Vue el-menu菜单导航
编程界明世隐 人气:0引言
Vue是现在前端最流行的框架之一,作为前端开发人员应该要熟练的掌握它,如果你是打算学习Vue的开发流程,那么来吧,明哥带你快速上手、带你飞!
即使你并非前端开发人员,对前端的开发流程进行一定的了解也是很有必要的,谁也不确定公司以后会不会让我做前端去,做些简单的实例既不需要花费很多时间,也可以提高自己的自信和成就感,所以跟着明哥走,没有错,来吧!
一级菜单
实现最简单的一级菜单
在之前的Aside.vue中去实现代码,一级菜单其实非常的简单,直接用el-menu 和el-menu-item 就行,Aside.vue代码如下:
<template>
<div>
<el-menu>
<el-menu-item>一级菜单1</el-menu-item>
<el-menu-item>一级菜单2</el-menu-item>
<el-menu-item>一级菜单3</el-menu-item>
</el-menu>
</div>
</template>
<script>
export default {
name: "Aside"
}
</script>
<style scoped>
</style>
效果图如下:

设置菜单背景颜色和文字颜色
在el-menu中设置 background-color 和 text-color 属性
<template>
<div>
<el-menu background-color="#545c64" text-color="#ffffff">
<el-menu-item>一级菜单1</el-menu-item>
<el-menu-item>一级菜单2</el-menu-item>
<el-menu-item>一级菜单3</el-menu-item>
</el-menu>
</div>
</template>

设置选中后菜单文字颜色
设置 active-text-color 属性,但是必须在需要生效的子菜单中设置index属性,否则不生效,先不设置index
<template>
<div>
<el-menu background-color="#545c64" text-color="#ffffff"
active-text-color="#ffd04b">
<el-menu-item>一级菜单1</el-menu-item>
<el-menu-item>一级菜单2</el-menu-item>
<el-menu-item>一级菜单3</el-menu-item>
</el-menu>
</div>
</template>

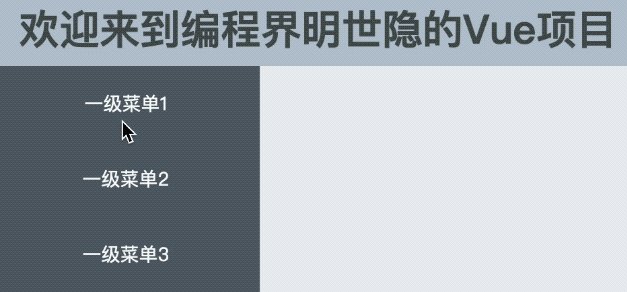
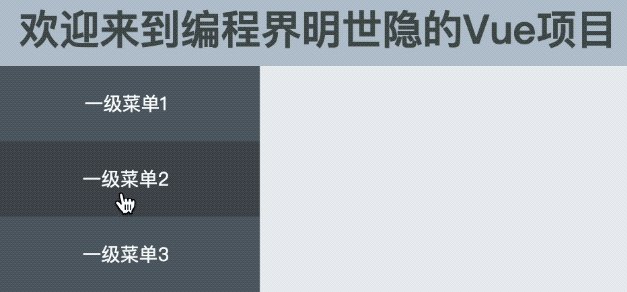
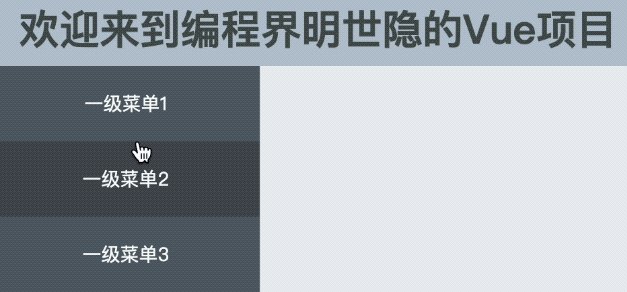
可以看到我点击以后,菜单文字的颜色没有变化,现在来加入index属性
<template>
<div>
<el-menu background-color="#545c64" text-color="#ffffff"
active-text-color="#ffd04b">
<el-menu-item index="1">一级菜单1</el-menu-item>
<el-menu-item index="2">一级菜单2</el-menu-item>
<el-menu-item index="3">一级菜单3</el-menu-item>
</el-menu>
</div>
</template>

