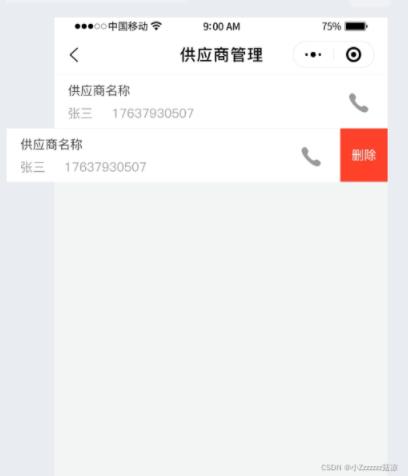
微信小程序滑动删除
小Zzzzzzz菇凉 人气:0
wxml
<view class="bgwhite bor-bom-f2 row just-btw alignitems
{{item.isTouchMove ? 'touch-move-active' : ''}}" wx:for="{{dataList}}" wx:key="index">
<view class="item-left" data-index="{{index}}"
bindtouchstart="touchStart" bindtouchmove="touchMove">
<view class="m-lr-30 row just-btw alignitems">
<view>
<view class="f28">{{item.name}}</view>
<view class="row m-t-15">
<view class="c999">张三</view>
<view class="c999 m-l-50">17637930507</view>
</view>
</view>
<image src="../../../images/phone_mid.png" mode="aspectFit"
style="width:43rpx;height:43rpx;"></image>
</view>
</view>
<view class="delete">删除</view>
</view>js
// pages/user/suppliermana/suppliermana.js
Page({
/**
* 页面的初始数据
*/
data: {
// 设置开始的位置
startX: 0,
startY: 0,
dataList:[],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
for (var i = 0; i < 10; i++) {
this.data.dataList.push({
content: "供应商名称" + i,
isTouchMove: false //默认全隐藏删除
})
}
this.setData({
dataList: this.data.dataList
})
},
// 开始滑动
touchStart(e) {
console.log('touchStart=====>', e);
let dataList = [...this.data.dataList]
dataList.forEach(item => {
// 让原先滑动的块隐藏
if (item.isTouchMove) {
item.isTouchMove = !item.isTouchMove;
}
});
// 初始化开始位置
this.setData({
dataList: dataList,
startX: e.touches[0].clientX,
startY: e.touches[0].clientY
})
},
// 滑动~
touchMove(e) {
console.log('touchMove=====>', e);
let moveX = e.changedTouches[0].clientX;
let moveY = e.changedTouches[0].clientY;
let indexs = e.currentTarget.dataset.index;
let dataList = [...this.data.dataList]
// 拿到滑动的角度,判断是否大于 30°,若大于,则不滑动
let angle = this.angle({
X: this.data.startX,
Y: this.data.startY
}, {
X: moveX,
Y: moveY
});
dataList.forEach((item, index) => {
item.isTouchMove = false;
// 如果滑动的角度大于30° 则直接return;
if (angle > 30) {
return
}
// 判断是否是当前滑动的块,然后对应修改 isTouchMove 的值,实现滑动效果
if (indexs === index) {
if (moveX > this.data.startX) { // 右滑
item.isTouchMove = false;
} else { // 左滑
item.isTouchMove = true;
}
}
})
this.setData({
dataList
})
},
/**
* 计算滑动角度
* @param {Object} start 起点坐标
* @param {Object} end 终点坐标
*/
angle: function (start, end) {
var _X = end.X - start.X,
_Y = end.Y - start.Y
//返回角度 /Math.atan()返回数字的反正切值
return 360 * Math.atan(_Y / _X) / (2 * Math.PI);
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})wxss
.item-left {
width: 100%;
margin-left: -140rpx;
transform: translateX(140rpx);
-webkit-transition: all 0.4s;
transition: all 0.4s;
-webkit-transform: translateX(140rpx);
}
.delete {
height: 100%;
width: 140rpx;
background: #FF4128;
color:#fff;
text-align: center;
padding:50rpx 0;
transform: translateX(150rpx);
-webkit-transition: all 0.4s;
transition: all 0.4s;
-webkit-transform: translateX(150rpx);
}
.touch-move-active .item-left,
.touch-move-active .delete {
-webkit-transform: translateX(0);
transform: translateX(0);
}加载全部内容