翠绿色玻璃水晶按扭制 Photoshop鼠绘玻璃质感绿色水晶球失量图
水晶球失量图 人气:0最终效果

1、新建一个900 * 650像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、按Ctrl + R 调出标尺,再用移动工具拉出两条相交的参照线,如下图。

<图3>
3、新建一个组,命名为“球体”,选择椭圆选框工具,以参照线的交点为圆心,按住Alt + Shift + 按鼠标左键拖动。

<图4>
4、拉出合适的正圆后松开鼠标及快捷键,然后给组添加图层蒙版。

<图5>
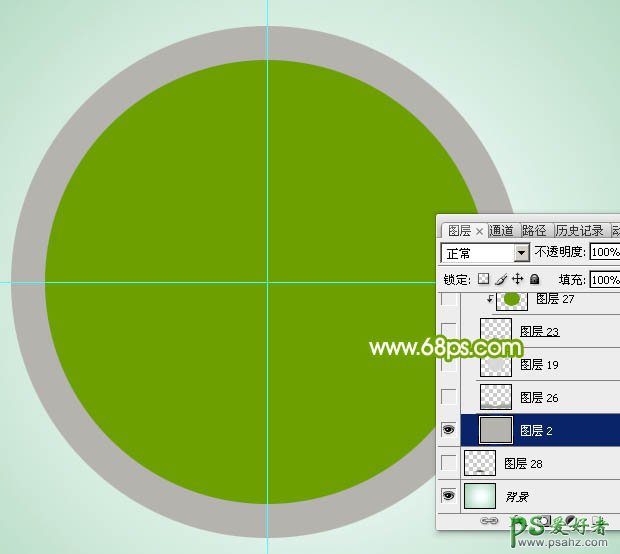
5、在组里新建一个图层,填充绿色,效果如下图。

<图6>
6、在背景图层上面新建一个组,命名为“外框”,同上的方法拉一个稍大的正圆,给组添加图层蒙版,然后在组里新建一个图层,填充灰色:#B5B3AE,如下图。

<图7>
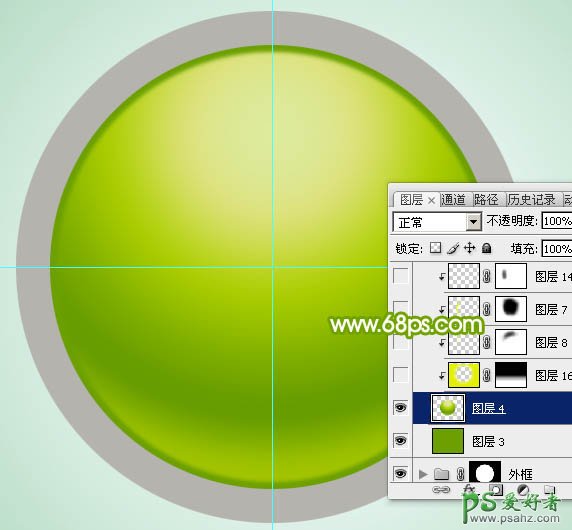
7、在“球体”组里面新建一个图层,选择渐变工具,颜色设置如图8,然后由中间偏上位置向下拉出图9所示的径向渐变。

