APP商城中i-craft主题使用说明-d6
人气:0一、主题设置
点击进入“外观-自定义”页面:(左边修改,右边预览)
1.站点身份:修改站点的“标题”-“副标题”(可以是站点的描述),上传站点图标,图标会被用作浏览器和app图标。图标必须为正方形,宽高至少512px ;
2.菜单:菜单,即网站的导航。站点的主导航,副导航等,都是在这里添加;
添加导航:添加菜单-填写一个导航名称-保存-添加项目-选择需要添加到导航上的内容,拖动已经添加的项目,可以更改导航显示的顺序;
菜单的位置:选择已经创建的菜单,使它出现在主导航的位置;
3.小工具:【Main Widget Area、Main Sidebar Widget Area】的设置 从小工具左边的内容选项里调取;
4.静态首页:在“首页显示”的地方点选“一个静态页面”,“首页”的位置选择“首页”,保存即可;
注:如果您发现选择中没有首页模板,那么您需要新建一个首页页面,在【页面属性】-【模板】处选择【homepage】模板,保存;再按照上述方法,将【Page with no sidebar】设置成默认首页;
操作方法
- 01
二、首页设置点击“页面”-“首页”,点击编辑,站点页面是有由“段代码”编写的,您在修改的时候切记谨慎小心,不要误删代码;具体您只需要根据中文的内容对应修改主题即可;三、Theme Option(主题选项)设置Basic Settings(基础设置):电话、邮件地址、logo设置、平台口号设置;Layout Options(站点布局设置):站点整体布局设置和整体配色设置;Social Links(社会化媒体设置):社交媒体的设置;Slider(幻灯片设置):首页幻灯片的设置;Blog Page(站点文章显示设置):站点文章的切换速度和幻灯片的详情内容设置;WooCommerce(商店设置):是否隐藏顶部导航的登录设置、是否隐藏顶部购物车的登录设置、是否关闭常规产品搜索设置;四、商店设置1.创建商品分类: 添加产品前您需要先添加好产品的分类,如,您是卖服装的 您需要分 【上衣】、【裤子】、【大衣】、【毛衣】等等;2.添加配送类型:

- 02
3.添加产品:添加产品名称添加产品的详情产品数据-如下图,选择添加产品的类型,根据产品情况选择产品类型;

- 03
图1 产品数据

- 04
图2 常规

- 05
图3 库存

- 06
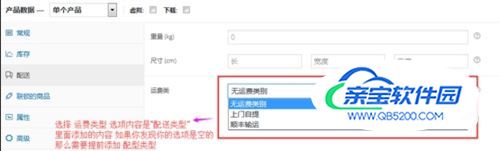
图4 配型

- 07
图5 联锁的产品(您可以 附加销售/交叉销售或者是组合销售,可以从之前添加的产品力搜索)属性和高级设置也可以根据产品情况进行设置自定义栏目 如果产品还具备其他的属性 而上面的常规选项中没有,那么可以在自定义栏目里添加;
加载全部内容