Android Compose集成高德地图
Halifax 人气:0正文
Compose中我们应该怎么使用地图呢?像之前我们在xml里面创建MapView,都是在Activity里面,管理MapView生命周期,和其他的监听器,Compose里面怎么搞?
下面我们以高德地图为例,在Compose中创建地图MapView,然后用AndroidView添加MapView,像下面这样:
AndroidView(modifier = Modifier, factory = { MapView }){...}
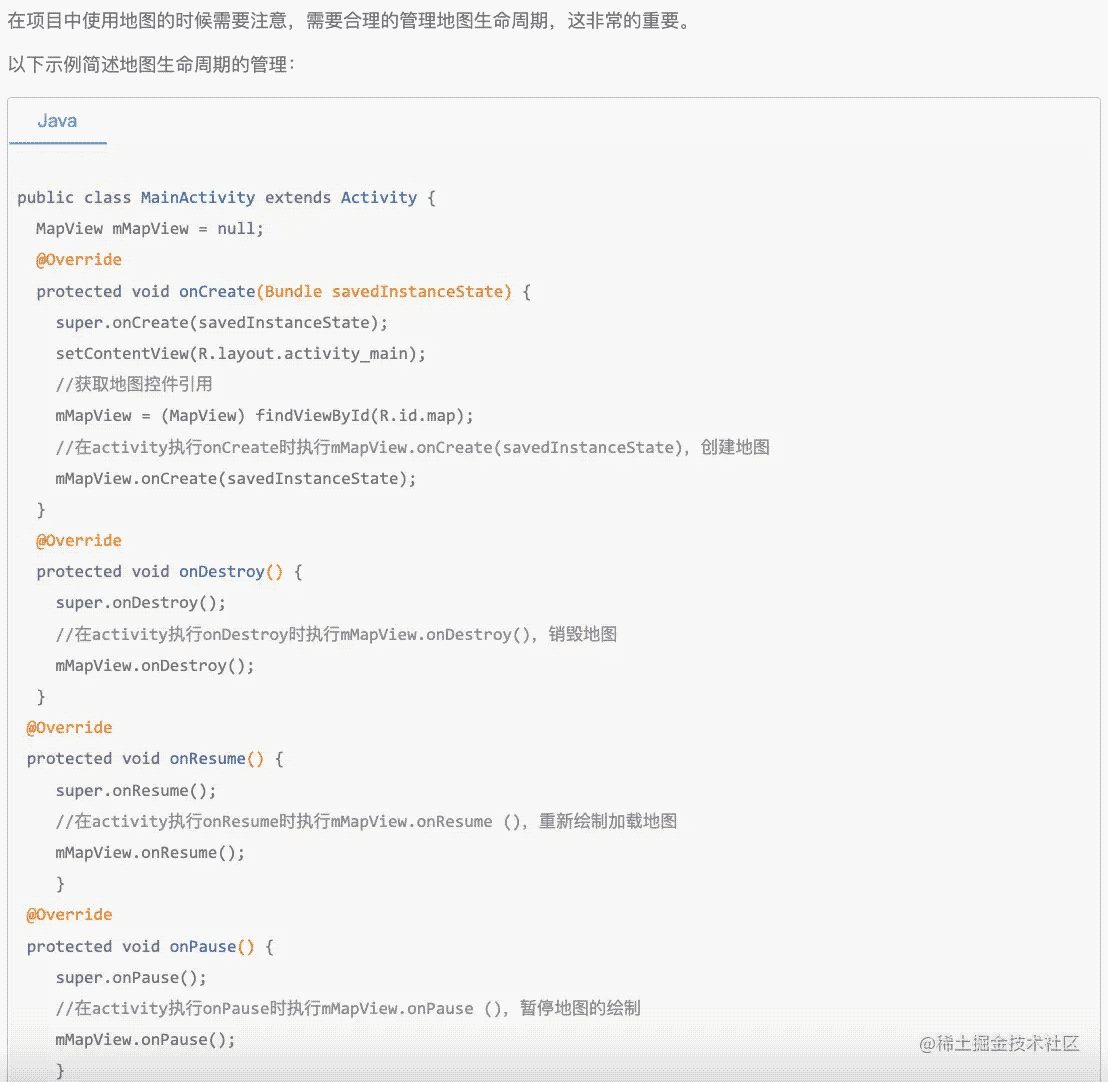
高德地图官网开发者建议
我们看到,高德地图官网,给开发者的建议:

所以我们需要做什么,大家晓得了哇,生命周期回调我们要拿到,那我们应该怎么搞?
