Vue项目中使用百度地图api的详细步骤
至尊绝伦 人气:01.百度开发者认证
进入百度地图开放平台 官网,(认证需要SFZ号码,人脸识别,手机百度APP,邮箱地址)

注册登录完成,在控制台可以进行开发者认证。



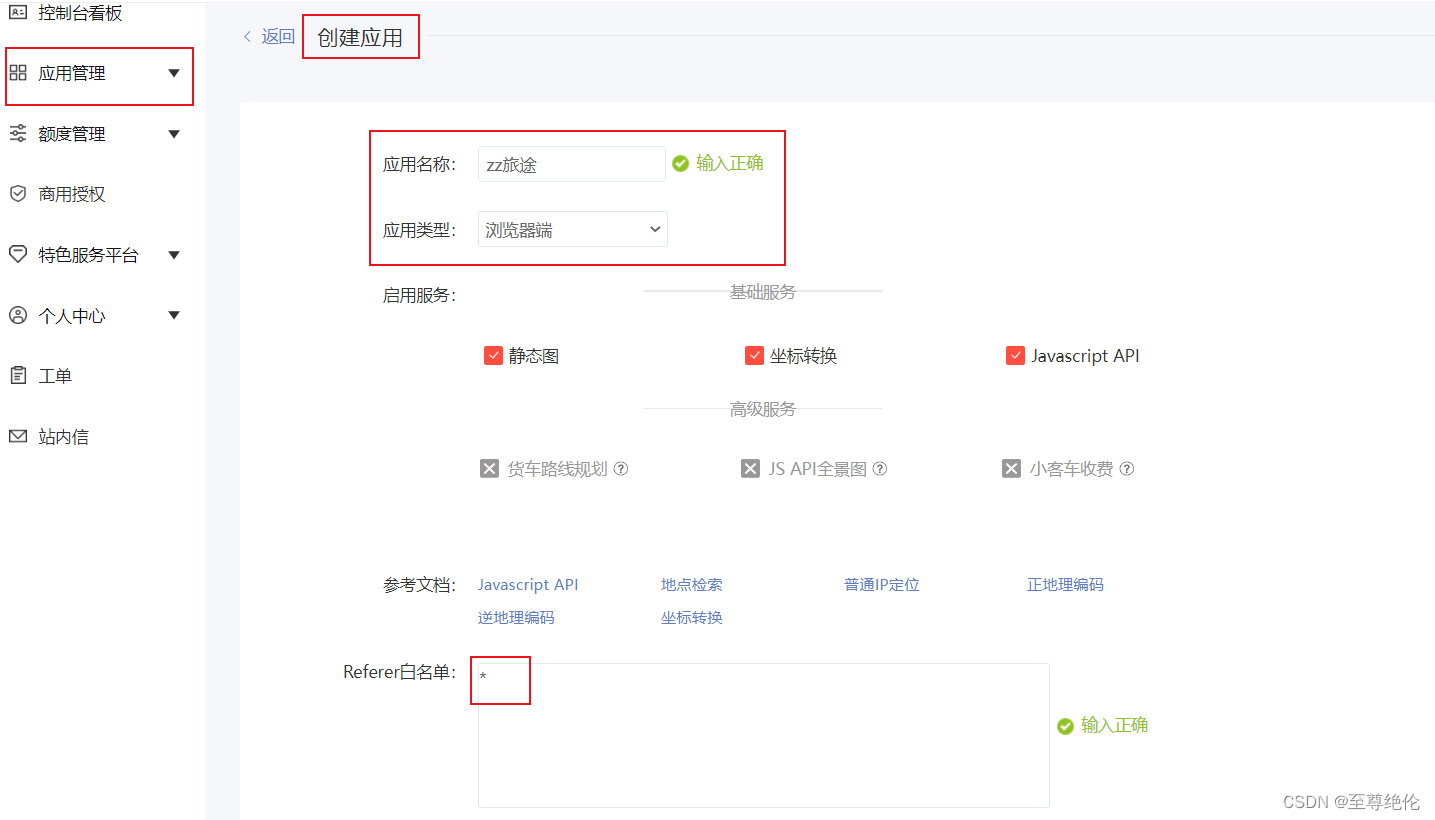
2.创建应用
在应用管理中可以创建应用,应用类型需要选择浏览器端,Referer白名单如果只是测试版本,可以先使用*,只有该白名单中的网站才能成功发起调用。

