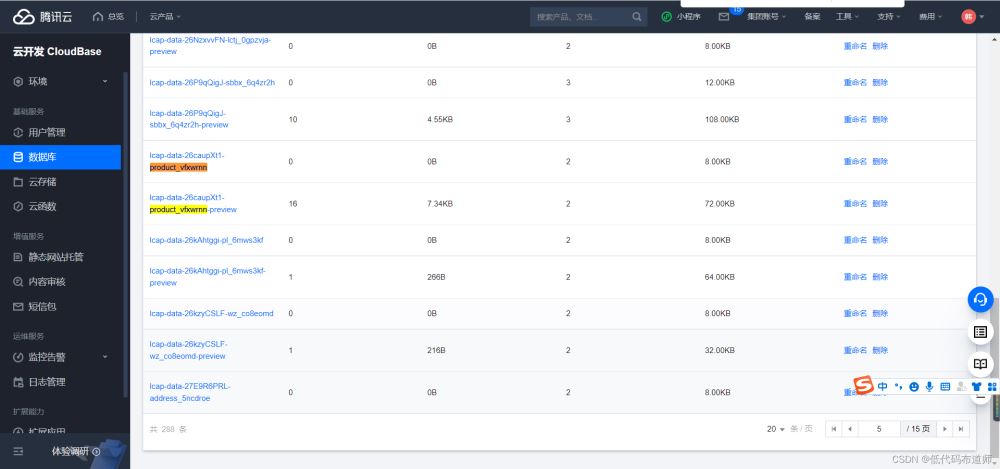
粘贴这个标识,在数据库中去找到这个集合

找到集合名称就可以进行后端代码的编写了
实现获取全部数据
在API的自定义代码编辑窗口贴入如下代码:
module.exports = async function (params, context) {
const db = context.database;
const MAX_LIMIT = 100
// 先取出集合记录总数
const countResult = await db.collection('lcap-data-26caupXt1-product_vfxwrnn-preview').count()
const total = countResult.total
// 计算需分几次取
const batchTimes = Math.ceil(total / 100)
// 承载所有读操作的 promise 的数组
const tasks = []
for (let i = 0; i < batchTimes; i++) {
const promise = db.collection('lcap-data-26caupXt1-product_vfxwrnn-preview').skip(i * MAX_LIMIT).limit(MAX_LIMIT).get()
tasks.push(promise)
}
// 等待所有
return (await Promise.all(tasks)).reduce((acc, cur) => {
return {
data: acc.data.concat(cur.data),
errMsg: acc.errMsg,
}
})
};
这里需要解释一下代码的意思,首先呢这个方法有两个参数,一个是params,一个是context。params相当于调用方法时传入的参数,而context相当于上下文,我们可以从上下文中获取很多内容,比如我们就从上下文获取了当前的数据库
const db = context.database
然后通过db.collection可以访问具体的集合,访问的时候要传入我们从数据库中获取到的集合名称
db.collection('lcap-data-26caupXt1-product_vfxwrnn-preview')
集合拿到之后,可以访问集合里的各种方法,比如我们先调用count方法来获取集合的总记录条数
db.collection('lcap-data-26caupXt1-product_vfxwrnn-preview').count()我们的逻辑是每次获取100条,就要知道可以分多少个批次获取,因此做了一个计算,来获取有多少个批次
const batchTimes = Math.ceil(total / 100)
skip方法可以每次跳过多少条记录,limit是每次取多少条,因此有了循环去获取数据的代码,每次获取到的数据我们都把他放到一个数组中,数组添加数据可以调用push方法
for (let i = 0; i < batchTimes; i++) {
const promise = db.collection('lcap-data-26caupXt1-product_vfxwrnn-preview').skip(i * MAX_LIMIT).limit(MAX_LIMIT).get()
tasks.push(promise)
}
但是这样的数据不是我们最终想要的结果,我们需要处理一下返回结果。数据库的方法都是异步调用,因此我们用await Promis.all(tasks)来等待数据全部返回,返回的是一个数组,调用reduce方法来让数组最终返回成一个对象,对象有两个属性,data属性返回所有数据,errMsg返回调用的结果
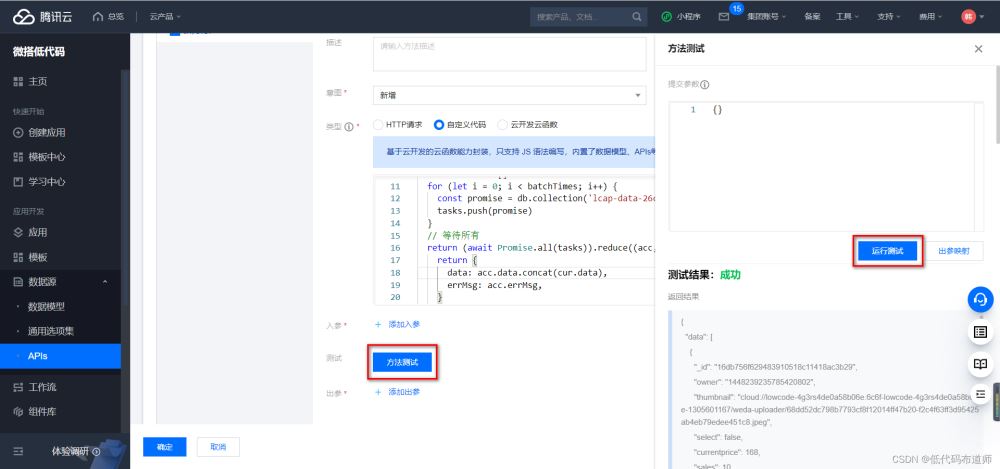
理解了代码之后,就需要点击方法测试来验证代码是否正确

