Vuex获取getter对象中的值
trenki 人气:0Vuex获取getter对象中的值
getter取值与state取值具有相似性
1.直接从根实例获取
// main.js中,把store注册在根实例下,可使用this.$stroe.getters直接取值
computed: {
testNum1() {
return this.$store.getters.testNum1;
}
}2.使用mapGetters取值
import { mapGetters } from "vuex";
export default {
computed: {
...mapGetters({
// 把 `this.getNum1` 映射为 `this.$store.getters.getNum1`
getNum1: "getNum1"
}),
...mapGetters([
// 使用对象展开运算符将 getter 混入 computed 对象
"getNum4"
])
}
};3.使用module中的getter
module中的getter,又分为namespaced(命名空间)为true和false的情况。默认为false,则表示方位都是全局注册,与上边两种方法一致。
当为true时,则使用如下方法:
import { mapGetters } from "vuex";
export default {
computed: {
getNum1(a,b) {
return this.$store.getters['moduleA/getNum1']
},
// 第一个参数是namespace命名空间,填上对应的module名称即可
...mapGetters("moduleA", {
getNum2: "getNum2"
}),
...mapGetters("moduleA", ["getNum3"])
}
};计算属性获取的getter值需要刷新才能更新
描述
// state
state: {
leader: null
},
// getters
getters: {
getLead: state => state.leader
}
// mutations
mutations: {
setLead (state, data) {
state.leader = data
}
},
// 页面中赋值
// 登录时改变state.leader的值
this.$store.commit('setLead', true)
// 组件中计算属性监听
import { mapGetters } from 'vuex'
computed: {
leader () {
...mapGetters(['getLead'])
}
}
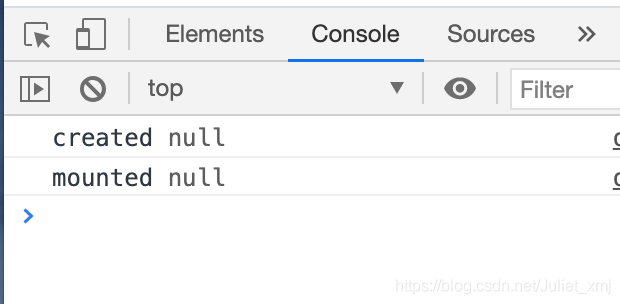
打印this.leader,直接获取计算属性值

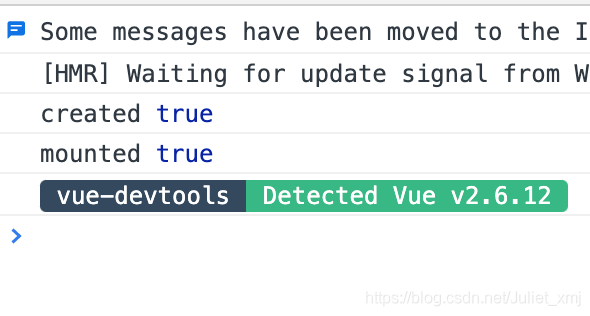
刷新之后的打印结果

解决
增加监听函数watch,修改计算属性
computed: {
...mapGetters(['getLead'])
//原来
//leader () {
// ...mapGetters(['getLead'])
//}
}
watch: {
// 监听getters数据 --- 'getLead'
// 解决state数据可以更新,但getters数据需要刷新才能更新的问题
getLead (val) {
this.leader = val
// this.leader是data中自定义的值,
// 赋值之后,一定要重写之后的方法,
// 不然只是取值,页面操作依然不会改变
this.showVip() // 这是我页面上的方法名
}
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容