创建完成就会生成一个AK。

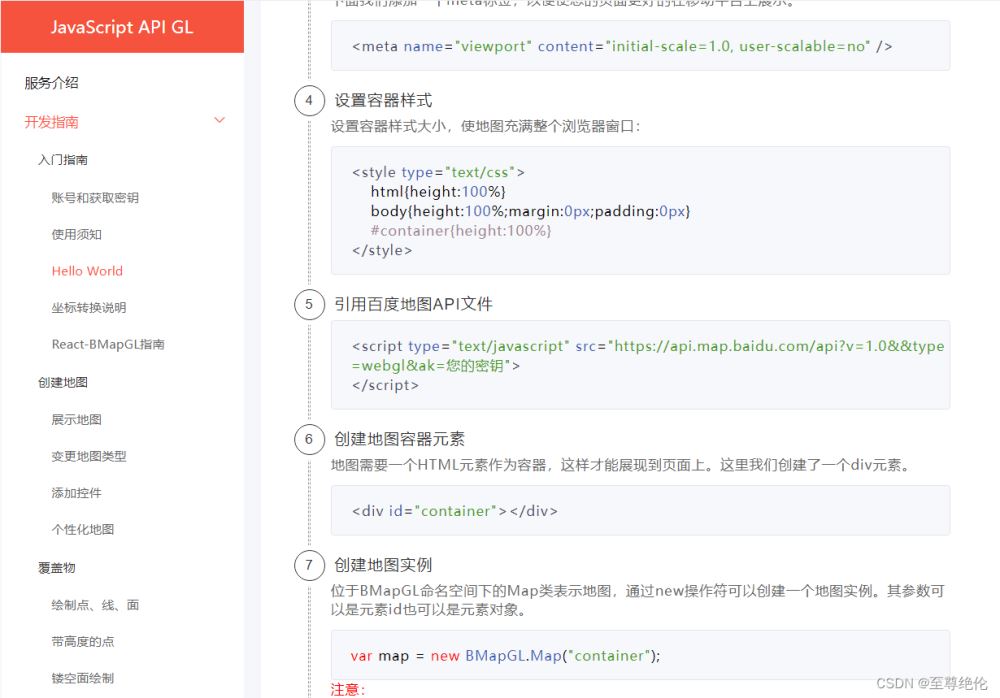
3.引用百度地图API文件
在JavaScript开放文档中有教程,可以根据教程来引用。

