详细聊聊前端如何实现token无感刷新(refresh_token)
执笔流年233 人气:0关于无感刷新的理解:
实现token无感刷新对于前端来说是一项非常常用的技术,其本质是为了优化用户体验,当token过期时不需要用户跳回登录页重新登录,而是当token失效时,进行拦截,发送刷新token的ajax,获取最新的token进行覆盖,让用户感受不到token已经过期,今天写了一个简陋的demo,给大家提供一个参考
下面是关于使用vuex来实现的写法
步骤:
1.先搭好axios骨架,以及请求拦截器与响应拦截器
2.再封装好ajax的接口,一个获取token的,一个需要token发送ajax的(获取用户信息等)
3.创建一个vuex的模块并注册,用于处理本次demo的数据存储,发送ajax等
4.创建好两个页面配置好路由,用于模拟登录以及跳转页
5.测试, 可直接在localStorage里对存储的token进行修改并刷新页面
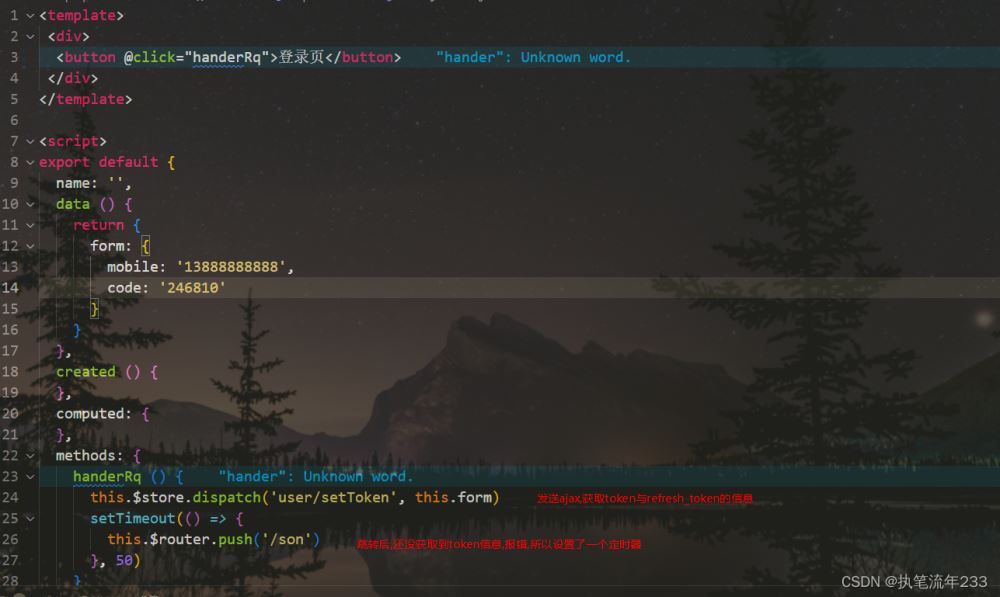
登录页