<图8>

<图9>
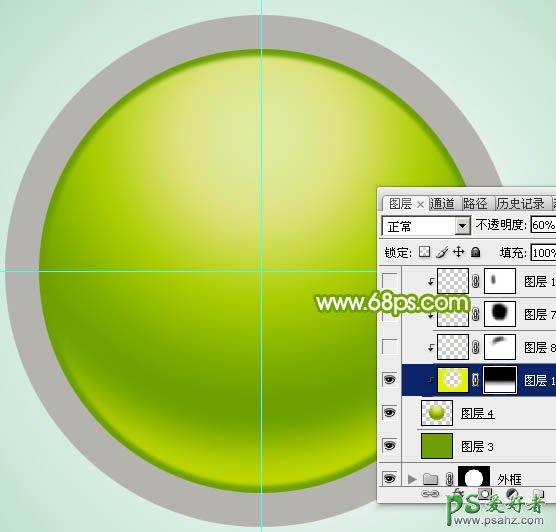
8、新建一个图层,填充黄绿色:#E4F001,效果如下图。

<图10>
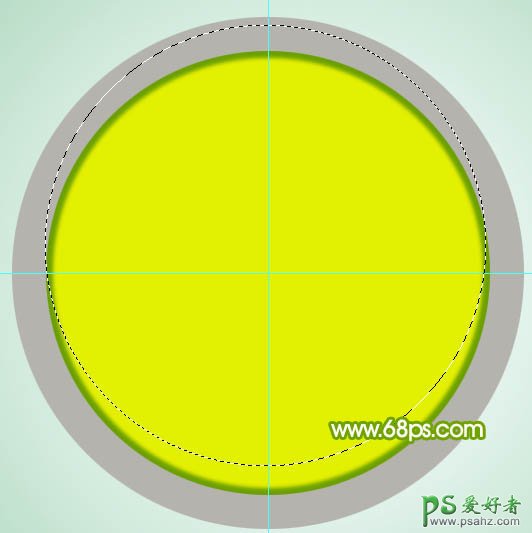
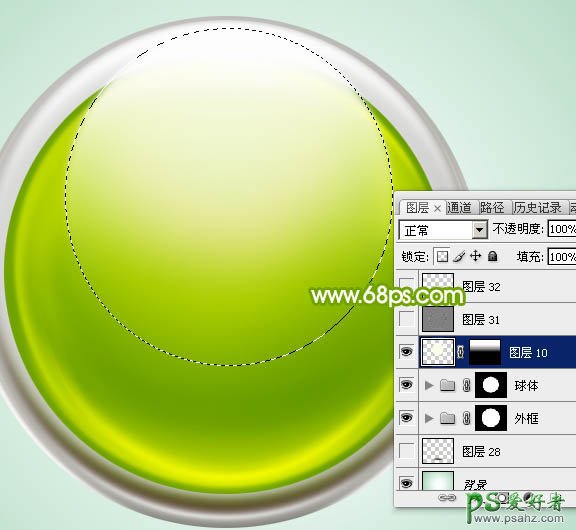
9、用椭圆选框工具拉出下图所示的椭圆选区,羽化20个像素后按Delete键删除。

<图11>
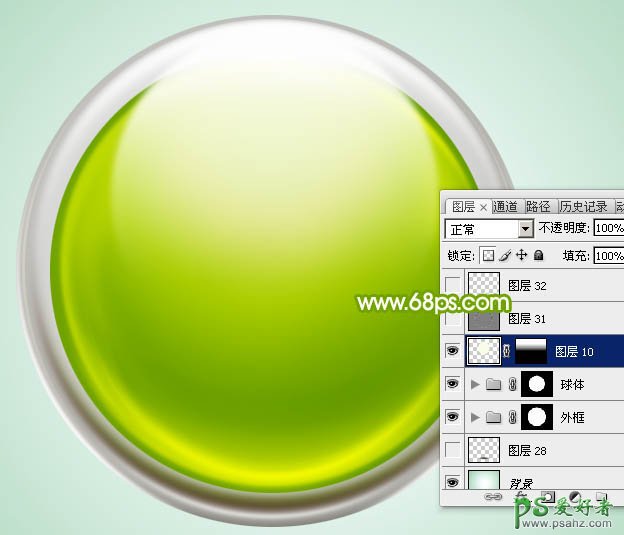
10、取消选区后添加图层蒙版,用透明度较低的黑色画笔把顶部的过渡涂出来。

