ECharts图表切换后缩成一团问题
King汀 人气:0解决ECharts图表切换后缩成一团问题
问题描述

解决办法
(1)项目使用vue,则在按钮切换的方法中加上如下代码:
this.$nextTick(function () {
var myEvent = new Event('resize');
window.dispatchEvent(myEvent);
});
(2)项目使用原生js,则在切换方法最后加上如下代码:
var myEvent = new Event('resize');
window.dispatchEvent(myEvent);
注意:需要写在如下方法中
window.addEventListener("load", function () { })
window.onload = function(){ }
vue+echarts使用时出现重大 bug(图缩成一团)
问题出现原因
我在本地引入了echarts

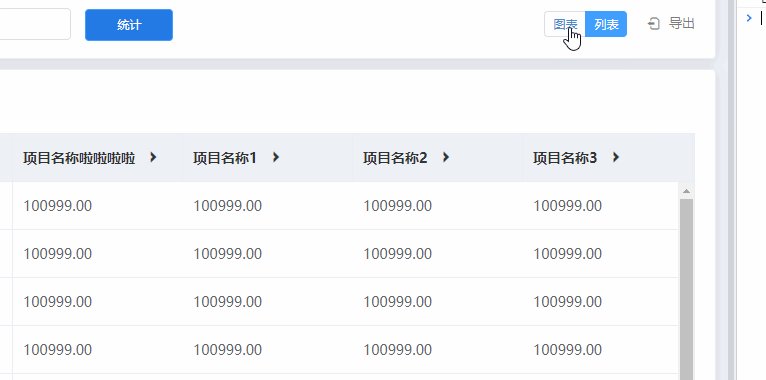
把当前页面做成公共的组件给其他页面使用。(目前为止没有问题)
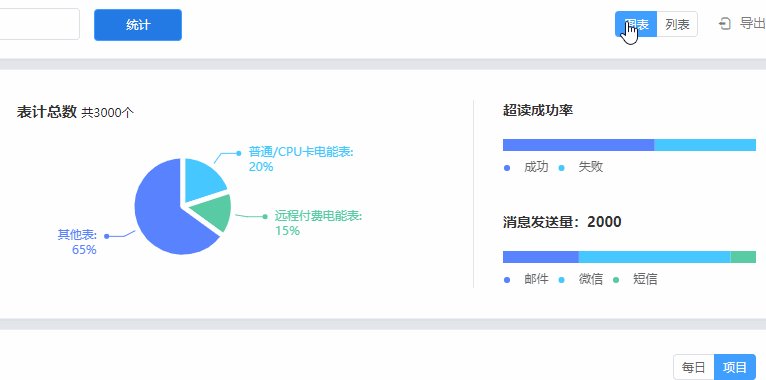
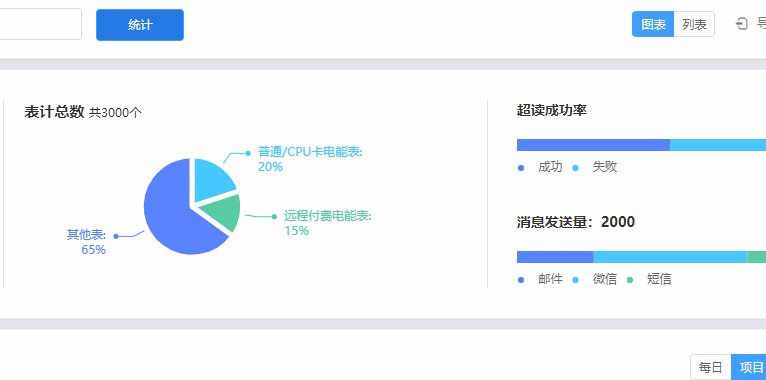
直接打开当前页面显示正常:(下图正常)

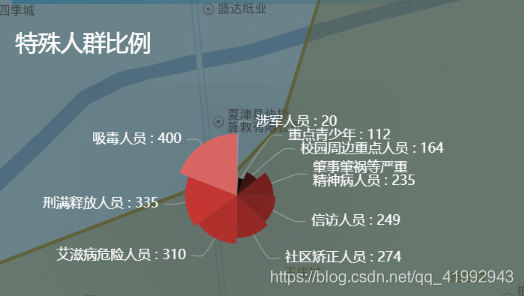
但是当引入到别的页面(问题出现)
![]()

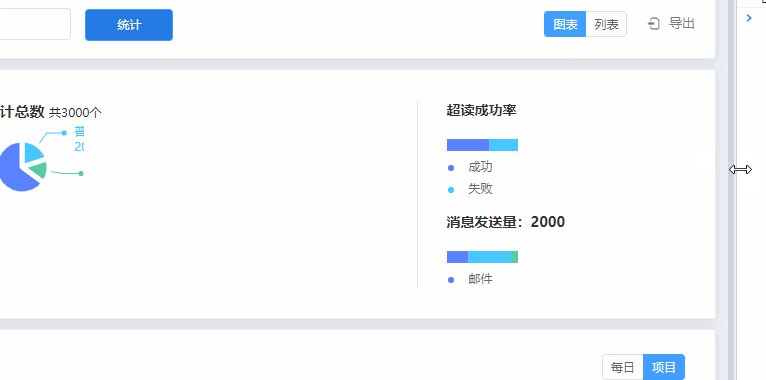
(下图是问题图片)缩成一团

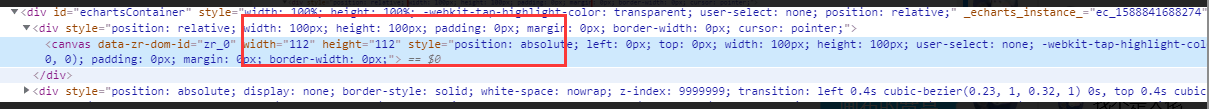
原因
在组件显示的时候用了v-show,会给echarts画布默认一个宽度和高度
![]()

改成 v-if 就没有问题了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容