React前端开发createElement源码解读
冴羽 人气:0React 与 Babel
元素标签转译
用过 React 的同学都知道,当我们这样写时:
<div id="foo">bar</div>
Babel 会将其转译为:
React.createElement("div", {id: "foo"}, "bar");
我们会发现,createElement 的第一个参数是元素类型,第二个参数是元素属性,第三个参数是子元素
组件转译
如果我们用的是一个组件呢?
function Foo({id}) {
return <div id={id}>foo</div>
}
<Foo id="foo">
<div id="bar">bar</div>
</Foo>
Babel 则会将其转译为:
function Foo({id}) {
return React.createElement("div", {id: id}, "foo")}
React.createElement(Foo, {id: "foo"},
React.createElement("div", {id: "bar"}, "bar")
);
我们会发现,createElement 的第一个参数传入的是变量 Foo
子元素转译
如果我们有多个子元素呢?
<div id="foo"> <div id="bar">bar</div> <div id="baz">baz</div> <div id="qux">qux</div> </div>
Babel 则会将其转译为:
React.createElement("div", { id: "foo"},
React.createElement("div", {id: "bar"}, "bar"),
React.createElement("div", {id: "baz"}, "baz"),
React.createElement("div", {id: "qux"}, "qux")
);
我们会发现,子元素其实是作为参数不断追加传入到函数中
createElement
那 React.createElement 到底做了什么呢?
源码
我们查看 React 的 GitHub 仓库:github.com/facebook/re…,查看 pacakges/react/index.js文件,可以看到 createElement 的定义在 ./src/React文件:
// 简化后
export {createElement} from './src/React';
我们打开 ./src/React.js文件:
import {
createElement as createElementProd
} from './ReactElement';
const createElement = __DEV__
? createElementWithValidation
: createElementProd;
export { createElement };
继续查看 ./ReactElement.js文件,在这里终于找到最终的定义,鉴于这里代码较长,我们将代码极度简化一下:
const RESERVED_PROPS = {
key: true,
ref: true,
__self: true,
__source: true,
};
export function createElement(type, config, ...children) {
let propName;
// Reserved names are extracted
const props = {};
// 第一段
let key = '' + config.key;
let ref = config.ref;
let self = config.__self;
let source = config.__source;
// 第二段
for (propName in config) {
if (config.hasOwnProperty(propName) && !RESERVED_PROPS.hasOwnProperty(propName)) {
props[propName] = config[propName];
}
}
// 第三段
props.children = children;
// 第四段
if (type && type.defaultProps) {
const defaultProps = type.defaultProps;
for (propName in defaultProps) {
if (props[propName] === undefined) {
props[propName] = defaultProps[propName];
}
}
}
// 第五段
return ReactElement(
type,
key,
ref,
self,
source,
ReactCurrentOwner.current,
props,
);
}
这里可以看出,createElement 函数主要是做了一个预处理,然后将处理好的数据传入 ReactElement 函数中,我们先分析下 createElement 做了什么。
函数入参
我们以最一开始的例子为例:
<div id="foo">bar</div>
// 转译为
React.createElement("div", {id: "foo"}, "bar");
对于createElement 的三个形参,其中type 表示类型,既可以是标签名字符串(如 div 或 span),也可以是 React 组件(如 Foo)
config 表示传入的属性,children 表示子元素
第一段代码 __self 和 __source
现在我们开始看第一段代码:
// 第一段 let key = '' + config.key; let ref = config.ref; let self = config.__self; let source = config.__source;
可以看到在 createElement 函数内部,key、ref、__self、__source 这四个参数是单独获取并处理的,key 和 ref 很好理解,__self 和 __source 是做什么用的呢?