<图12>
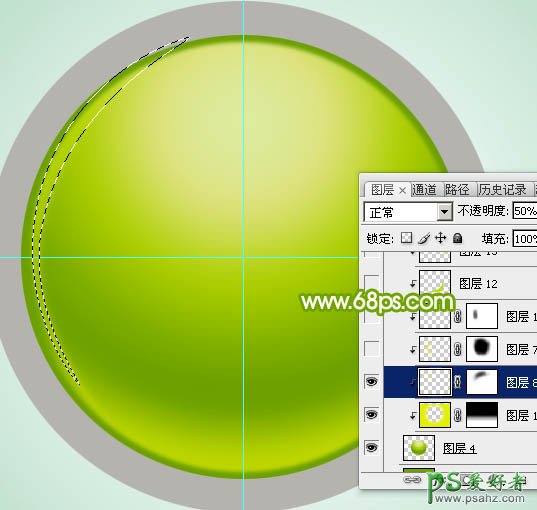
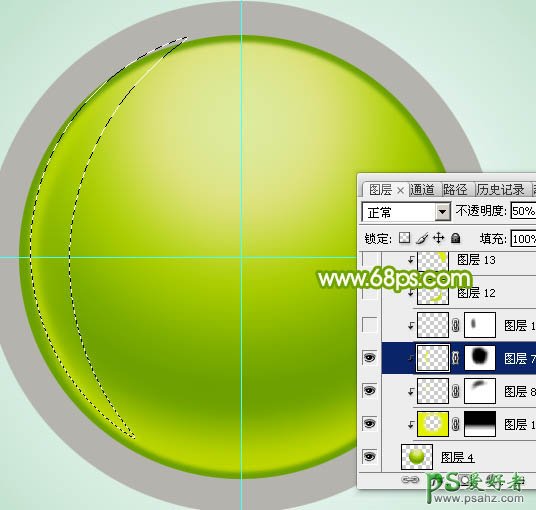
11、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化3个像素后填充黄绿色:#E1F202,取消选区后添加图层蒙版,用黑色画笔把顶部区域过渡涂抹自然,再把图层不透明度改为:50%,效果如下图。

<图13>
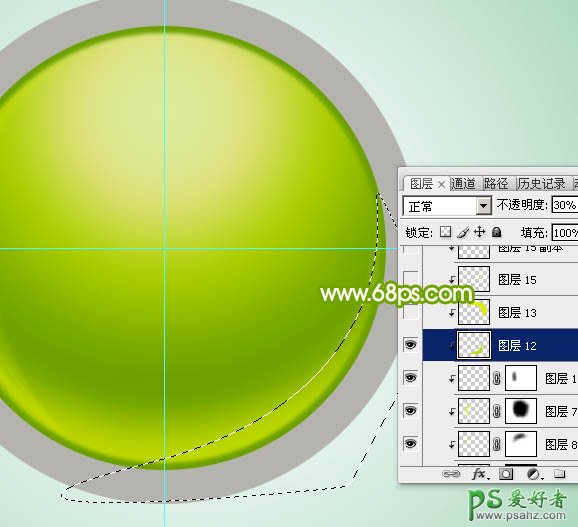
12、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充同上的黄绿色,取消选区后添加图层蒙版,用透明度较低的黑色画笔把一些不需要的部分涂掉,再降低图层不透明度,效果如下图。