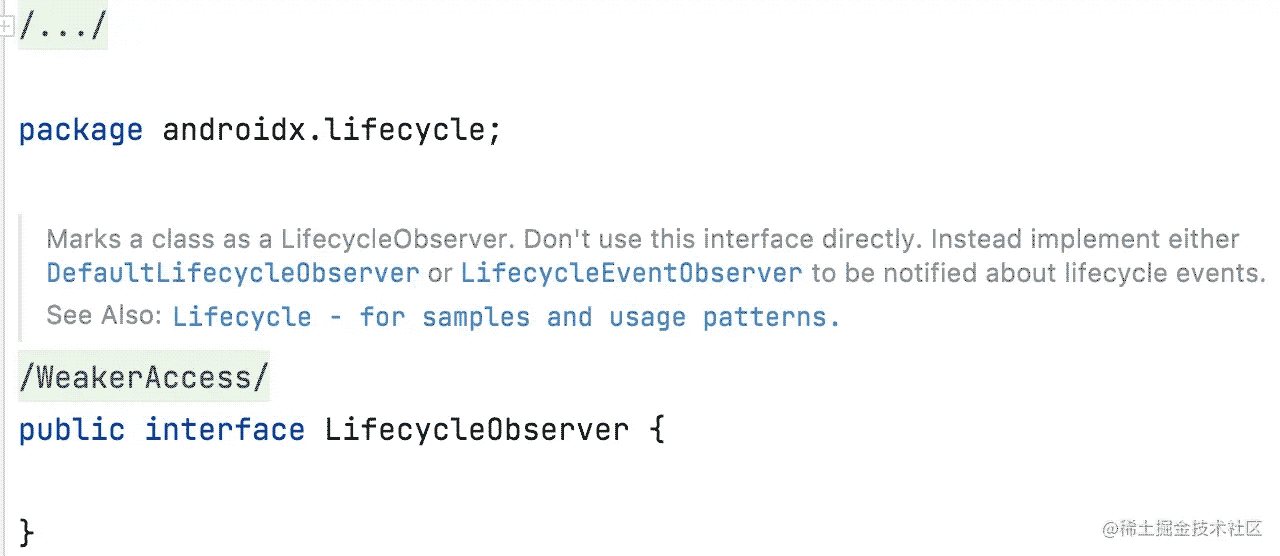
我们需要用到LocalLifecycleOwner.current.lifecycle去添加生命周期观察者, LifecycleObserver是一个接口,它长下面这样:

我们看注释可以看到,我们可以使用DefaultLifecycleObserver或者LifecycleEventObserver, DefaultLifecycleObserver里面它提供了所有的生命周期事件的回调,并且默认情况下都是什么都不做。 LifecycleEventObserver,它提供了一个onStateChanged方法,所有的生命周期事件都可以在这里被接受到。
所以,我们这里就使用LifecycleEventObserver,为啥懂的都懂。
我们有了2个需要初始化的东西,一个是MapView,一个是添加生命周期观察者。
为什么要添加生命周期观察者,看了上面的官方文档应该知道是为什么,是需要管理地图的生命周期,下面我们来讲讲如何做,该怎么做。
初始化MapView并添加到AndroidView里面
val context = LocalContext.current
// aMapOptionsFactory: () -> AMapOptions = { AMapOptions() }
val mapView = remember {
MapView(context, aMapOptionsFactory()).apply{
id = R.id.map
}
}
// 添加MapView
AndroidView(modifier = modifier, factory = { mapView })
我们来拆解一下,如何添加生命周期管理者,我们给大家聊聊:registerComponentCallbacks,这个ComponentCallbacks里面提供了2个方法: onConfigurationChanged、onLowMemory
onConfigurationChanged: 设备配置发生改变,组件还在运行时
onLowMemory:系统运行的内存不足时,可以通过实现该方法去释放内存或不需要的资源,我们需要在这个方法里面,调用MapView#onLowMemory
在上面官方文档中,我们看到地图的生命周期管理,需要调用下面4个方法: MapView#onCreate、MapView#onResume、MapView#onPause、MapView#onDestory,有了这些前奏,我们就知道怎么写地图生命周期的扩展方法了。
MapView增加一个管理地图生命周期的扩展
// 管理地图生命周期
private fun MapView.lifecycleObserver(): LifecycleEventObserver =
LifecycleEventObserver { _, event ->
when (event) {
Lifecycle.Event.ON_CREATE -> this.onCreate(Bundle())
Lifecycle.Event.ON_RESUME -> this.onResume() // 重新绘制加载地图
Lifecycle.Event.ON_PAUSE -> this.onPause() // 暂停地图的绘制
Lifecycle.Event.ON_DESTROY -> this.onDestroy() // 销毁地图
else -> {}
}
}
private fun MapView.componentCallbacks(): ComponentCallbacks =