通过这个 issue,我们了解到,__self 和 __source 是 babel-preset-react注入的调试信息,可以提供更有用的错误信息。
我们查看 babel-preset-react 的文档,可以看到:
development
boolean 类型,默认值为 false. 这可以用于开启特定于开发环境的某些行为,例如添加 __source 和 __self。 在与 env 参数 配置或 js 配置文件 配合使用时,此功能很有用。
如果我们试着开启 development 参数,就会看到 __self 和 __source 参数,依然以 <div id="foo">bar</div> 为例,会被 Babel 转译成:
var _jsxFileName = "/Users/kevin/Desktop/react-app/src/index.js";
React.createElement("div", {
id: "foo",
__self: this,
__source: {
fileName: _jsxFileName,
lineNumber: 5,
columnNumber: 13
}
}, "bar");
第二段代码 props 对象
现在我们看第二段代码:
// 第二段
for (propName in config) {
if (config.hasOwnProperty(propName) && !RESERVED_PROPS.hasOwnProperty(propName)) {
props[propName] = config[propName];
}
}
这段代码实现的功能很简单,就是构建一个 props 对象,去除传入的 key、ref、__self、__source属性,这就是为什么在组件中,我们明明传入了 key 和ref,但我们无法通过 this.props.key 或者 this.props.ref 来获取传入的值,就是因为在这里被去除掉了。
而之所以去除,React 给出的解释是,key 和 ref 是用于 React 内部处理的,如果你想用比如 key 值,你可以再传一个其他属性,用跟 key 相同的值即可。
第三段代码 children
现在我们看第三段代码,这段代码被精简的很简单:
// 第三段 props.children = children;
这是其实是因为我们为了简化代码,用了 ES6 的扩展运算法,实际的源码里会复杂且有一些差别:
const childrenLength = arguments.length - 2;
if (childrenLength === 1) {
props.children = children;
} else if (childrenLength > 1) {
const childArray = Array(childrenLength);
for (let i = 0; i < childrenLength; i++) {
childArray[i] = arguments[i + 2];
}
props.children = childArray;
}
我们也可以发现,当只有一个子元素的时候,children 其实会直接赋值给 props.children,也就是说,当只有一个子元素时,children 是一个对象(React 元素),当有多个子元素时,children 是一个包含对象(React 元素)的数组。
第四段代码 defaultProps
现在我们看第四段代码:
// 第四段
if (type && type.defaultProps) {
const defaultProps = type.defaultProps;
for (propName in defaultProps) {
if (props[propName] === undefined) {
props[propName] = defaultProps[propName];
}
}
}
这段其实是处理组件的defaultProps,无论是函数组件还是类组件都支持 defaultProps,举个使用例子:
// 函数组件
function Foo({id}) {
return <div id={id}>foo</div>
}
Foo.defaultProps = {
id: 'foo'
}
// 类组件
class Header extends Component {
static defaultProps = {
id: 'foo'
}
render () {
const { id } = this.props
return <div id={id}>foo</div>
}
}
第五段代码 owner
现在我们看第五段代码:
// 第五段
return ReactElement(
type,
key,
ref,
self,
source,
ReactCurrentOwner.current,
props,
);
这段就是把前面处理好的 type、key 等值传入 ReactElement 函数中,那 ReactCurrentOwner.current是个什么鬼?
我们根据引用地址查看 ReactCurrentOwner定义的文件:
/**
* Keeps track of the current owner.
*
* The current owner is the component who should own any components that are
* currently being constructed.
*/
const ReactCurrentOwner = {
/**
* @internal
* @type {ReactComponent}
*/
current: null,
};
export default ReactCurrentOwner;
其初始的定义非常简单,根据注释,我们可以了解到 ReactCurrentOwner.current 就是指向处于构建过程中的组件的 owner,具体作用在以后的文章中还有介绍,现在可以简单的理解为,它就是用于记录临时变量。
ReactElement
源码
现在我们开始看 ReactElement 函数,其实这个函数的内容更简单,代码精简后如下:
const ReactElement = function(type, key, ref, self, source, owner, props) {
const element = {
// This tag allows us to uniquely identify this as a React Element
$$typeof: REACT_ELEMENT_TYPE,
// Built-in properties that belong on the element
type: type,
key: key,
ref: ref,
props: props,
// Record the component responsible for creating this element.
_owner: owner,
};
return element;
};
如你所见,它就是返回一个对象,这个对象包括 $$typeof、type、key 等属性,这个对象就被称为 “React 元素”。它描述了我们在屏幕上看到的内容。React 会通过读取这些对象,使用它们构建和更新 DOM
REACT_ELEMENT_TYPE
而 REACT_ELEMENT_TYPE 查看引用的 packages/shared/ReactSymbols 文件,可以发现它就是一个唯一常量值,用于标示是 React 元素节点
export const REACT_ELEMENT_TYPE = Symbol.for('react.element');
那还有其他类型的节点吗? 查看这个定义 REACT_ELEMENT_TYPE 的文件,我们发现还有:
export const REACT_PORTAL_TYPE: symbol = Symbol.for('react.portal');
export const REACT_FRAGMENT_TYPE: symbol = Symbol.for('react.fragment');
export const REACT_STRICT_MODE_TYPE: symbol = Symbol.for('react.strict_mode');
export const REACT_PROFILER_TYPE: symbol = Symbol.for('react.profiler');
export const REACT_PROVIDER_TYPE: symbol = Symbol.for('react.provider');
export const REACT_CONTEXT_TYPE: symbol = Symbol.for('react.context');
// ...
