PS制作可爱的失量小房子图标教程-立体小房子
失量小房子图标教程 人气:0

1、首先,创建500px * 500ps白色背景的文件。选择钢笔工具(P)和作出如下所示的一个形状。

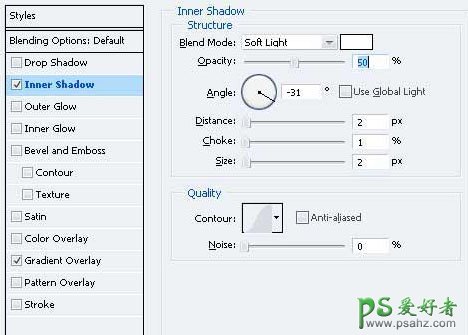
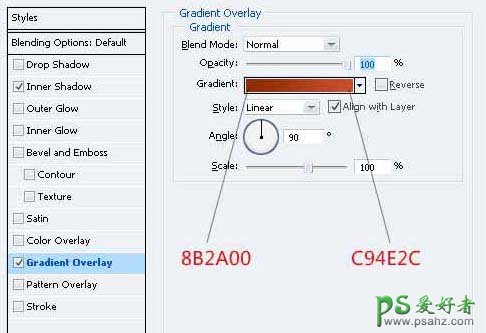
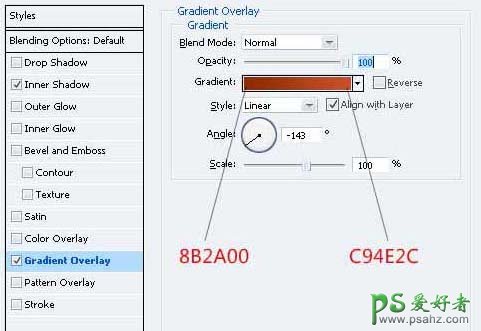
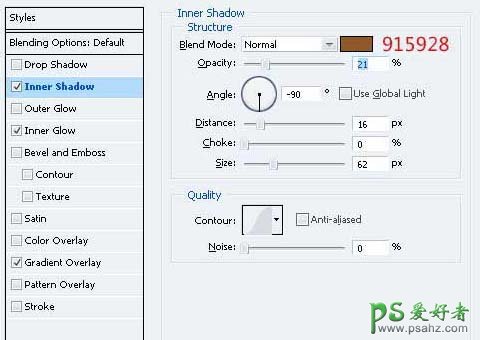
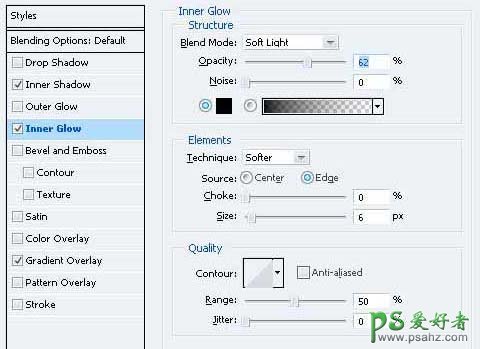
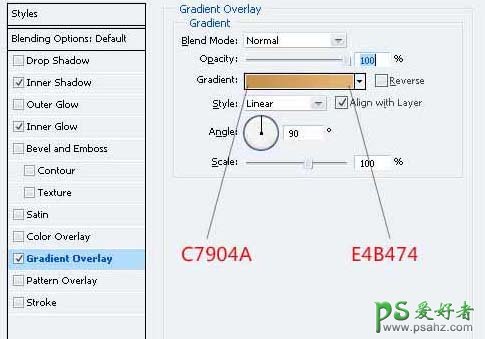
