Ant Design 组件库步骤条
极智视界 人气:0引言
antd 组件库是基于 Ant Design 设计体系的 React UI 组件库,antd 为 Web 应用提供了丰富的基础 UI 组件,可以用于研发企业级中后台产品。这篇咱们介绍 antd 组件库之 步骤条。
1 antd 之 Steps API
步骤条 Steps 的用处是在 当任务复杂或者存在先后关系时,将其分解成一系列的步骤,从而达到简化任务的目的。其 DOM 节点为 :
<Steps> <Step>...</Step> <Step>...</Step> <Step>...</Step> </Steps>
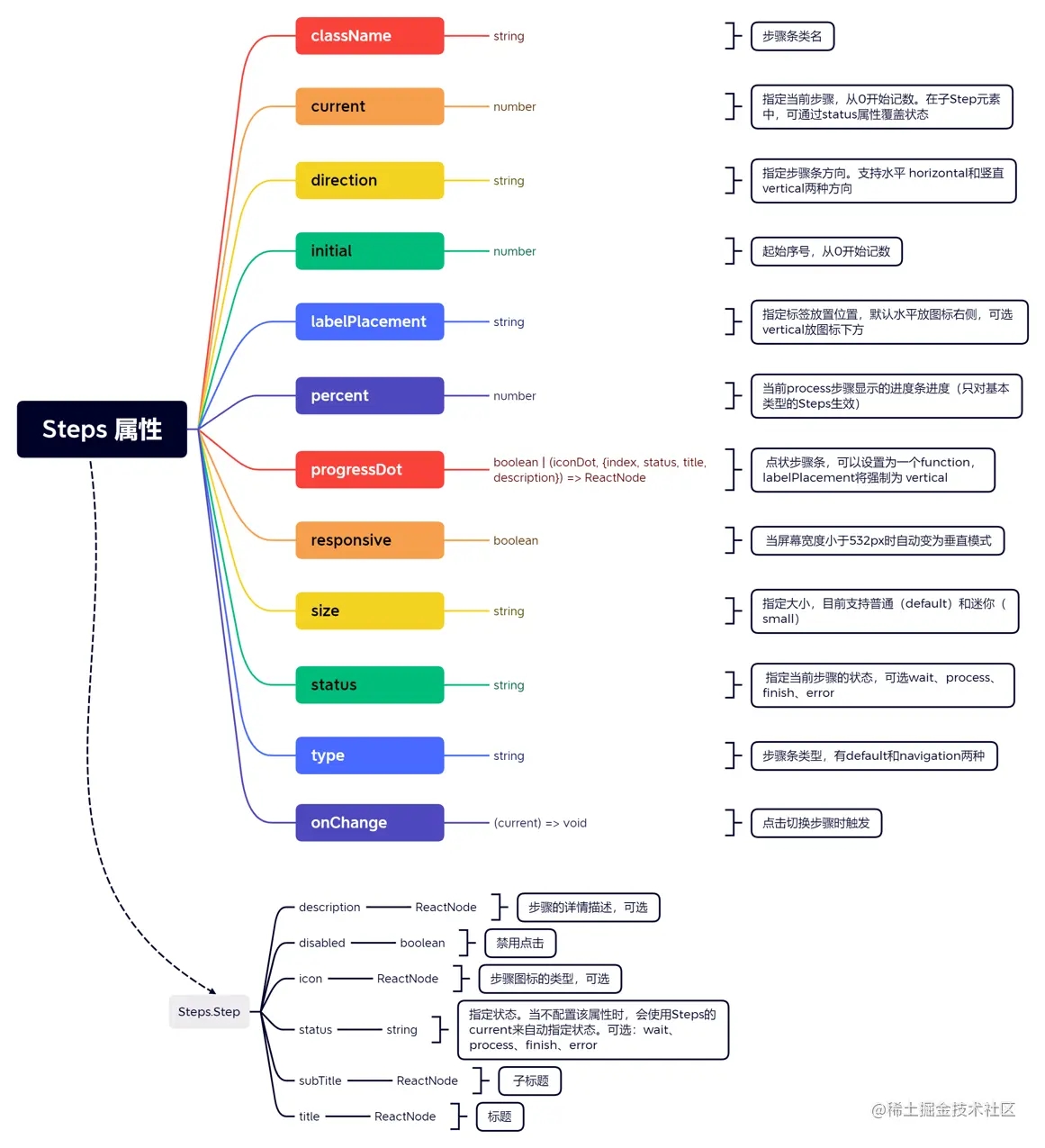
antd 中的步骤条样式丰富,可以通过设置 Steps 和 Step 的属性来产生不同的 步骤条 样式,详细的这里我进行一个整理:

