Vue项目部署到IIS后刷新报错404的问题及解决方法
木木彡了一 人气:0这里需要用到URL重写工具 --URL Rewrite(默认没有,需要自己下载安装)
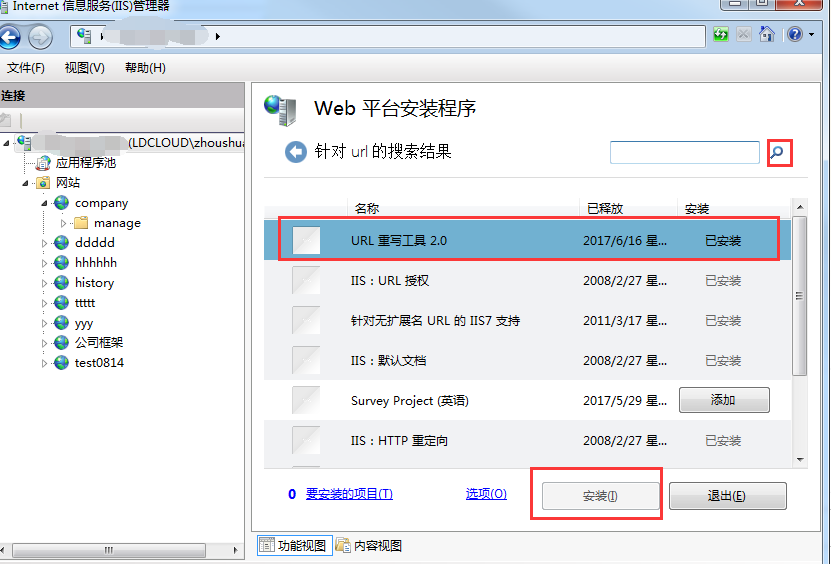
如果IIS上默认有安装Web平台安装程序,我们可以使用平台自动安装URL Rewrite重写工具,打开IIS在管理器主页中找到管理项,打开Web平台安装程序,如下图:

搜索url---找到url重写工具进行添加--安装(我的这个已安装)

安装完成之后就可以在主页找到url重写了

对当前项目进行url重写---添加规则--空白规则

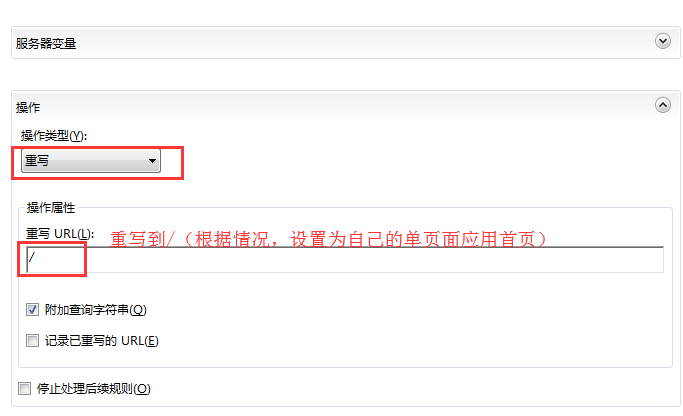
进行规则编辑


完成后.点击右侧 应用--返回规则
再次浏览可以刷新了
总结:
1.根本原因:vue-router 使用 hash 模式:使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
2.解决办法:利用IIS管理器的 URL 重写功能,当 URL 改变时,自动切换到指定路径,重新加载。
3.URL重写功能可以自己下载安装包进行安装,也可以通过 Web 平台安装程序安装。
4.在文件夹下添加 web.config 配置文件和上述方法本质上是一样的,因为 URL 重写功能就是帮助我们构建 web.config 文件的。
5.进行了上述两种方法之后,页面刷新依旧 404 ,可以尝试在 IIS 管理器里点击网站下的文件夹,右键刷新,并重启服务器,一次不行就试两次。
本来想自己写个备忘,发现有这么多文章直接转载了。
转载至:https://blog.csdn.net/bDreamer/article/details/121290482?spm=1001.2014.3001.5502
加载全部内容