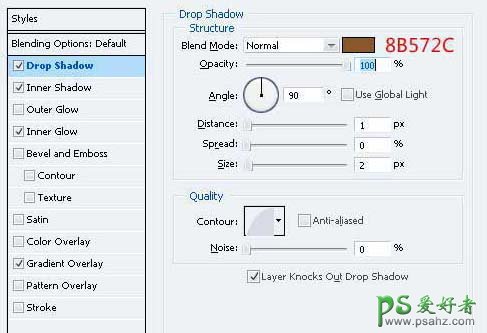
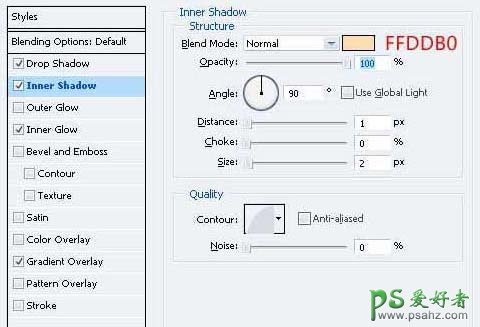
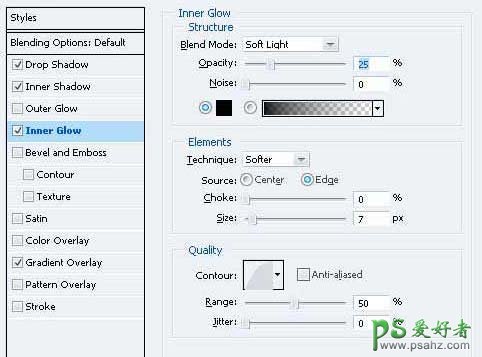
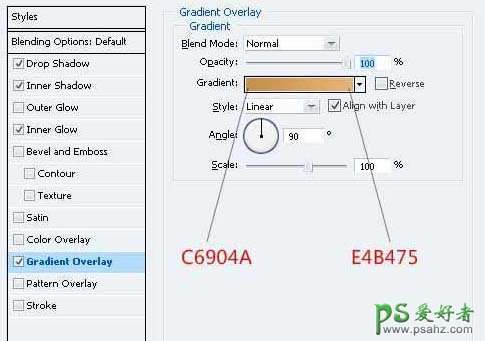
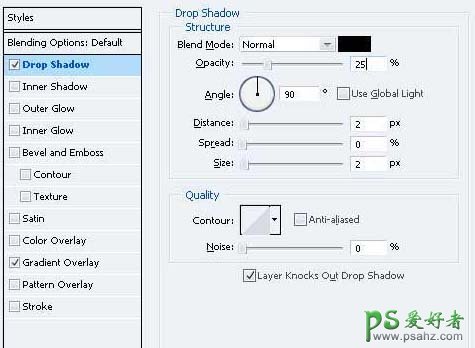
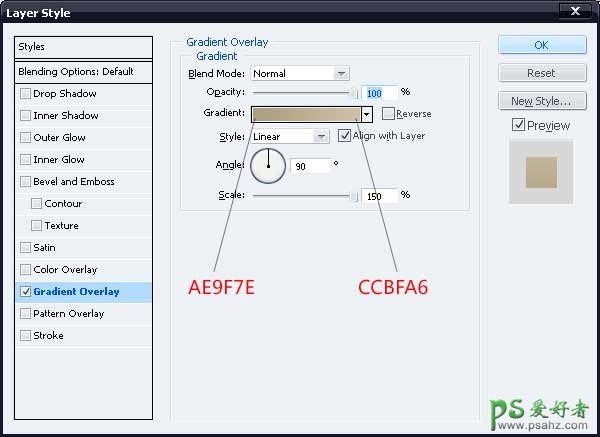
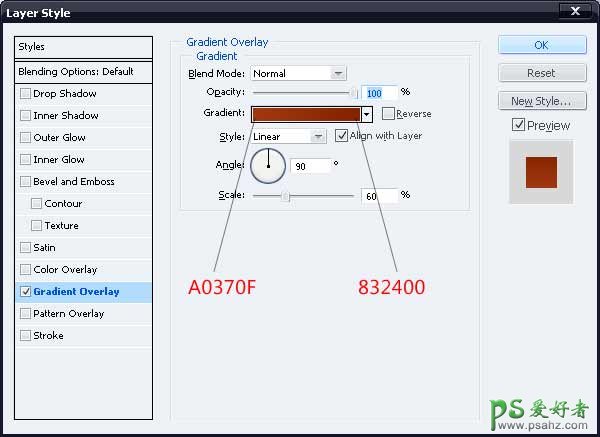
2、双击图层调出图层样式,参数设置如下图。