上图我们可以看到开始是没有选中菜单的,是可以设置默认的选中菜单的,设置default-active为对应的index值即可,比如我设置默认选中第2个菜单,第2个菜单的index为2,所以我们在el-menu中加入 default-active=“2”
<template>
<div>
<el-menu background-color="#545c64" text-color="#ffffff"
active-text-color="#ffd04b" default-active="2">
<el-menu-item index="1">一级菜单1</el-menu-item>
<el-menu-item index="2">一级菜单2</el-menu-item>
<el-menu-item index="3">一级菜单3</el-menu-item>
</el-menu>
</div>
</template>
刷新页面后,默认选中了第2个菜单

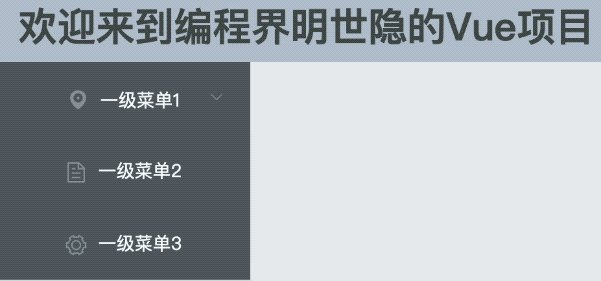
在菜单中加入图标
在菜单中加入图标会使得我们的菜单看起来比较漂亮、舒服,这样涉及到图标的使用,可以参考我前面的文章 :Vue开发实例(08)之Icon图标的使用
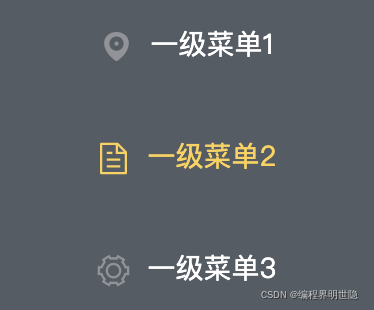
用 i 标签即可,在菜单名前面加入 <i class=“el-icon-XXX”>,XXX是图标的名称。
<template>
<div>
<el-menu background-color="#545c64" text-color="#ffffff"
active-text-color="#ffd04b" default-active="2">
<el-menu-item index="1"><i class="el-icon-location"></i>一级菜单1</el-menu-item>
<el-menu-item index="2"><i class="el-icon-document"></i>一级菜单2</el-menu-item>
<el-menu-item index="3"><i class="el-icon-setting"></i>一级菜单3</el-menu-item>
</el-menu>
</div>
</template>

二级菜单
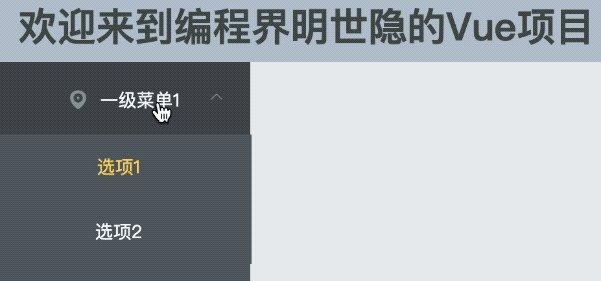
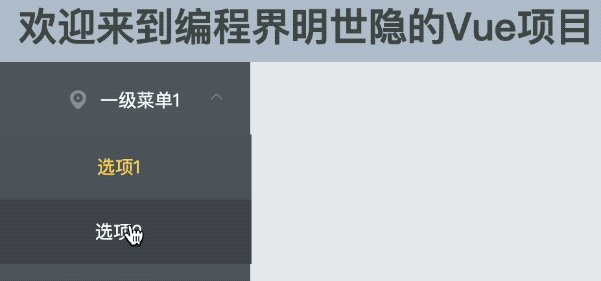
实现二级菜单
修改一级菜单1为2级菜单
<template>
<div>
<el-menu background-color="#545c64" text-color="#ffffff"
active-text-color="#ffd04b" default-active="2" >
<el-submenu index="1">
<template slot="title"><i class="el-icon-location"></i><span>一级菜单1</span></template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-submenu>
<el-menu-item index="2"><i class="el-icon-document"></i>一级菜单2</el-menu-item>
<el-menu-item index="3"><i class="el-icon-setting"></i>一级菜单3</el-menu-item>
</el-menu>
</div>
</template>