你可能会自然的理解为 $$typeof 还可以设置为 REACT_FRAGMENT_TYPE等值。
我们可以写代码实验一下,比如使用 Portal,打印一下返回的对象:
import ReactDOM from 'react-dom/client';
import {createPortal} from 'react-dom'
const root = ReactDOM.createRoot(document.getElementById('root'));
function Modal() {
const portalObject = createPortal(<div id="foo">foo</div>, document.getElementById("root2"));
console.log(portalObject)
return portalObject
}
root.render(<Modal />);
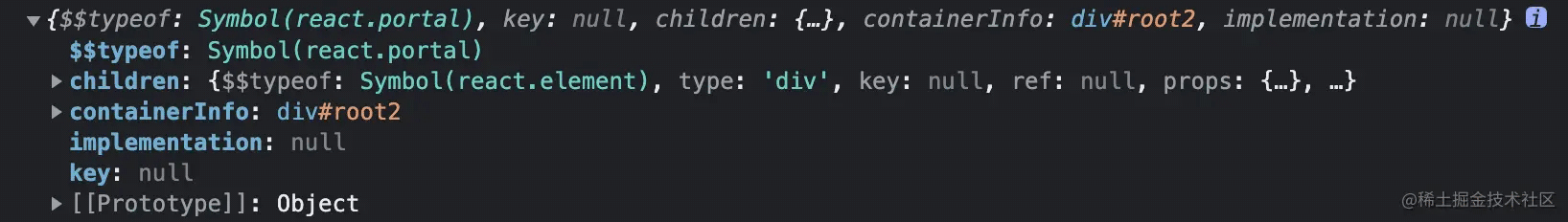
打印的对象为:

它的 $$typeof 确实是 REACT_PORTAL_TYPE
而如果我们使用 Fragment:
import ReactDOM from 'react-dom/client';
import React from 'react';
const root = ReactDOM.createRoot(document.getElementById('root'));
function Modal() {
const fragmentObject = (
<React.Fragment>
<div id="foo">foo</div>
</React.Fragment>
);
console.log(fragmentObject)
return fragmentObject
}
root.render(<Modal />);
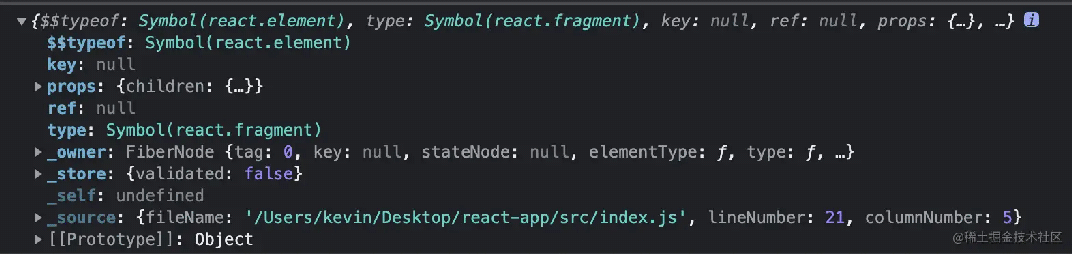
打印的对象为:

我们会发现,当我们使用 fragment 的时候,返回的对象的 $$typeof 却依然是 REACT_ELEMENT_TYPE 这是为什么呢?
其实细想一下我们使用 portals 的时候,我们用的是 React.createPortal 的方式,但 fragments 走的依然是普通的 React.createElement 方法,createElement 的代码我们也看到了,并无特殊处理 $$typeof 的地方,所以自然是 REACT_ELEMENT_TYPE
那么 $$typeof 到底是为什么存在呢?其实它主要是为了处理 web 安全问题,试想这样一段代码:
let message = { text: expectedTextButGotJSON };
// React 0.13 中有风险
<p>
{message.text}
</p>
如果 expectedTextButGotJSON是来自于服务器的值,比如:
// 服务端允许用户存储 JSON
let expectedTextButGotJSON = {
type: 'div',
props: {
dangerouslySetInnerHTML: {
__html: '/* something bad */'
},
},
// ...
};
let message = { text: expectedTextButGotJSON };
这就很容易受到 XSS 攻击,虽然这个攻击是来自服务器端的漏洞,但使用 React 我们可以处理的更好。如果我们用 Symbol 标记每个 React 元素,因为服务端的数据不会有 Symbol.for('react.element'),React 就可以检测 element.$$typeof,如果元素丢失或者无效,则可以拒绝处理该元素,这样就保证了安全性。
回顾
至此,我们完整的看完了 React.createElement 的源码,现在我们再看 React 官方文档的这段:
以下两种示例代码完全等效:
const element = (
<h1 className="greeting">
Hello, world!
</h1>
);
const element = React.createElement(
'h1',
{className: 'greeting'},
'Hello, world!'
);
React.createElement() 会预先执行一些检查,以帮助你编写无错代码,但实际上它创建了一个这样的对象:
// 注意:这是简化过的结构
const element = {
type: 'h1',
props: {
className: 'greeting',
children: 'Hello, world!'
}
};
这些对象被称为 “React 元素”。它们描述了你希望在屏幕上看到的内容。React 通过读取这些对象,然后使用它们来构建 DOM 以及保持随时更新。
现在你对这段是不是有了更加深入的认识?
React 系列的预热系列,带大家从源码的角度深入理解 React 的各个 API 和执行过程
加载全部内容