3、把做好的图形复制一层,执行:编辑“>变换”水平翻转,把两个部分对接起来。

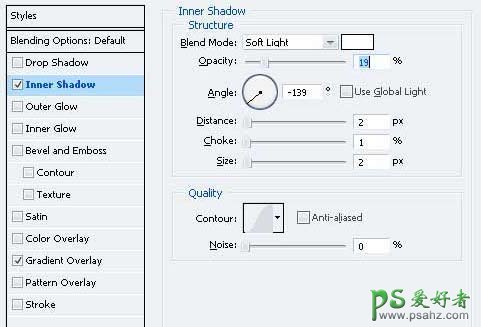
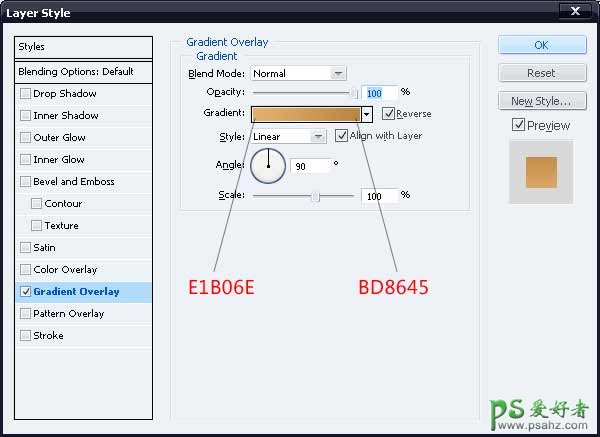
4、由于类似的颜色,形状给这两个单位看看屋顶。 有一个需要修正它。 打开重复的层图层样式,并应用以下更改。


5、设置前景色“830F00” 绘制一个这样的形状如下所示的钢笔工具(规划)。 命名为“屋顶左”。

6、把刚才做好的图形复制一层,命名为“屋顶的右”。进入“编辑>变换”水平翻转和移动向右重复的形状,让你得到下图所示的效果。

7、在背景图层上面新建一个图层,用钢笔工具勾出下图所示的路径填充黑色,将其命名为“身体。”

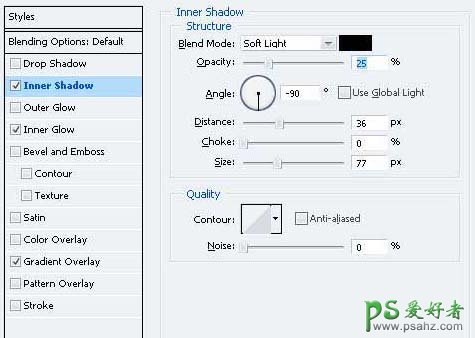
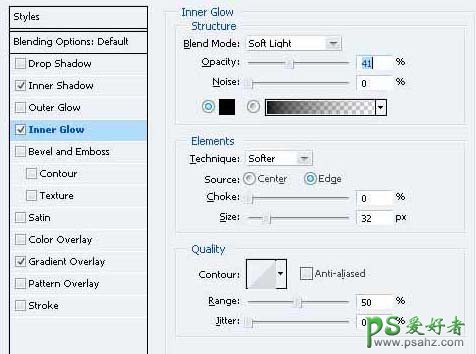
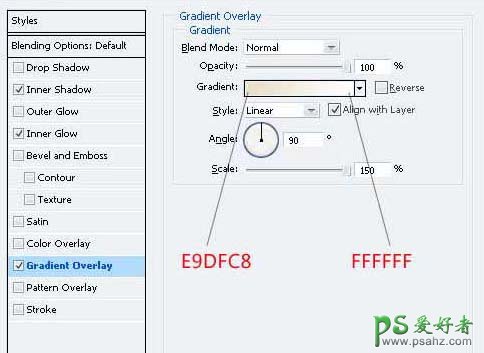
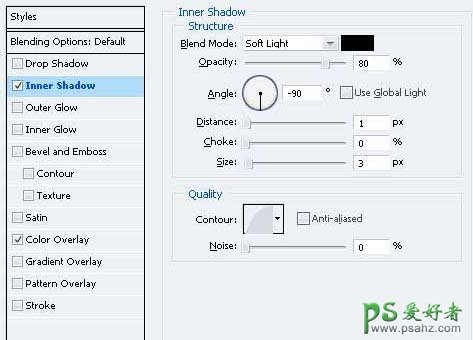
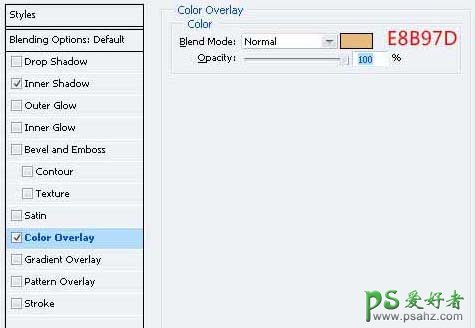
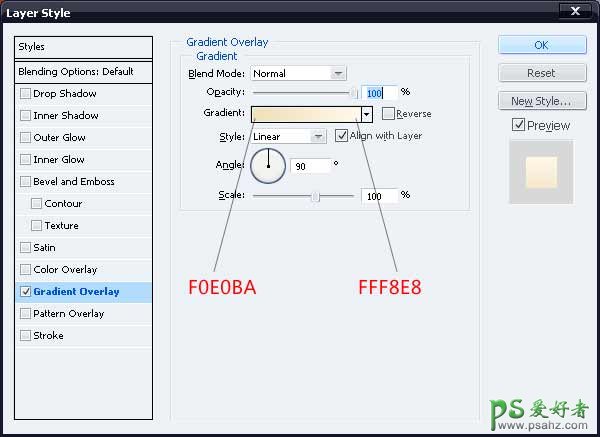
8、双击层并给予这些图层样式。