看到测试成功之后,点击出参映射就完成了所有的工作
小程序展示所有数据
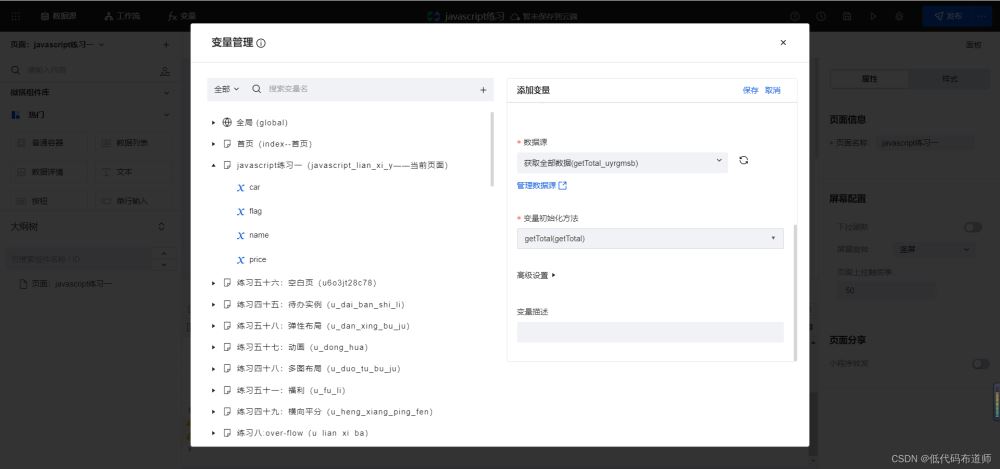
有了后端方法之后我们就需要调用APIs,在变量中创建一个模型变量,选择我们刚刚创建的APIs,并选择方法

