Vuex getters动态获取state值
Juice-Dreamer 人气:0Vuex getters动态获取state的值
在做项目时,getters里有很多冗余代码,但是仔细一看可以根据参数来解决,于是决定使用传参来进行获取,减少代码冗余。
案例
需求:在getters里能够根据值动态获取到people的元素。经过多次尝试,最终得到下面的代码。
state.js代码如下:
export default {
people: [
{
name: 'zs',
age: 14
},
{
name: 'ss',
age: 24
},
{
name: 'gh',
age: 34
}
]
}
getters.js代码如下:
const getters = {
// 根据index获取state.person[index]
getPerson: function (state) {
// console.log(state)
return function (index) {
return state.people[index]
}
},
// 获取state.person[0]
getPerson1: function (state) {
// console.log('getPerson1:', state.people[0])
// console.log(typeof getters.getPerson) return function
// console.log(getters.getPerson(state)(1)) 注: state不传过去的话,getPerson()找不到state
return getters.getPerson(state)(1) // 成功获取state.person[0]
},
getPerson2: function (state) {
return getters.getPerson(state)(2) // 成功获取到state.person[1]
}
}
export default getters
说明
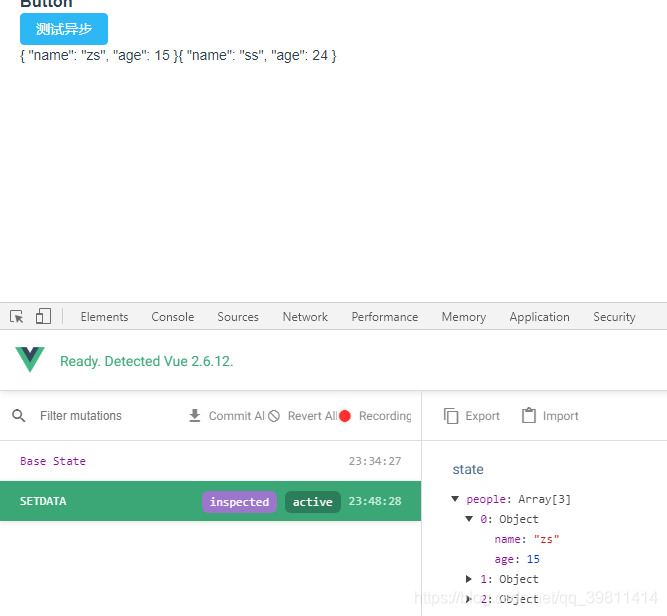
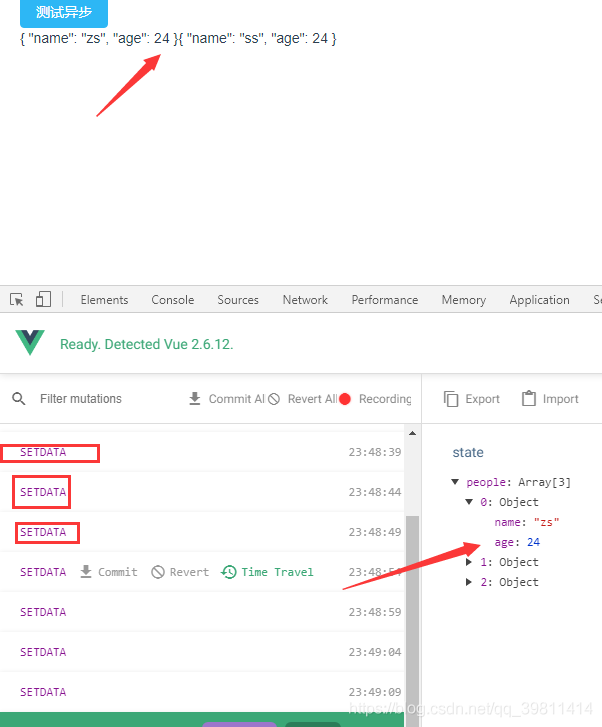
因为项目中数据还要响应式,因此我使用setInterval方法来模拟是否会实时更新,事实证明可以,因此可以推荐用这种方法。


Vuex state值更改但是getters未更新
实现效果
选择一种交通工具则出现对应的席别列表。

state:
seatList: {},//初始席别最后state结果:
seatList: {
'1':[{
code:"101",
name:'经济舱'
},{
code:"102",
name:'公务舱'
}],
'2':[{
code:"201",
name:'商务座'
},
...
]
},
getters:
seatListItem:(state)=>(key)=>{
let list=state.common.seatList;
return list[key]?list[key]:[]
},
mutations:
SET_SEAT_LIST: (state,data) => {
state.seatList = null;//问题出现在此处,对象要先置为null再赋值就可
state.seatList= data;
},
template:
<!-- 席别-->
<el-select v-if="scope.row.vehicleCode&&seatListItem(scope.row.vehicleCode)" placeholder="" size="small"
class="selectWidth"
@change="handleChangeSeatType($event,scope.$index,receiptTableArr)"
v-model="scope.row.seatName"
:disabled="types == 'look'||!scope.row.vehicleCode"
v-bind:class="[types == 'look'?'numberStyleLocck':'','clearCursor']">
<el-option
v-for="(item,itenIndex) in seatListItem(scope.row.vehicleCode)"
:label="item.value"
:value="item"
:key="itenIndex"
></el-option>
</el-select>
computed:
computed: {
...mapState({
vehicleList: state => state.vehicleList,//交通工具
seatList: state => state.seatList,//席别
}),
...mapGetters(['seatListItem'])
},
methods:
getVehicleList(other){
getVehicleSeatList({
type:'JT',
other
}).then((res)=>{
if(res.data.code==200){
const data = res.data.data;
let seatList= this.$store.state.seatList;
if(!seatList[other]){
seatList[other]=data
}
this.$store.commit('SET_SEAT_LIST', seatList, params.other);
} else {
this.$message.warning('获取交通工具席别失败');
return false
}
})
},
最后发现,在mutations中要先将state设置为空然后再赋值,否则不更新。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容