9、您需要把房子的屋顶加上影子。为此,命令的“屋顶的左侧”层上的“屋顶的右侧”层总结两个层次的选择,然后命令+按住Shift键单击。移动选择下来,在新的图层填充颜色“5F5343的选择。”

10、转到滤镜“>模糊”高斯模糊,进入10px然后单击确定。

11、您可能注意到,经过过滤器已被应用,阴影是在屋外的身体,这看起来不正确流向。要修正它的“身体”层,Ctrl键单击,按Command + Shift +我颠倒选择。与“影子”层选择,按Delete键。

12、现在,您需要添加一个房子的突出部分, -这就是门。选择矩形选框工具(M)和在新的图层填充黑色选择。

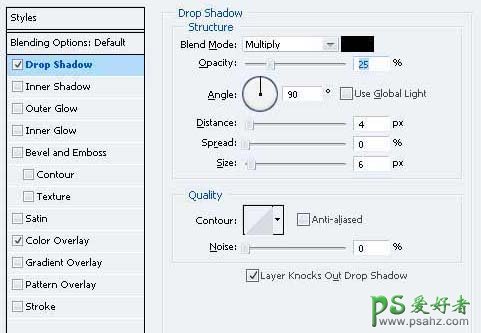
13、给门下面的图层样式。



14、现在,我们需要添加一些细节的大门。选择圆角矩形工具(按Shift + U)和绘制的3px半径黑色矩形。

15、去它的混合选项并应用这些设置。




16、重复的形状和移动下来,让你有这样的事情。

17、现在可以添加到门。椭圆工具使用(ü)就门口一个小圆圈。

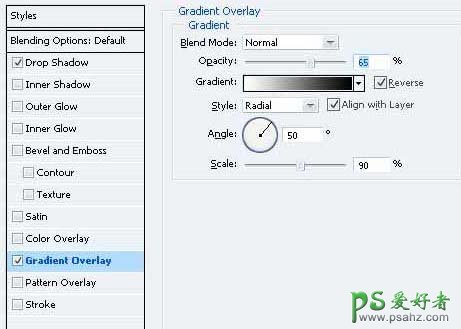
18、给圆加阴影和径向渐变。


19、您可以添加一门上面的板。使用钢笔工具(规划)作出如下所示的一个形状。

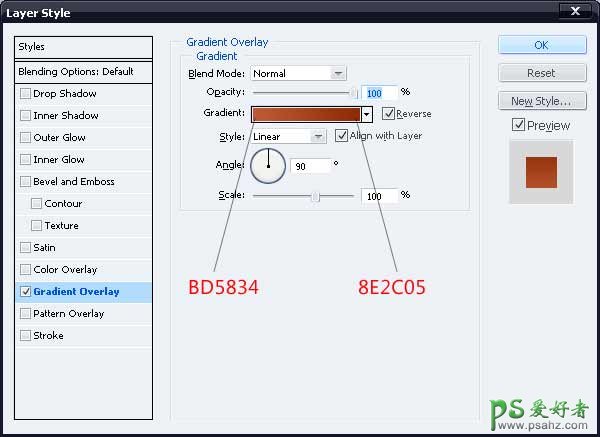
20、去它的混合选项,并给它一个作为屋顶类似的语气渐变叠加。

21、用钢笔工具(规划),再作类似下面这一形状。

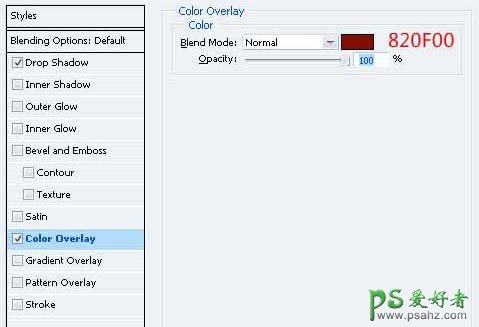
22、给下面的形状图层样式。


23、创建一个新层,填补它与黑色的选择。 确保这层下面的“门”在图层面板层上。

