Vuex与Vue router的使用详细讲解
GG_Bonin 人气:0Vuex的使用
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,用于任意组件间的通信
state:存储数据的地址
actions:中转站,可发送异步请求增加判断
mutations:真正改state数据的地方
Vuex的使用流程
- 第一步:在state中定义变量
- 第二步:在组件中通过 this.$store.dispatch('actions中定义的函数'),触发actions中得函数执行
- 第三步:在actions中的函数中,调用context.commit('mutations中定义的函数')
- 第四步:在mutations中定义的函数实现真正的修改state中的数据
- 第五步:页面中只要使用$store.state.变量,变量变化,页面就变化 实现了组件间的通信
⚠️ 注意点:
- 在组件中可以直接调用commit触发(mutations中定义的函数)
- 在组件中可以直接修改state中定义变量
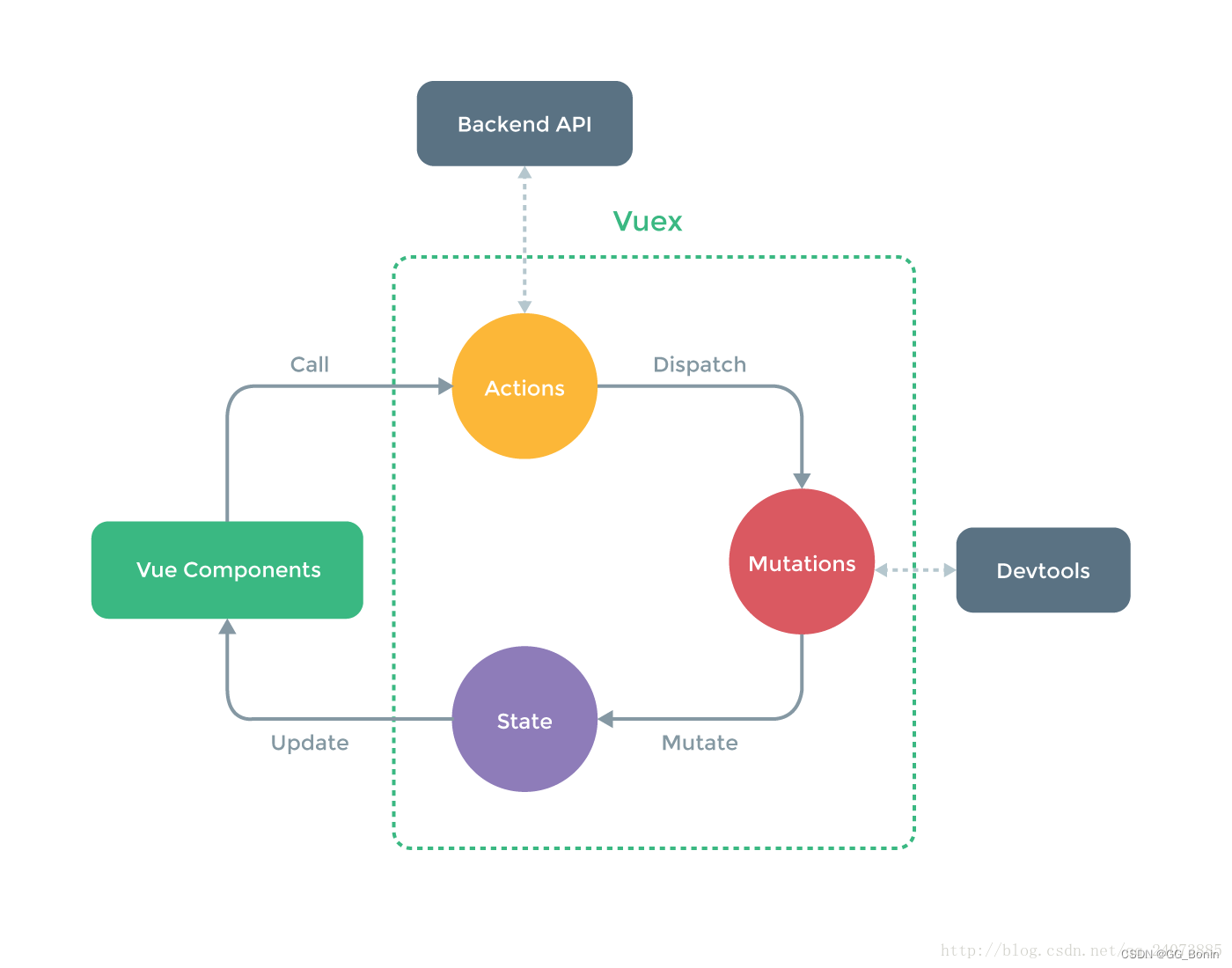
Vuex的执行流程图

执行流程:
- 用户进行操作,通过dipatch提交一个actions
-actions接收到这个事件之后,在actions中可以执行一些异步或者同步操作,然后根据不同的情况去分发给不同的mutations
-actions通过commit去触发mutations
-最后mutations去更新state数据值,state更新之后,就会通知vue渲染页面并显示
Vuex伪代码
export default new Vuex.Store({
state:{
// 存放真正的变量,也就是数据
},
mutations:{
// 修改state的数据操作
},
actions:{
// 可以进行异步同步请求,校验权限等操作
}
})Vue-router的使用
官方提供的用来实现SPA 的vue插件,有了它以后我们可以写很多页面组件,通过地址栏路径的不同来显示不同的页面组件
基本使用流程
- 安装插件:
cnpm install vue-router@4
- 在src目录下新建router文件夹内再创index.js文件用来存放路由
- 在index.js中引入插件
import Vue from 'vue'//引入vue import VueRouter from 'vue-router'//引入vue-router路由模块 Vue.use( VueRouter ) //使用vue-router这个第三方插件
- 创建了一个router对象实例并导出
const routes = [
{
path: '/',
name: 'home',
component: Home
},
]
export default router //导出-入口文件main.js中引入路由实例 router
new Vue({
router,
render: h => h(App)
}).$mount('#app')- 在App.vue中用一个 router-view 的组件来给路由一个展示区域