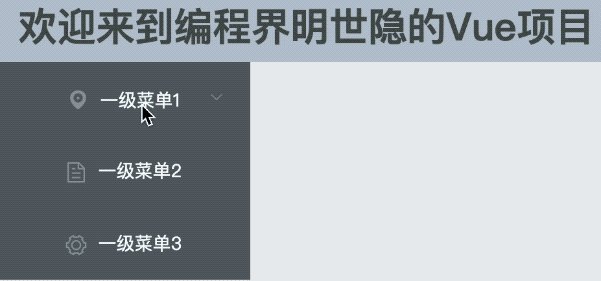
修改分析【其实很简单】:
- 将el-menu 修改为 el-submenu
- 按钮名称、图标用 template标签包裹,必须加入 slot="title"属性,否则菜单样式不对。
- 加入新的两个 el-menu-item。
三级菜单
实现三级菜单
跟二级菜单的修改方式是一样的,就是多加一层
<template>
<div>
<el-menu background-color="#545c64" text-color="#ffffff"
active-text-color="#ffd04b" default-active="2">
<el-submenu index="1">
<template slot="title"><i class="el-icon-location"></i><span>一级菜单1</span></template>
<el-submenu index="1-1">
<template slot="title"><i class="el-icon-location"></i><span>选项1</span></template>
<el-menu-item index="1-1-1">选项1-1</el-menu-item>
<el-menu-item index="1-1-2">选项1-2</el-menu-item>
</el-submenu>
<el-submenu index="1-2">
<template slot="title"><i class="el-icon-location"></i><span>选项2</span></template>
<el-menu-item index="1-2-1">选项2-1</el-menu-item>
<el-menu-item index="1-2-2">选项2-2</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2"><i class="el-icon-document"></i>一级菜单2</el-menu-item>
<el-menu-item index="3"><i class="el-icon-setting"></i>一级菜单3</el-menu-item>
</el-menu>
</div>
</template>
<script>
export default {
name: "Aside"
}
</script>
<style scoped>
</style>

加入相关事件
打开open、关闭close、选择select 3个事件
在el-menu中加入三个事件属性,并编写对应的method
<template>
<div>
<el-menu background-color="#545c64" text-color="#ffffff"
active-text-color="#ffd04b" default-active="2"
@open="handleOpen"
@close="handleClose"
@select="handSelect">
<el-submenu index="1">
<template slot="title"><i class="el-icon-location"></i><span>一级菜单1</span></template>
<el-submenu index="1-1">
<template slot="title"><i class="el-icon-location"></i><span>选项1</span></template>
<el-menu-item index="1-1-1">选项1-1</el-menu-item>
<el-menu-item index="1-1-2">选项1-2</el-menu-item>
</el-submenu>
<el-submenu index="1-2">
<template slot="title"><i class="el-icon-location"></i><span>选项2</span></template>
<el-menu-item index="1-2-1">选项2-1</el-menu-item>
<el-menu-item index="1-2-2">选项2-2</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2"><i class="el-icon-document"></i>一级菜单2</el-menu-item>
<el-menu-item index="3"><i class="el-icon-setting"></i>一级菜单3</el-menu-item>
</el-menu>
</div>
</template>
<script>
export default {
name: "Aside",
methods: {
handleOpen(key, keyPath) {
console.log("打开:",key, keyPath);
},
handleClose(key, keyPath) {
console.log("关闭:",key, keyPath);
},
handSelect(key, keyPath) {
console.log("选择:",key, keyPath);
}
}
}
</script>
<style scoped>
</style>

