xterm.js在web端实现Terminal示例详解
Bug生产队的驴 人气:0
通常在一些公司内部的系统中,会在 web 端实现一个 Terminal 功能,用户只需要登陆网站就可以使用,而不需要再使用 SSH 的连接方式,使用起来更加便捷。为了实现这一效果,我们可以通过引入 xtermjs 来实现此功能。
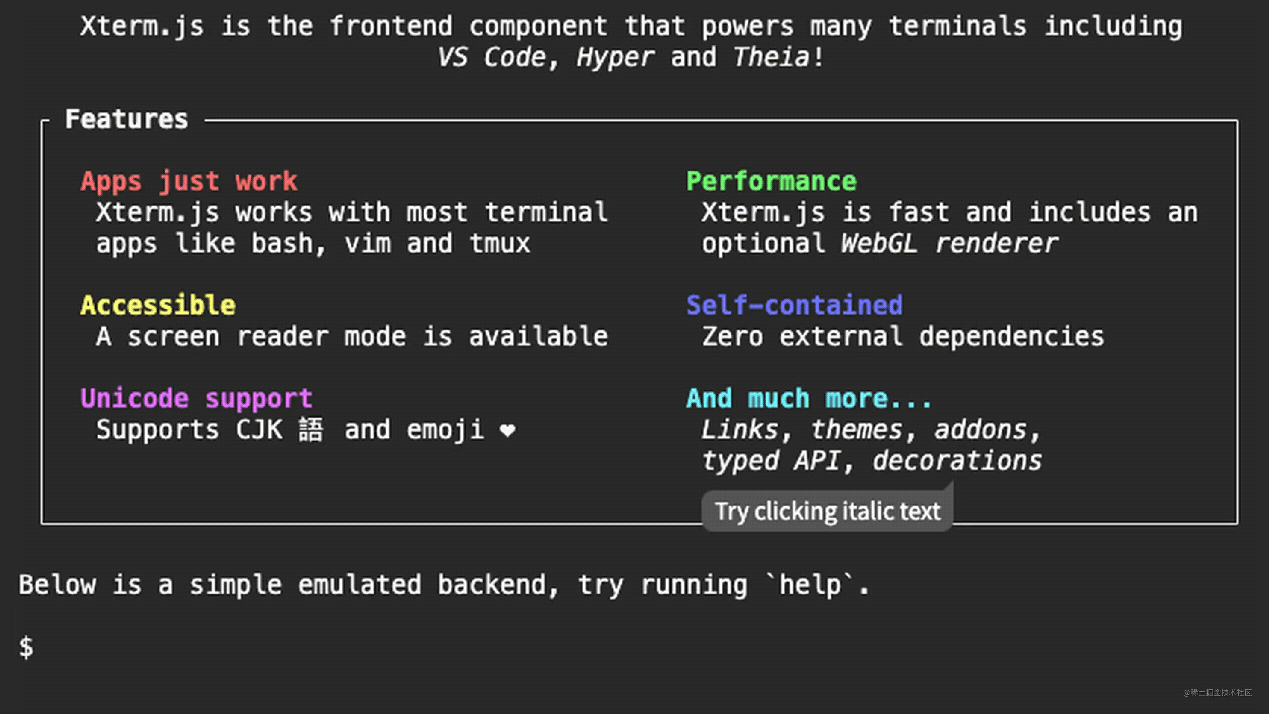
xterm 是一个使用 TypeScript 编写的前端终端组件,可以直接在浏览器中实现一个命令行终端应用。Xterm.js 适用于大多数终端应用程序,如 bash,vim 和 tmux,这包括对基于curses的应用程序和鼠标事件的支持。Xterm.js 非常快,它甚至还包括一个GPU加速的渲染器。
- xtermjs Api 介绍:xtermjs.org/docs/api/te…
- 一些 API 中文介绍:https:
在绝大多数的情况下 Xtermjs 通过 websocket 和后端建立通信。我们的每一次输入都需要发送到后端,而后端则需要根据我们的每一次输入给予响应,前端则负责将得到的数据渲染出来。
因为我使用的框架是 React,所以后续的所有功能都是在 React 中实现的。
快速上手
npm install xterm
因为考虑到该功能组件可能会在多个页面用到,因此需要将其单独封装成组件名为 Xterminal。
import {memo, useEffect, useRef} from "react";
import {Terminal} from "xterm"
import type {ITerminalOptions, ITerminalInitOnlyOptions} from "xterm"
import "xterm/css/xterm.css"
interface Props {
options?: ITerminalOptions & ITerminalInitOnlyOptions, // 定制化配置参数
onInput: (value: string) => void
}
const defaultOptions = {
cols: 20,
rows: 10
}
function Xterminal(props: Props) {
const {onInput} = props
const terminalRef = useRef<null | HTMLDivElement>(null)
useEffect(() => {
const options = {...defaultOptions, ...props.options}
const term = new Terminal(options);
// 打开一个已经初始化好的的终端
term.open(terminalRef.current as HTMLDivElement);
// 向终端中写入数据
term.write('Hello from \x1B[1;3;31mxterm.js\x1B[0m $ ')
term.onData((value) => {
onInput(value)
term.write(value)
})
}, [])
return (
<div className="terminal-container">
<div ref={terminalRef}></div>
</div>
)
}
export default memo(Xterminal)
现在将该组件引入到 App 中,就能够看到一个初始化好的 web 终端:

接下来就是一步步来完成一些细节功能。
首次建立链接
当 webSocket 首次建立链接的时候,后端应该会给我一段默认的数据,这时,我们在组件初始化完成后,需要其呈现出来,而不是随随便便的在 write 一些字符串。
interface Props {
options?: ITerminalOptions & ITerminalInitOnlyOptions, // 定制化配置参数
code: string | Uint8Array,
onInput: (value: string) => void
}
const defaultOptions = {
cols: 20,
rows: 10
}
function Xterminal(props: Props) {
const {code, onInput} = props
const terminalRef = useRef<null | HTMLDivElement>(null)
const options = useMemo(() => {
return {...defaultOptions, ...props.options}
}, [props.options])
const termRef = useRef<Terminal>(new Terminal(options))
useEffect(() => {
// 打开一个已经初始化好的的终端
termRef.current.open(terminalRef.current as HTMLDivElement);
// 向终端中写入数据
termRef.current.onData((value) => {
onInput(value)
termRef.current.write(value)
})
}, [])
// 监听code的变化,然后每次接收到响应的时候就写入
useEffect(() => {
termRef.current.write(code)
}, [code])
return (
<div className="terminal-container">
<div ref={terminalRef}></div>
</div>
)
}
注意:由于终端实例要在不同的地方用到,所以我将其放在了Ref中。注意和上面最开始的代码区分。
处理输入逻辑
键盘输入事件,需要用到onData监听函数,它能够监听到我们键盘输入的每一个字符。
useEffect(() => {
+ termRef.current.onData((value) => {
+ console.log(value)
+ termRef.current.write(value)
+ })
}, [])
而在onData事件中我们还需要来和后端进行交互,所以还需要将输入的value传递给父组件。供父组件进行网络请求。
useEffect(()=>{
term.current.onData((value) => {
onInput(value)
termRef.current.write(value)
})
},[])

而父组件的onInput就负责处理和后端的交互。到现在一个简单的 webTerminal 就已经实现了
接下来的web终端自适应容器、样式修改配置、销毁等操作请关注其它相关文章!
加载全部内容