<template>
<div id="app">
<router-view>
</router-view>
</div>
</template>路由的跳转
- 在html中使用
router-link组件:可以在不重新加载页面的情况下更改URl处理URl的生成以及编码
to:来指定跳转的链接
<div id ="app">
<p>
<router-link to="/home">首页</router-link>
</p>
</div>- 在js中使用
当需要先进行权限判断的时候需要在js中进行跳转,校验通过跳转删除校验不通过跳转到登陆
export default {
Todel() {
if (usernane) {
this.$router.push('/del')
}else{
this.$router.push('/login')
}
}
}携带参数的路由跳转
- 在请求地址中带参数
<div id ="app">
<p>
<router-link to="/login/?username=abc&password=123">用户登陆</router-link>
</p>
</div>在跳转页面的组件中接受:
this.$route.query.username this.$route.query.password
- 在地址中带参数
<div id ="app">
<p>
<router-link to="/bookList/1">展示书籍</router-link>
</p>
</div>在跳转页面的组件中接受:
this.$route.params.
路由嵌套
关键字:children
在router/index.js相应的路由中通过关键字进行路由的嵌套
const routes = [
{
path: '/login',
name: 'login',
component: Login,
children: [
{
name: 'books',
path: 'books',
component: Books
},
]⚠️ 注意点:
- 必须要在Login组件中加<router-view></router-view>用来渲染子路由
- 只会变更login下router-view包裹的位置
路由守卫
- 前置路由守卫:有时候根据用户的权限区分普通用户访问的接口与超级用户才能访问的接口,设置守卫来区分
router.beforeEach((to, from, next) => {
console.log('前置路由守卫', to, from)
if (to.name == 'shoppingcart') {
let name = localStorage.getItem('name')
if (name) {
next()
} else {
alert('不好意思没有权限')
}
} else {
next()
}
})- 后置路由守卫:用来设置跳转后页面标题的名字,根据页面组件名字设置页面名
router.afterEach((to,from)=>{
console.log('后置路由守卫',to,from)
document.title = to.name
})加载全部内容