uniapp获取底部安全距离
zhuangwei_8256 人气:0工作中我们常常需要设置一些特定样式:
- 固定底部按钮
- 自定义顶部导航栏
- ……
固定底部按钮
这里需要注意的是,真机运行时底部时IOS是存在安全距离的,这个时候就需要我们处理一下
.u-fixed-b {
position: fixed;
bottom: 0;
left: 0;
right: 0;
padding: 24rpx;
padding-bottom: calc(24rpx + constant(safe-area-inset-bottom));
padding-bottom: calc(24rpx + env(safe-area-inset-bottom));
z-index: 50;
}
- 获取上安全距离: env(safe-area-inset-top)
- 获取左安全距离:env(safe-area-inset-left)
- 获取右安全距离:env(safe-area-inset-right)
- 获取下安全距离:env(safe-area-inset-bottom)
可以在固定底部的盒子加下内下边距 padding-bottom: env(safe-area-inset-bottom) 避免元素被遮挡
自定义顶部导航栏
自定义导航栏需要注意的是:顶部存在状态栏,也就是显示信号、时间等信息的状态栏;
<template> <view class="container"> <!-- 自定义顶部导航 --> <uni-nav-bar left-icon="left" backgroundColor="#FFFFFF" title="顶部导航" @clickLeft="backPage"></uni-nav-bar> <!-- 页面内容 --> <view class="page-content"> <!-- ---------- --> </view> </view> </template>
.container {
background-color: #ffffff;
height: 100%;
padding-top: var(--status-bar-height);
display: flex;
flex-direction: column;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
获取状态栏高度:var(–status-bar-height)
可以在页面的最外层的盒子加内上边距 padding-top: var(–status-bar-height)避免顶部导航栏与状态栏重叠;并且需要给最外层盒子设置背景色与页面背景色一致,不然会出现状态栏的背景色和页面背景色不一致的情况;
其他
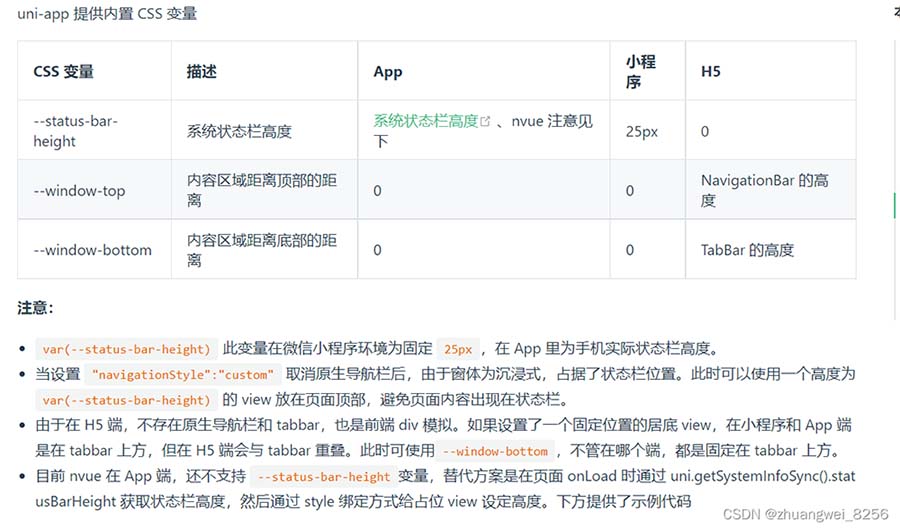
另外uniapp 还有一些其他的css 变量(详情查看官方文档):
- 内容区域距离顶部的距离:var(–window-top);
- 内容区域距离底部的距离:var(–window-bottom);

总结
加载全部内容