<图14>
13、新建图层,同上的方法给左侧、右侧,底部增加一些高光,过程如图15 -18。

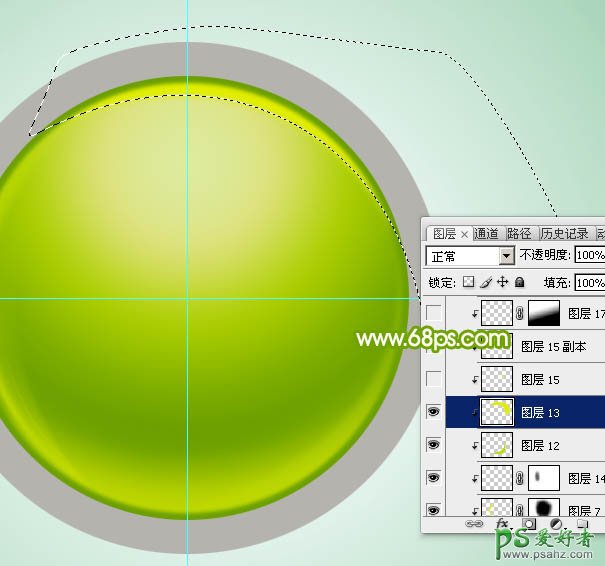
<图15>

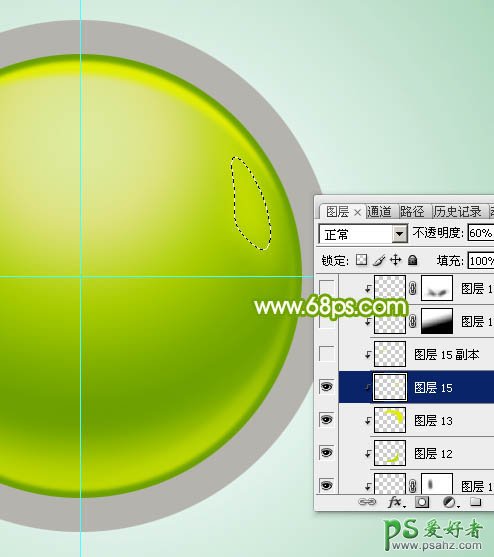
<图16>

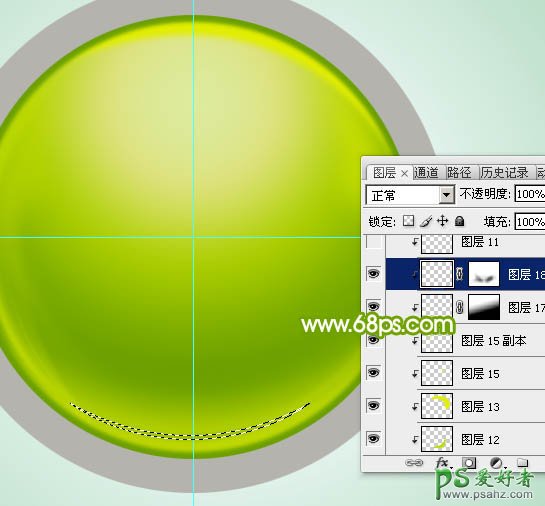
<图17>

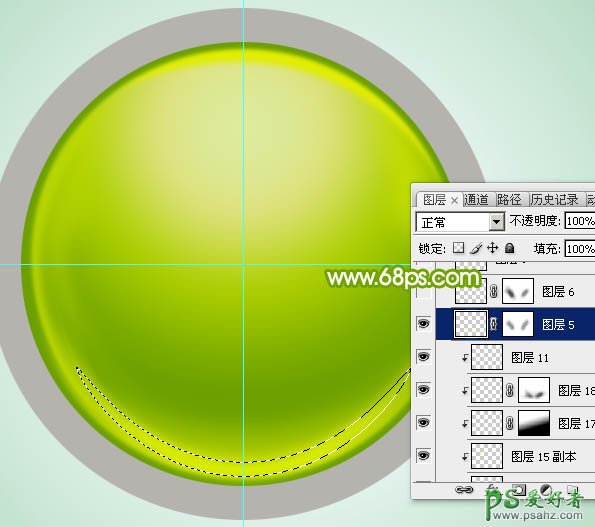
<图18>
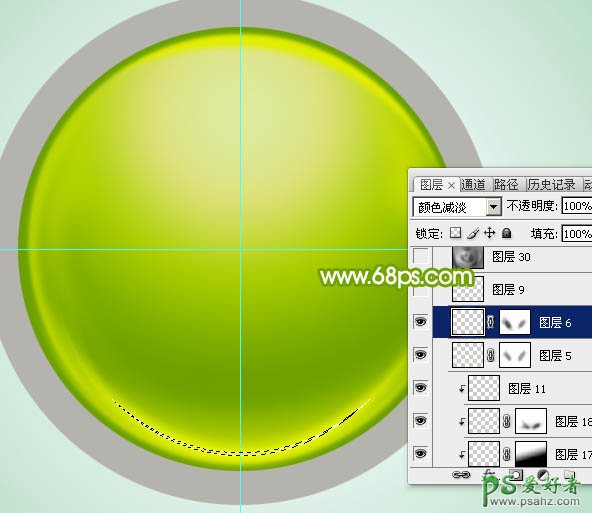
14、新建图层,再给底部增加一点暗部及高光,如图19 - 21。