实现点击菜单跳转
当点击菜单项,能够在右边的Main窗口中显示对应的页面。
创建3个页面 Main1.vue Main2.vue Main2.vue
<template>
<div>
这是Main1
</div>
</template>
<script>
export default {
name: "Main1"
}
</script>
<style scoped>
</style>
<template>
<div>
这是Main2
</div>
</template>
<script>
export default {
name: "Main2"
}
</script>
<style scoped>
</style>
<template>
<div>
这是Main3
</div>
</template>
<script>
export default {
name: "Main3"
}
</script>
<style scoped>
</style>
2.配置路由
- 在src下创建 router.js
- 创建了主路由index,就是进入的主页面
- 这3个index子路由,用来跳转,分别对应 main1 main2 main3 几个页面。
- 子路由的跳转位置为,index的Main位置,因为我们管理系统只需要Main位置发生改变,头部、左边导航、下方footer是不需要改变的。
router.js如下:
import VueRouter from "vue-router"
import Index from "./components/Index";
const routes = [
//一级路由
{
path: '/index',
name: 'index',
component: Index,
//路由嵌套
children:[
{path: '/index/menu1',component: () => import('./components/Main1.vue')},
{path: '/index/menu2',component: () => import('./components/Main2.vue')},
{path: '/index/menu3',component: () => import('./components/Main3.vue')}
]
}
]
const router = new VueRouter({
mode:'history',
routes
})
export default router;3.在main.js中配置这个路由,让路由生效

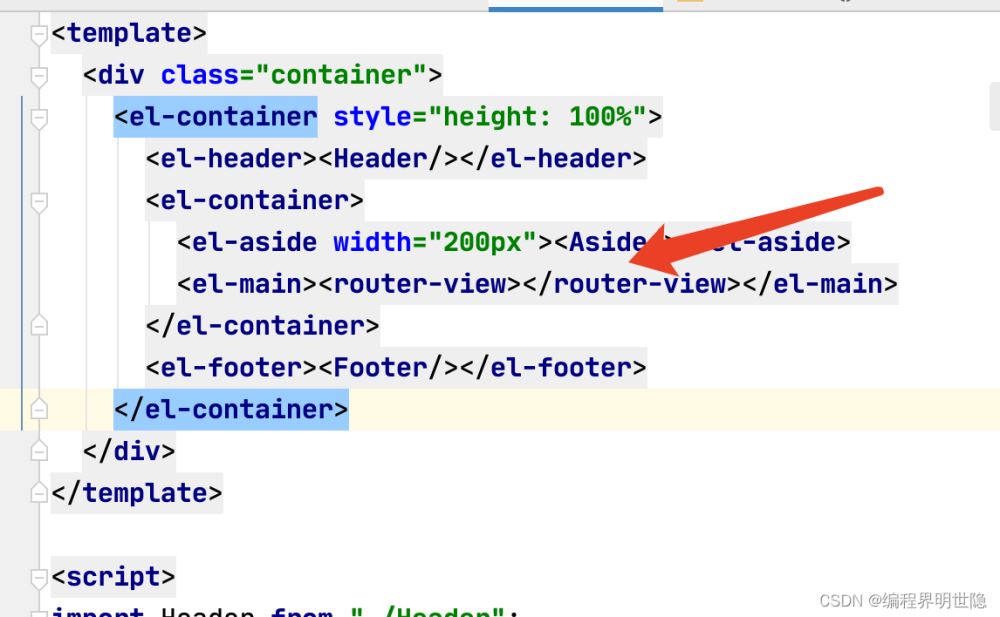
在原来的Index.vue页面,设置路由跳转位置,这里我们在原来的Main位置修改位 router-view即可。

