React Hook对话框组件
weixin_45703889 人气:0React Hook实现对话框组件,供大家参考,具体内容如下
准备
- 思路:对话框组件是有需要的时候希望它能够弹出来,不需要的时候在页面上是没有任何显示的,这就意味着需要一个状态,在父组件点击按钮或其他的时候能够更改+ 它并显示,同时子组件(对话框组件)点击关闭的时候也需要更改这个状态。
进阶:为对话框组件背景添加蒙皮,当对话框内容需要滚动时限制浏览器页面的滚动。
- React Hook 主要用到了 useState,useContext,useContext 主要用于将父组件的 setStatus 传递给子组件以至于它可以更新状态。
附上 Dialog 和 DialogMain组件代码,其中DialogMain 为父组件,使用时只需将其挂载至 App.js。
代码
DialogMain 父组件代码
import React from "react";
import Dialog from "./dialog";
//初始化 Context
export const StatusContext = React.createContext();
const DialogTest = () => {
//设置状态控制对话框的打开与关闭
const [status, setStatus] = React.useState(false);
//条件渲染,符合条件返回 Dialog 组件否则返回 null
function GetDialog() {
if (status) return <Dialog />;
else return null;
}
//打开函数
function openDialog() {
//打开时禁止浏览器外面的滚动,注释掉这行鼠标在对话框外面时可以滚动浏览器界面
document.body.style.overflow = "hidden";
setStatus(true);
}
return (
<div>
{/* 按钮绑定打开函数 */}
<button onClick={openDialog}>打开对话框</button>
{/* 使用 Context 的 Provider 暴露 setStatus 方法 */}
<StatusContext.Provider value={{ setStatus }}>
<GetDialog />
</StatusContext.Provider>
</div>
);
};
export default DialogTest;Dialog子组件代码
import React from "react";
import { StatusContext } from "./dialogMain";
const Dialog = (props) => {
//利用解构赋值将 setState 从 useContext分离出来
const { setStatus } = React.useContext(StatusContext);
//关闭时更改 Status 状态为 false
function uninstallDialog() {
setStatus(false);
//关闭时重新将浏览器界面设置为滚动或其他
document.body.style.overflow = "scroll";
}
// 点击蒙层本身时关闭对话框,点击对话框的内容时不关闭
function handleClick(event) {
if (event.target === event.currentTarget) {
//调用关闭的方法
uninstallDialog();
}
}
return (
// 为整个组件添加css 样式并让其置于顶层,同时对话框意外的地方添加模糊效果
<div
style={{
position: " fixed",
top: 0,
left: 0,
right: 0,
bottom: 0,
background: "rgba(0, 0, 0, 0.3)",
zIndex: " 99",
}}
onClick={handleClick}
>
{/* 为对话框添加 css 样式,absolute定位时相对于容器的位置 ,同时将 overflow 设置为自动*/}
<div
style={{
position: "absolute",
left: "50%",
top: "50%",
overflow: "auto",
transform: "translate(-50%, -50%)",
padding: "30px 30px",
width: " 200px",
height: " 200px",
border: "2px solid yellow",
borderRadius: "8px",
background: "yellow",
}}
>
{/* 为关闭按钮绑定关闭方法 */}
<button onClick={uninstallDialog}>关闭</button>
对话框对话框对话框对话框对话框对话框对话框对话框对话框对话框对话框对话框对话框对话框对话框对话框对话框对话框对话框对话框对话框对话框对话框
对话框对话框对话框对话框对话框对话框对话框对话框对话框对话框对话框对话框对话框
对话框 对话框 对话框 对话框 对话框 对话框 对话框 对话框 对话框
</div>
</div>
);
};
export default Dialog;App.js代码
import "./App.css";
import DialogMain from "./component/dialogTest/dialogMain";
function App() {
return (
<div className="App">
<div style={{ height: "2000px" }}>
<DialogMain />
</div>
</div>
);
}
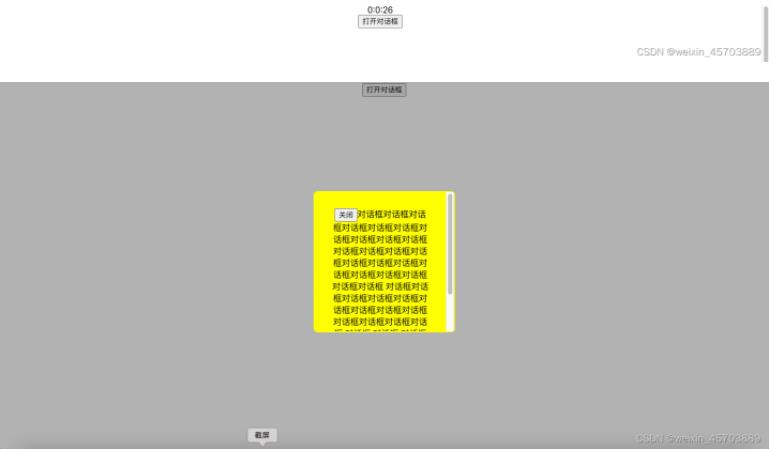
export default App;运行界面

加载全部内容