下面做一些实践。
2 antd 之 Steps 示例
先来看最简单的静态的步骤条,看代码:
import { Steps } from 'antd';
import React from 'react';
const { Step } = Steps;
const App = () => (
<Steps current={1}>
<Step title="Finished" description="This is a description." />
<Step title="In Progress" subTitle="Left 00:00:08" description="This is a description." />
<Step title="Waiting" description="This is a description." />
</Steps>
);
export default App;
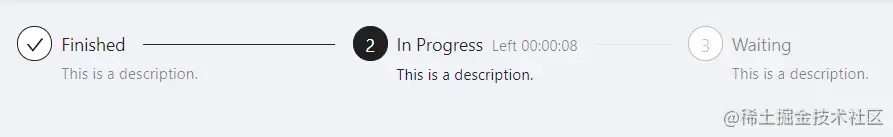
可以看到现在 current 默认选择了 1,来看效果:

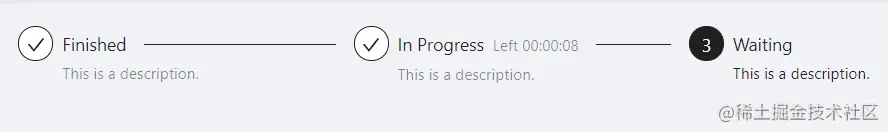
如果 current 我们选择了 2, 那会是什么样子的呢:

再来看一个 带图标的步骤条,这里用了 antd 的 icon,上代码:
import { LoadingOutlined, SmileOutlined, SolutionOutlined, UserOutlined } from '@ant-design/icons';
import { Steps } from 'antd';
import React from 'react';
const { Step } = Steps;
const App = () => (
<Steps>
<Step status="finish" title="Login" icon={<UserOutlined />} />
<Step status="finish" title="Verification" icon={<SolutionOutlined />} />
<Step status="process" title="Pay" icon={<LoadingOutlined />} />
<Step status="wait" title="Done" icon={<SmileOutlined />} />
</Steps>
);
export default App;
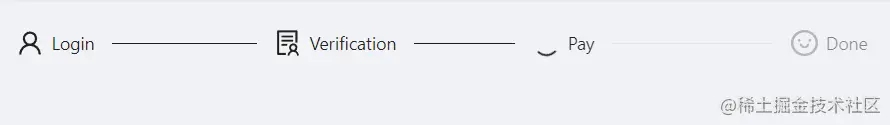
来看效果:

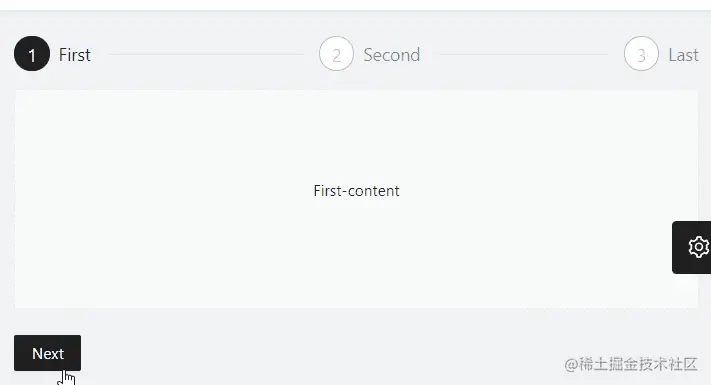
来有意思一些的,看看动态的吧:配合按钮进行步进或后退,来表示一个流程的处理进度,上代码:
import { Button, message, Steps } from 'antd';
import React, { useState } from 'react';
const { Step } = Steps;
const steps = [
{
title: 'First',
content: 'First-content',
},
{
title: 'Second',
content: 'Second-content',
},
{
title: 'Last',
content: 'Last-content',
},
];
const App = () => {
const [current, setCurrent] = useState(0);
const next = () => {
setCurrent(current + 1);
};
const prev = () => {
setCurrent(current - 1);
};
return (
<>
<Steps current={current}>
{steps.map((item) => (
<Step key={item.title} title={item.title} />
))}
</Steps>
<div className="steps-content">{steps[current].content}</div>
<div className="steps-action">
{current < steps.length - 1 && (
<Button type="primary" onClick={() => next()}>
Next
</Button>
)}
{current === steps.length - 1 && (
<Button type="primary" onClick={() => message.success('Processing complete!')}>
Done
</Button>
)}
{current > 0 && (
<Button
style={{
margin: '0 8px',
}}
onClick={() => prev()}
>
Previous
</Button>
)}
</div>
</>
);
};
export default App;
还有 CSS 代码,同级目录下写个 index.less:
.steps-content {
min-height: 200px;
margin-top: 16px;
padding-top: 80px;
text-align: center;
background-color: #fafafa;
border: 1px dashed #e9e9e9;
border-radius: 2px;
}
.steps-action {
margin-top: 24px;
}
来看效果:

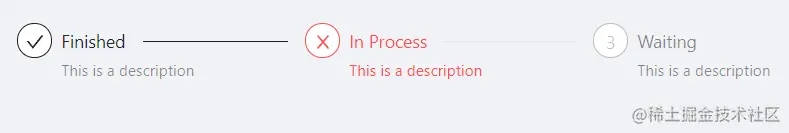
步骤条还可以通过 Steps 的 status 属性来指定当前步骤的状态,来看示例:
import { Steps } from 'antd';
import React from 'react';
const { Step } = Steps;
const App = () => (
<Steps current={1} status="error">
<Step title="Finished" description="This is a description" />
<Step title="In Process" description="This is a description" />
<Step title="Waiting" description="This is a description" />
</Steps>
);
export default App;
来看效果,这里是第 1 步出现 err 了:

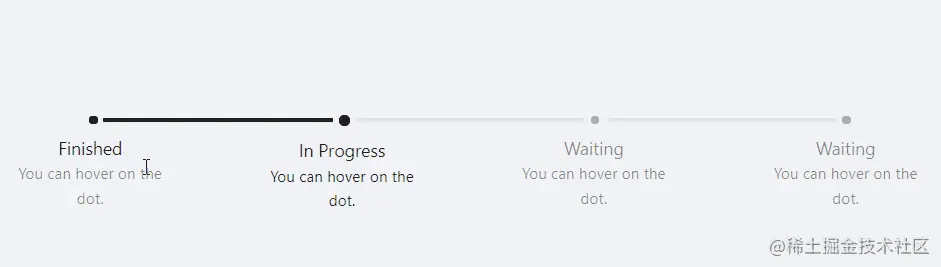
咱们也可以给步骤条的每个步骤添加自定义的展示,上代码:
import { Popover, Steps } from 'antd';
import React from 'react';
const { Step } = Steps;
const customDot = (dot, { status, index }) => (
<Popover
content={
<span>
step {index} status: {status}
</span>
}
>
{dot}
</Popover>
);
const App = () => (
<Steps current={1} progressDot={customDot}>
<Step title="Finished" description="You can hover on the dot." />
<Step title="In Progress" description="You can hover on the dot." />
<Step title="Waiting" description="You can hover on the dot." />
<Step title="Waiting" description="You can hover on the dot." />
</Steps>
);
export default App;
来看效果:

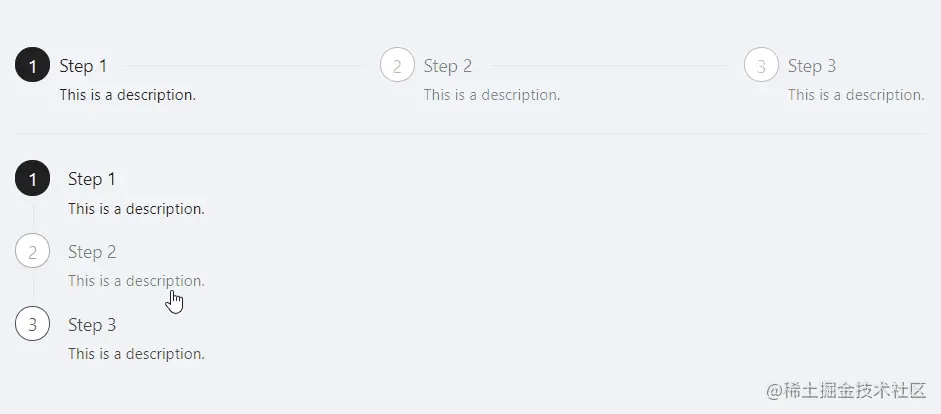
最后来看一个 Steps 中的 Step 可点击的步骤条,上代码:
import { Divider, Steps } from 'antd';
import React, { useState } from 'react';
const { Step } = Steps;
const App = () => {
const [current, setCurrent] = useState(0);
const onChange = (value) => {
console.log('onChange:', current);
setCurrent(value);
};
return (
<>
<Steps current={current} onChange={onChange}>
<Step title="Step 1" description="This is a description." />
<Step title="Step 2" description="This is a description." />
<Step title="Step 3" description="This is a description." />
</Steps>
<Divider />
<Steps current={current} onChange={onChange} direction="vertical">
<Step title="Step 1" description="This is a description." />
<Step title="Step 2" description="This is a description." />
<Step title="Step 3" description="This is a description." />
</Steps>
</>
);
};
export default App;
从上面的代码可以看到,当你点击 change Steps 的时候,会触发 onChange 回调函数,咱们这里的 onChange 只做了两件事情:
(1) 控制台打印 current,current 大家应该熟悉,就是第几个 Step;
(2) 设置 setCurrent。这个地方不限于此,尽可以发挥想象。
来看效果:

好了,以上分享了 Ant Design 组件库之步骤条。
更多关于Ant Design 组件库步骤条的资料请关注其它相关文章!
加载全部内容