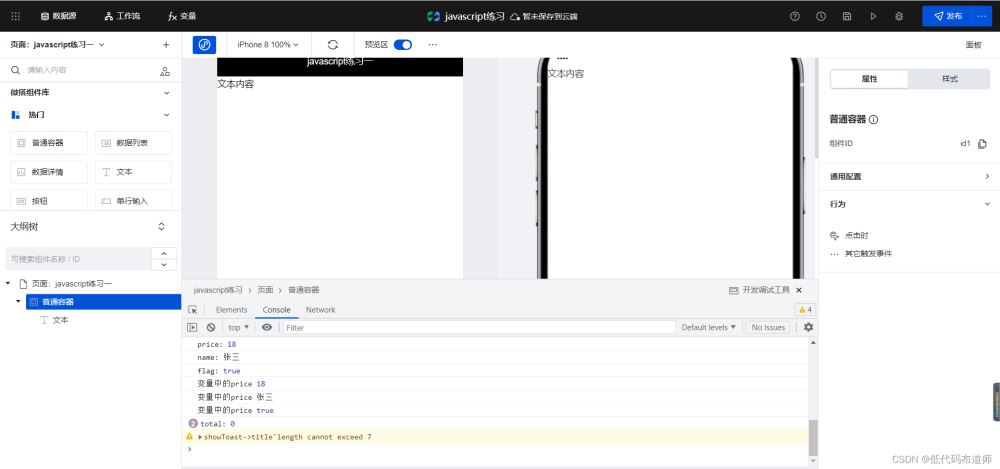
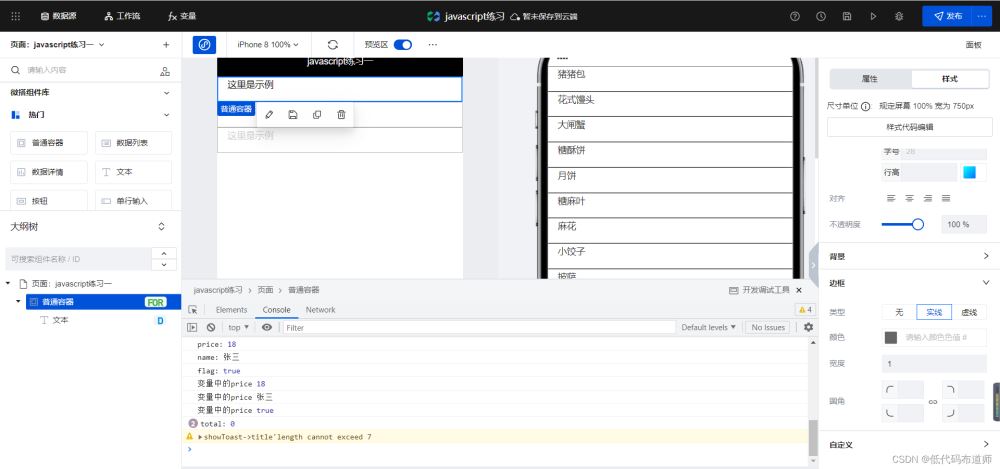
如果想展示数据,我们需要添加一个普通容器,里边添加一个文本组件