<图19>

<图20>

<图21>
15、新建图层,增加一些较细的高光,球体部分基本完成,效果如下图。

<图22>
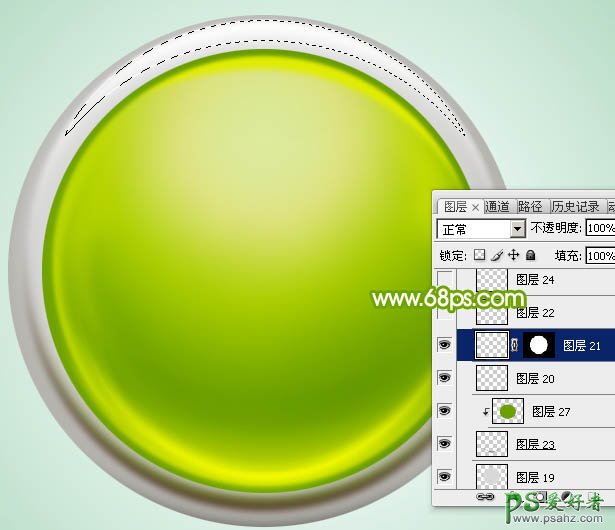
16、在“外框”组里新建一个图层,先给底部增加一点暗部,如下图。

<图23>
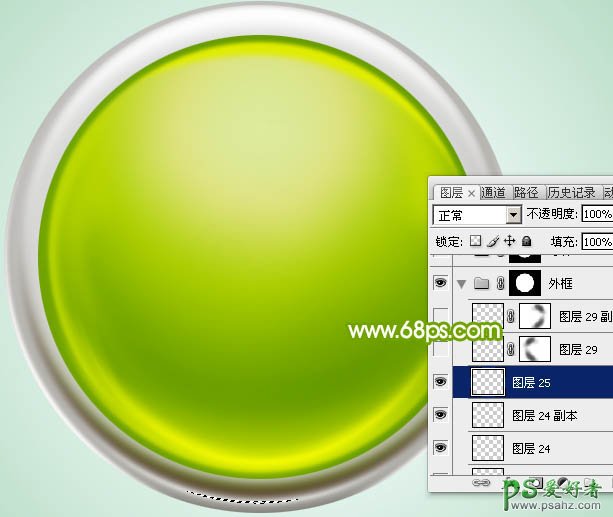
17、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化45个像素后填充比底色稍亮的灰色,效果如下图。

<图24>
18、底部再增加一些较为明显的暗部,如下图。

<图25>
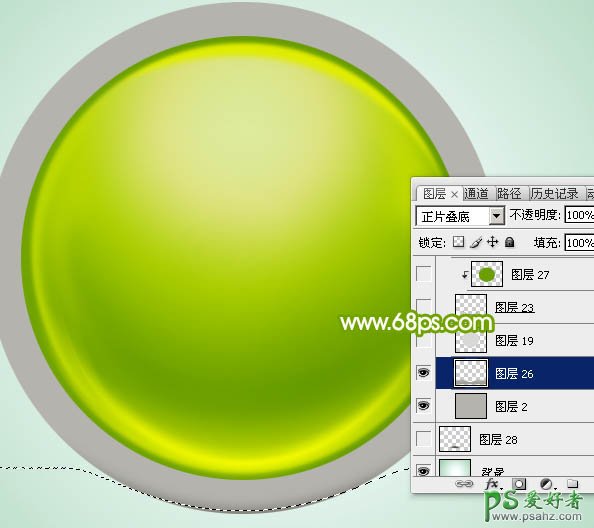
19、暗部的边缘增加一点绿色作为环境色。

<图26>
20、其它部分增加一点高光和细节,过程如图27 - 30。

<图27>

<图28>

<图29>

<图30>
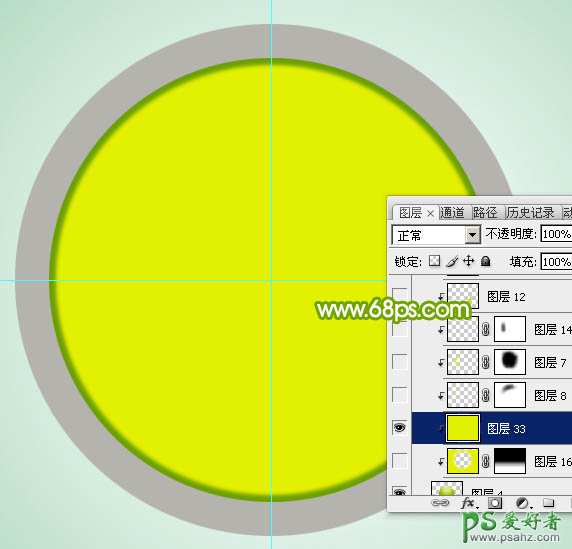
21、在图层的最上面新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化5个像素后加上图32所示的线性渐变,取消选区后用黑色画笔把底部过渡涂抹自然,效果如图33。

<图31>

<图32>

<图33>
最后调整一下细节,增加一点投影,完成最终效果。

加载全部内容