菜单中加入路由配置
这里我们使用一级菜单,简单方便,修改Aside.vue的代码。
在el-menu里面加入 router属性
在el-menu-item 的index,设置对应的子路由
<template>
<div style="height: 100%;">
<el-menu background-color="#545c64" text-color="#ffffff"
active-text-color="#ffd04b" class="el-menu-vertical-demo"
router>
<el-menu-item index="/index/menu1"><i class="el-icon-location"></i>一级菜单1</el-menu-item>
<el-menu-item index="/index/menu2"><i class="el-icon-document"></i>一级菜单2</el-menu-item>
<el-menu-item index="/index/menu3"><i class="el-icon-setting"></i>一级菜单3</el-menu-item>
</el-menu>
</div>
</template>
<script>
export default {
name: "Aside"
}
</script>
<style scoped>
.el-menu-vertical-demo{
height: 100%;
}
</style>
我们进入index主路由

点击左侧导航菜单

处理默认的Main窗口为空的情况
刚进入index路由的时候,我们看到main窗口里面是没有东西的

这样显然不好看,于是我们可以设置默认的跳转位置,设置如下:
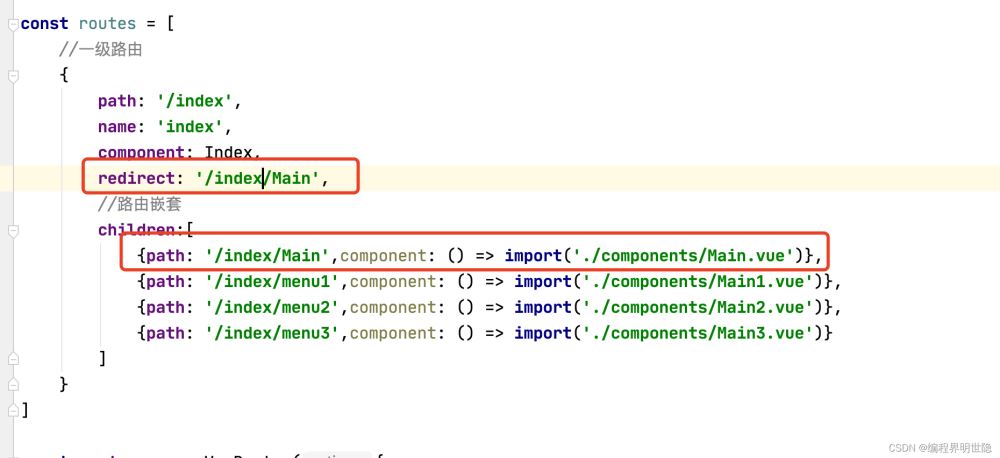
- 在子路由中添加一个新的路由,用来默认跳转
- 在主路由中配置redirect 值为这个子路由

上方其实就是一个重定向的操作,当直接输入index路由时就会默认跳转到Main路由里面,这样就会有个默认的页面了。
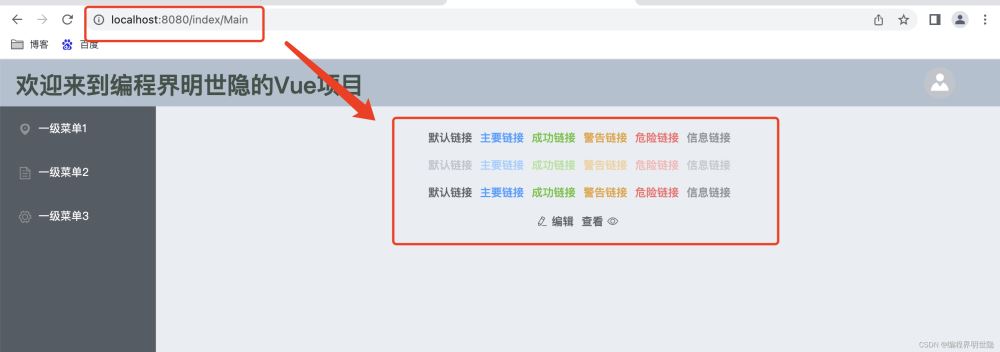
下方我们在地址栏只输入到index,敲回车后,会在后面默认加上 “/Main”,直接重定向了,同时Main窗口的页面也显示了我们指定的页面。

小结
这节总结了“el-menu实现左侧菜单导航”,希望能对大家有所帮助
加载全部内容