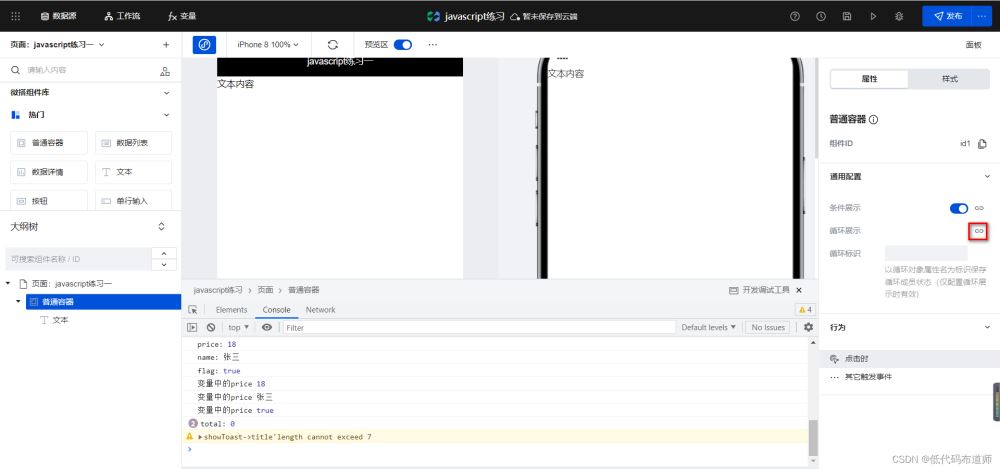
选中普通容器,在通用配置里,绑定循环展示

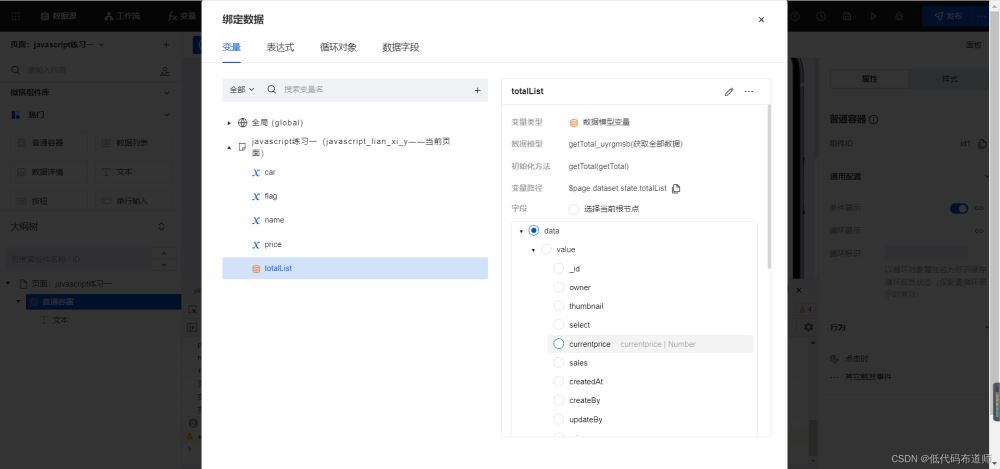
绑定的时候选择data

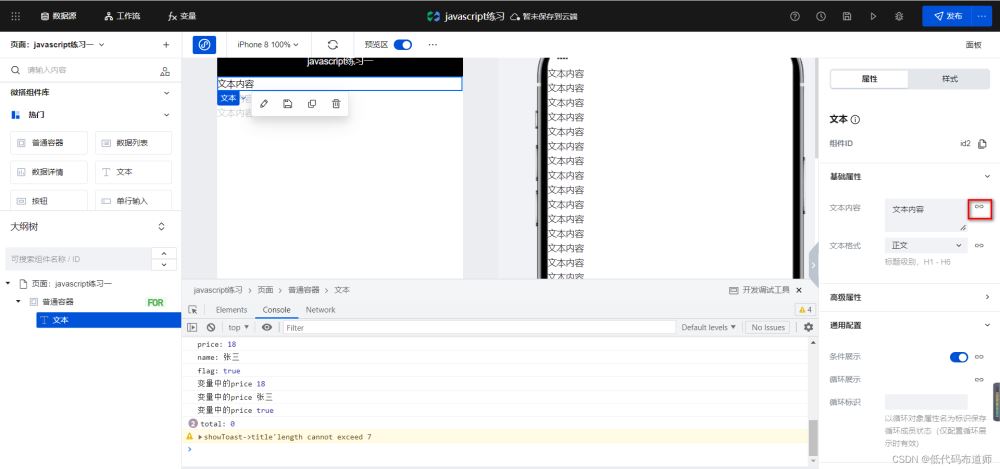
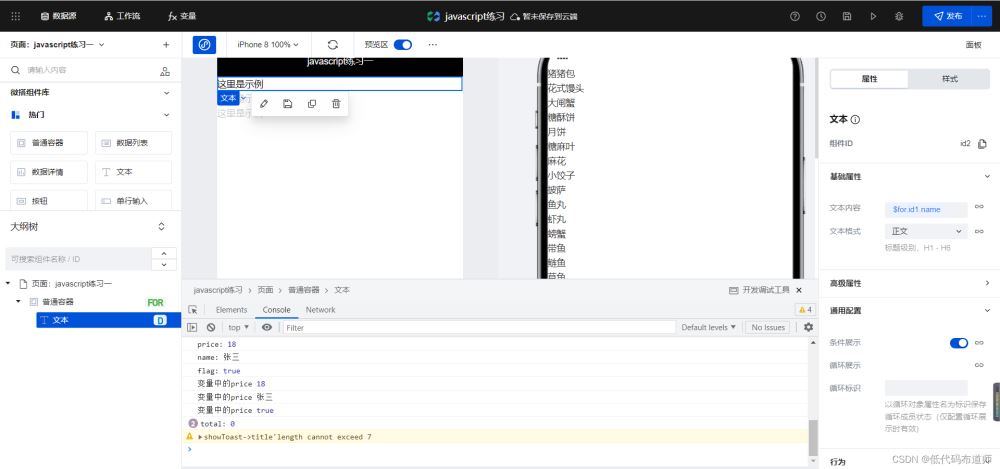
选择文本组件,绑定文本内容

