CSS设置DIV的定位绝对定位和相对定位
人气:0设置DIV或者其他元素在浏览器中显示的位置是HTML布局中重要的一个内用,我们通过合理的布局使得我们的网站美观大方,这里我就来说说如何使用CSS来给div定位。
操作方法
- 01
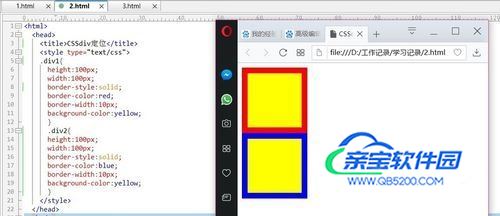
首先我不给div定位来看看两个div在浏览器中是如何显示的,具体的代码如下:<html><head><title>CSSdiv定位</title><style type="text/css">.div1{height:100px;width:100px;border-style:solid;border-color:red;border-width:10px;background-color:yellow;}.div2{height:100px;width:100px;border-style:solid;border-color:blue;border-width:10px;background-color:yellow;}</style></head><body><div class="div1"></div><div class="div2"></div></body></html>如下图,可以看到两个div在没使用定位的情况下显示的位置,我们可以发现div是个块,自动换行了。

- 02
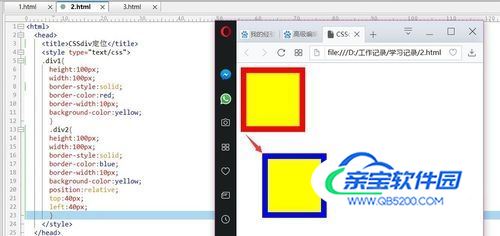
相对定位:首先给div2使用相对定位,用position:relative;来实现的,具体的代码如下:<html><head><title>CSSdiv定位</title><style type="text/css">.div1{height:100px;width:100px;border-style:solid;border-color:red;border-width:10px;background-color:yellow;}.div2{height:100px;width:100px;border-style:solid;border-color:blue;border-width:10px;background-color:yellow;position:relative;top:40px;left:40px;}</style></head><body><div class="div1"></div><div class="div2"></div></body></html>可以看到如下图,div2的位置离div1的位置偏移了上边四十个像素,左边四十个像素。

- 03
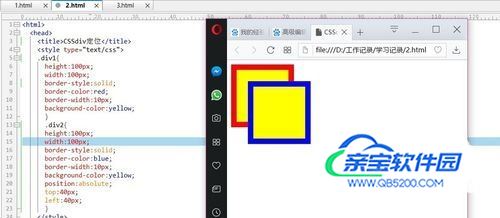
绝对定位:现在来看看绝对定位,使得div1和div2能重叠,具体的代码如下:<html><head><title>CSSdiv定位</title><style type="text/css">.div1{height:100px;width:100px;border-style:solid;border-color:red;border-width:10px;background-color:yellow;}.div2{height:100px;width:100px;border-style:solid;border-color:blue;border-width:10px;background-color:yellow;position:absolute;top:40px;left:40px;}</style></head><body><div class="div1"></div><div class="div2"></div></body></html>如下图是不是发现两个div块重叠了,具体的效果如下图。

- 04
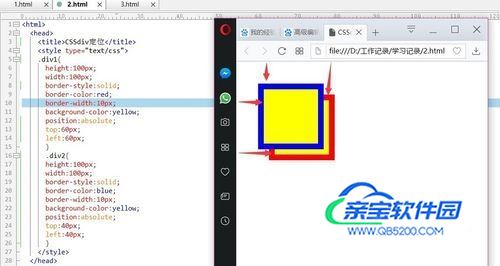
绝对定位:现在我来使得div1的绝对定位边60px,左边60px,看看执行的效果是什么样子呢?具体的代码如下:<html><head><title>CSSdiv定位</title><style type="text/css">.div1{height:100px;width:100px;border-style:solid;border-color:red;border-width:10px;background-color:yellow;position:absolute;top:60px;left:60px;}.div2{height:100px;width:100px;border-style:solid;border-color:blue;border-width:10px;background-color:yellow;position:absolute;top:40px;left:40px;}</style></head><body><div class="div1"></div><div class="div2"></div></body></html>可以看到如下图的执行效果,是不是得出了绝对定位的定位点是浏览器左上角坐标点为(0,0)这个像素点为起点的。

- 05
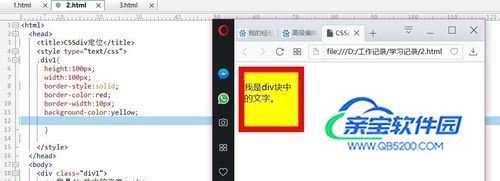
div块加文字P:这里为了说明下个定位相关的知识,我先做如下的模型,具体的代码如下:<html><head><title>CSSdiv定位</title><style type="text/css">.div1{height:100px;width:100px;border-style:solid;border-color:red;border-width:10px;background-color:yellow;}</style></head><body><div class="div1"><p>我是div块中的文字。</p></div></body></html>如下图可以看到文字在div块中,那么我们该如何使得div中文字总是在div块中呢,这里说的是使用绝对定位的情况下。

- 06
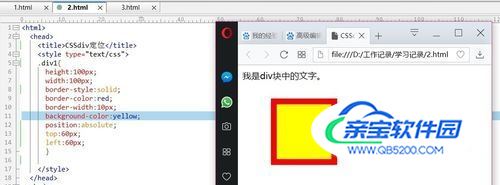
div和文字:将div块设置成绝对定位,看看文字显示的位置,具体的代码如下:<html><head><title>CSSdiv定位</title><style type="text/css">.div1{height:100px;width:100px;border-style:solid;border-color:red;border-width:10px;background-color:yellow;position:absolute;top:60px;left:60px;}</style></head><body><div class="div1"></div><p>我是div块中的文字。</p></body></html>如下图,是不是发现文字没有在div块中了。

- 07
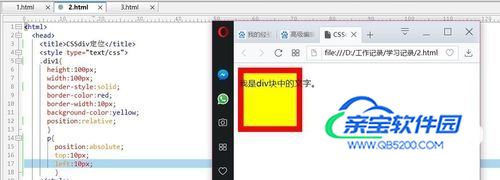
div绝对定位下块中的文字:这里我要实现div在绝对定定位下,div以及能在块中,具体的代码如下:<html><head><title>CSSdiv定位</title><style type="text/css">.div1{height:100px;width:100px;border-style:solid;border-color:red;border-width:10px;background-color:yellow;position:relative;}p{position:absolute;top:10px;left:10px;}</style></head><body><div class="div1"></div><p>我是div块中的文字。</p></body></html>上面相对,下面绝对,具体的显示效果如下图。

特别提示
设置定位需要理解相对和觉得定位的概念
定位的层级也要很好的理解
加载全部内容