24、给黑条对下列颜色渐变叠加。

25、作为进一步的细节,您可以添加一个门,一步房子。 为喜欢与钢笔工具(规划)1以下的形状。

26、加上渐变叠加。

27、为了让大门有进一步的3D界面,添加一些厚度它。 设置前景色为“A26431”,并以此为如下所示的一个形状。

28、现在是时候制作窗户的时候。通过填写开始做一个新层上有一个黑色的选择等。

29、使用矩形选框工具(米),填充白色显示一个新的层中进行选择。

30、还要向窗户混合选项截面,并给予这些样式。


31、现在,你需要快门。 就像你所取得的大门,作出快门并在一个窗口的正面。 制作它的复制和移动到另一边,给予阴影的百叶窗,如果你想要的。

32、只要增加细节,添加一个平板,像你的窗口没有向门口。 唯一的区别是,你需要运用图层样式的大门一步的平板您为窗口决策。

33、创建一个图层组和它提出的所有层,构成了窗口。 复制层设置了两次并将它转换为60%,其原始大小。 放在门右侧的小窗口。

34、现在,您可以添加一个烟囱的房子。 创建一个新层,并就此事,填充黑色选择。

35、给予这些色彩的渐变叠加。

36、请有类似下面一让烟囱看三维形状。

37、再作其它的烟囱颜色的形状。

38、给这些图形加上渐变色。

39、设置前景色“D6C08D”,并作出这样的形状。

40、现在添加阴影,房子的图标基地。 创建一个新层,然后使用矩形选框工具(米)来填充黑色选择。

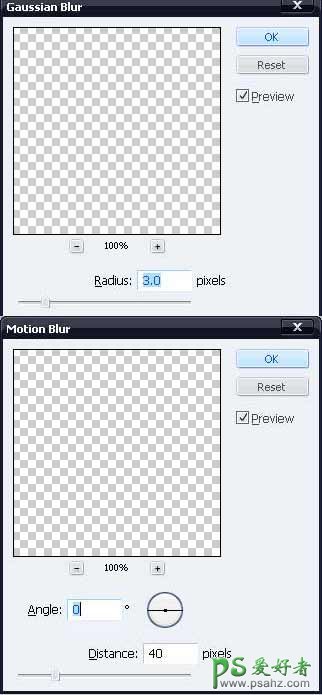
41、执行:滤镜“>模糊”高斯模糊,然后滤镜“>模糊”,参数设置如下图。

42、制作一个类似的阴影门一步。您可以设置从80-90%或20-30%的阴影不透明度。我加了一些草,完成最终效果。

最终效果。

加载全部内容