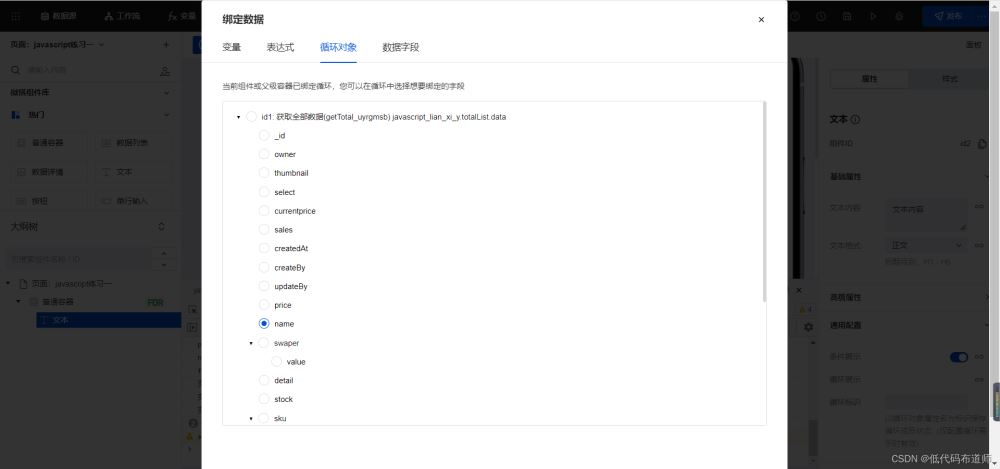
从循环对象里选择name即可


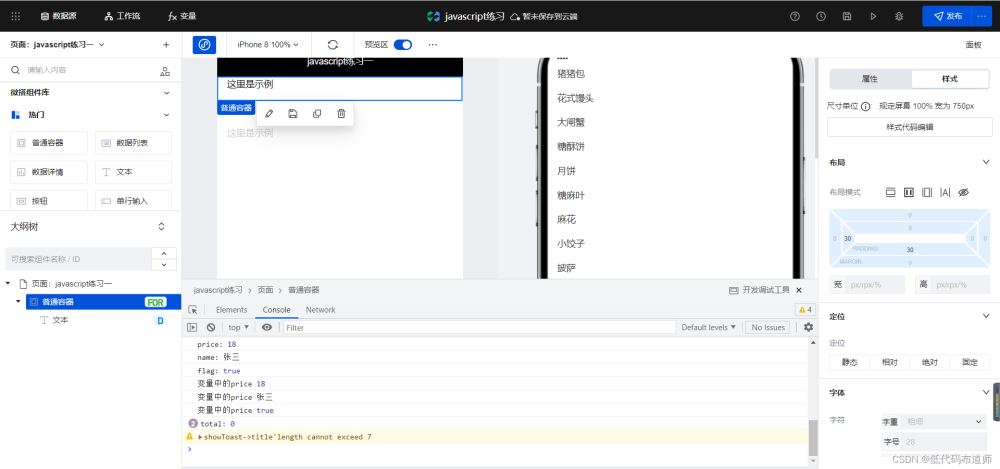
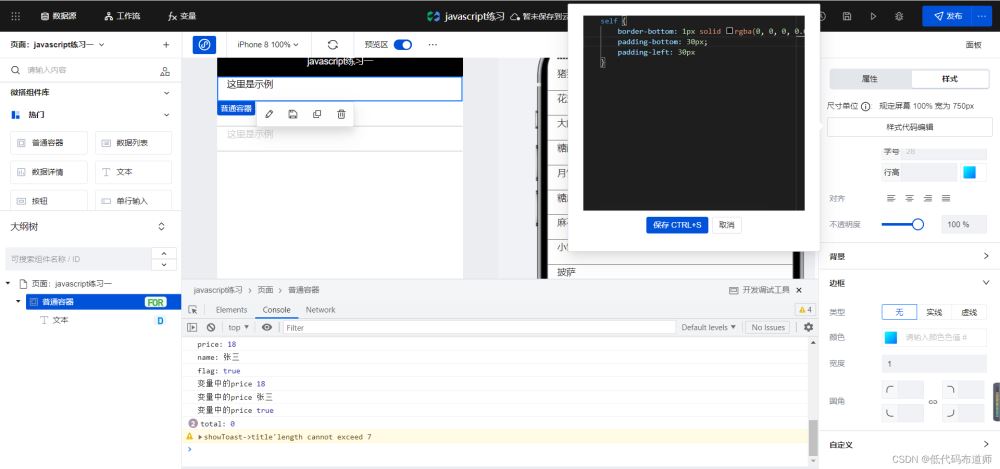
为了让内容好看一点,我们可以给普通容器增加一点内边距

可以增加一点边框的效果

边框我们只保留下边框,我们点击样式代码编辑,输入如下样式

border-bottom:1px solid rgba(0,0,0,0.6)
边框一共有四个方向,分别是top、left、right、bottom,我们是设置了底部边框,这样就好看一点了
总结
有人说低代码只能是拖拽编程,写一些简单的应用,其实大概率是主观论断。拖拽只不过是用来组装界面,后端逻辑还是需要自己实现的。既然前端和后端都可以做,那就没啥干不了的应用,如果感兴趣,照着教程练一练吧,说不定会有新的想法。
加载全部内容