登录后发送ajax获取token信息,并跳转到首页,获取用户信息
跳转页---首页

报错

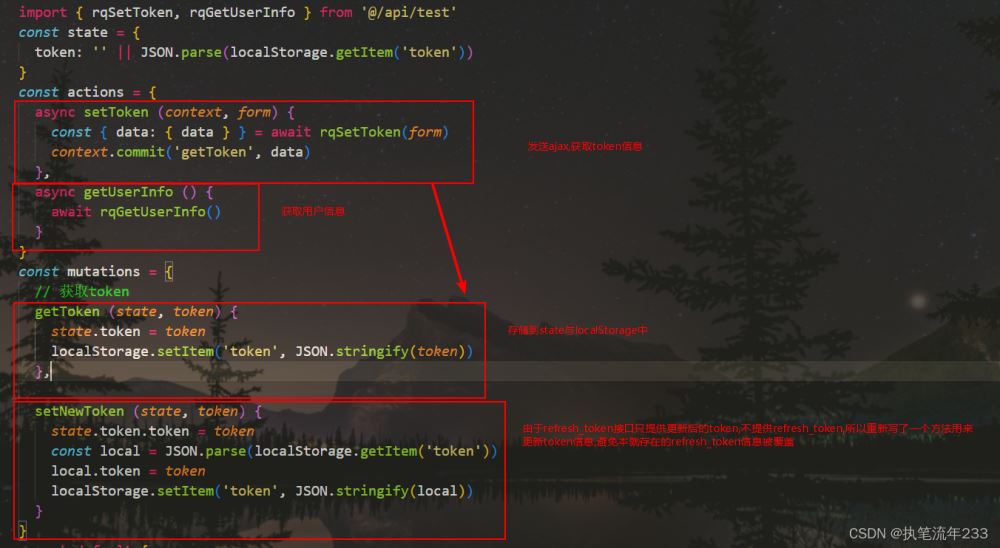
Vuex中代码

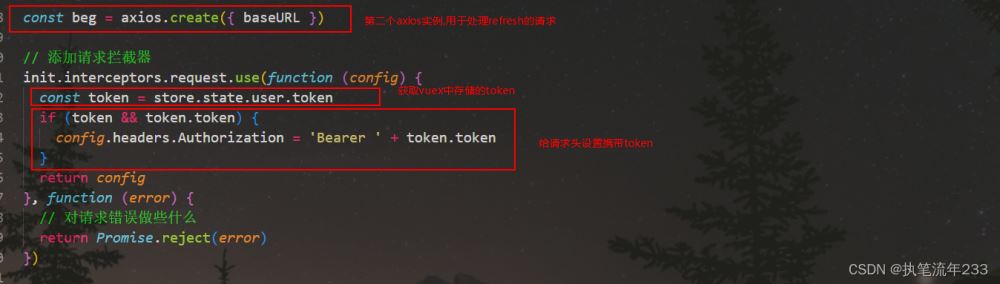
axios工具函数(请求拦截器与响应拦截器)
---请求拦截器

核心代码 -- 响应拦截器

到此为止,大概的步骤差不多完结了,下面是直接使用localStorage不使用vuex的写法
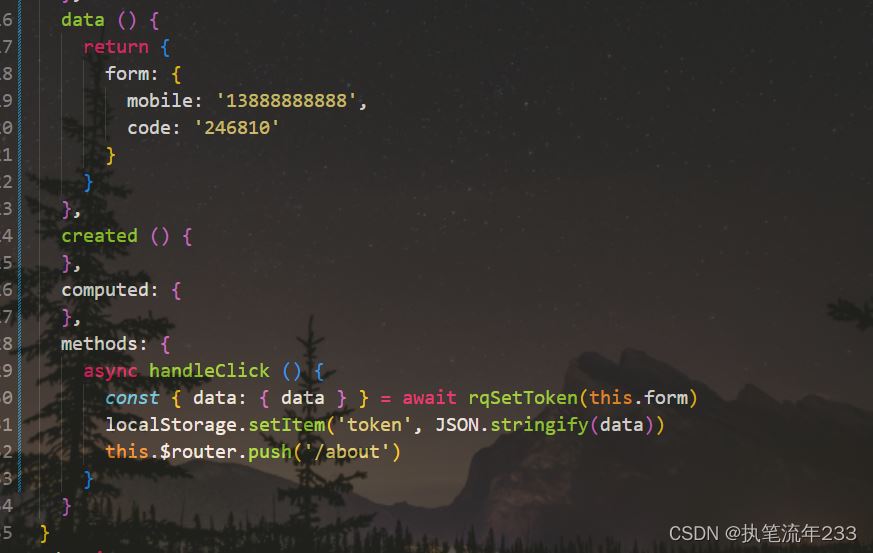
登录页

跳转页

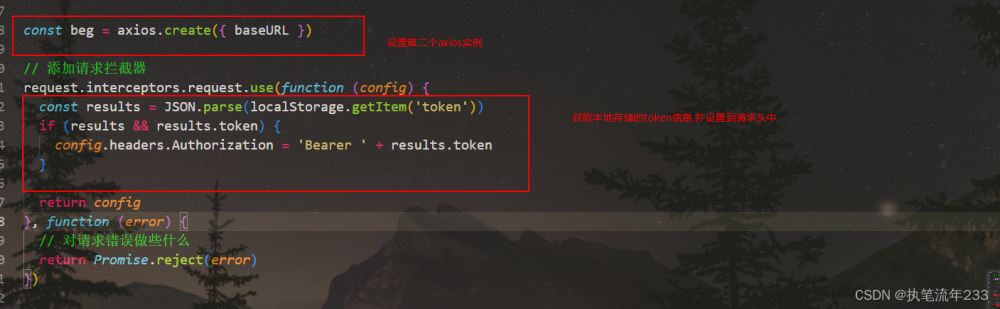
axios工具函数
--请求拦截器

--响应拦截器

写的比较简陋,好些都没写,比如路由守卫等,望见谅 ,大概的核心代码就这些
总结
加载全部内容