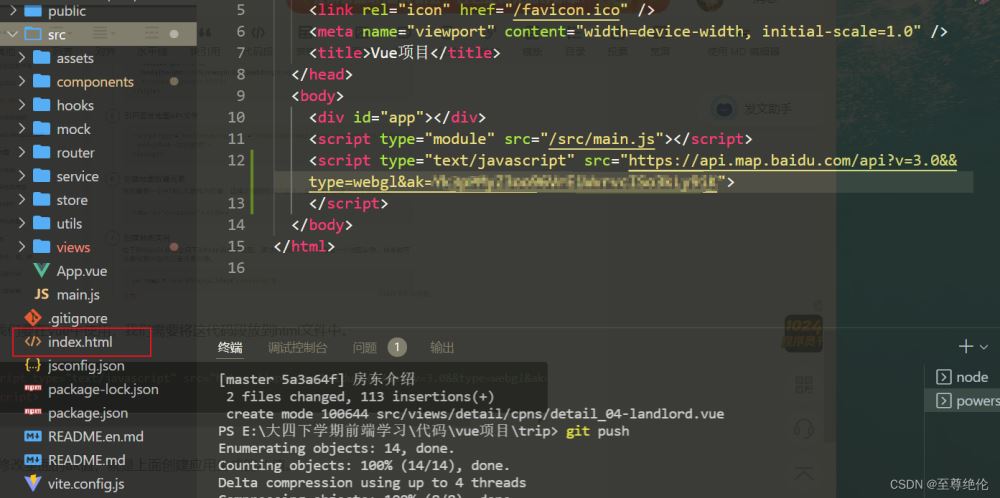
如果我们要在vue中使用,我们需要将这代码段放到html文件中。

<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&&type=webgl&ak=您的密钥"> </script>
需要修改里面的ak值,就是上面创建应用生成的ak值。
4.展示地图
展示地图也有一个demo可供学习。
如果在vue中的index.html中引入api之后,在项目中就可以使用了。
var map = new BMapGL.Map("container"); // 创建地图实例
var point = new BMapGL.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
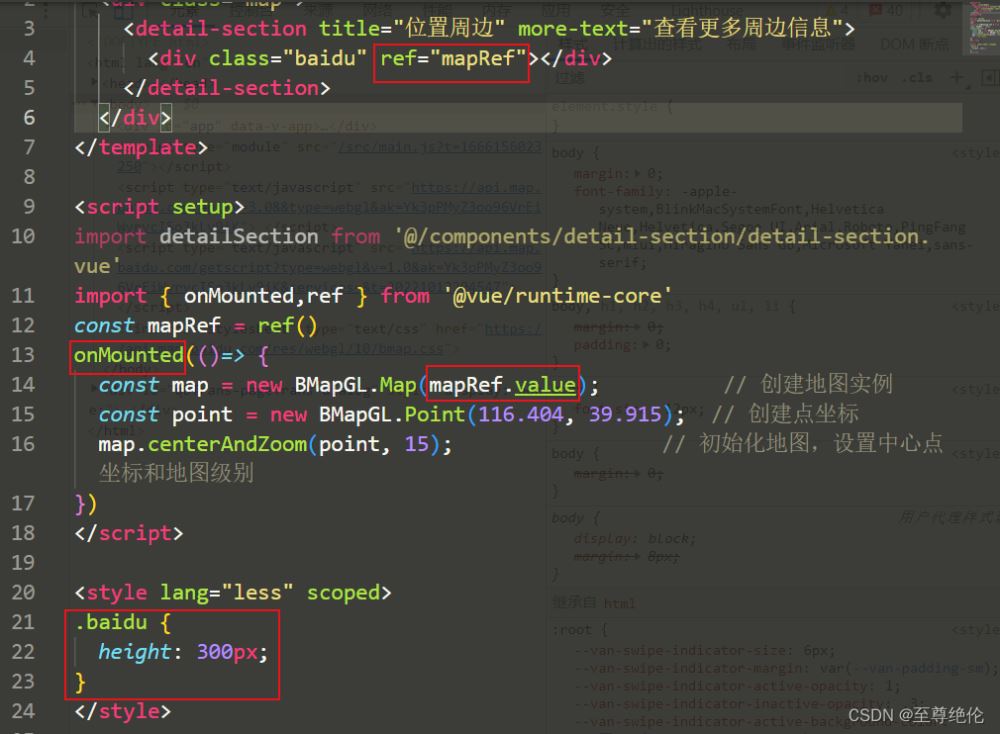
这是使用的案例,有几个需要注意的事项:
- 要把这段代码放到Mounted生命周期里面;
- 要拿到展示地图的那个实例,可以用ref拿到;
- 设置展示地图的实例的宽高;
- 创建点坐标可以修改。

至此,简单使用百度地图API已经完成了。
总结
加载全部内容