object : ComponentCallbacks {
// 设备配置发生改变,组件还在运行时
override fun onConfigurationChanged(config: Configuration) {}
// 系统运行的内存不足时,可以通过实现该方法去释放内存或不需要的资源
override fun onLowMemory() {
// 调用地图的onLowMemory
this@componentCallbacks.onLowMemory()
}
}
给MapView添加生命周期观察者
@Composable
private fun MapLifecycle(mapView: MapView) {
val context = LocalContext.current
val lifecycle = LocalLifecycleOwner.current.lifecycle
DisposableEffect(context, lifecycle, mapView) {
val mapLifecycleObserver = mapView.lifecycleObserver()
val callbacks = mapView.componentCallbacks()
// 添加生命周期观察者
lifecycle.addObserver(mapLifecycleObserver)
// 注册ComponentCallback
context.registerComponentCallbacks(callbacks)
onDispose {
// 删除生命周期观察者
lifecycle.removeObserver(mapLifecycleObserver)
// 取消注册ComponentCallback
context.unregisterComponentCallbacks(callbacks)
}
}
}
添加MapView的生命周期控制
使用起来也很容易,先初始化MapView然后添加到AndroidView,最后添加MapView的生命周期控制:
val context = LocalContext.current
val mapView = remember {
MapView(context, aMapOptionsFactory()).apply{
id = R.id.map
}
}
AndroidView(modifier = modifier, factory = { mapView })
MapLifecycle(mapView)
这样只能说满足我们的正常地图显示,实际上我们开发过程中,常见的地图拖拽选点、定位蓝点、标记位等都需要我们去扩展。
拿地图拖拽选点功能来说,我们就需要在MapLifecycle添加2个生命周期的回调,onResume和onPause
MapLifecycle(
mapView = mapView,
// 从mapView.lifecycleObserver回调回来即可
onResume = {
mapView.map.apply{
setOnMapLoadedListener(...)
setOnCameraChangeListener(...)
}
},
onPause = {
mapView.map.apply{
setOnMapLoadedListener(null)
setOnCameraChangeListener(null)
}
}
)
剩下的功能,都是拿AMap对象去做事情,添加覆盖物,移动相机镜头等等。
注意: 初始化地图的时候,传入的aMapOptionsFactory,可以从外面初始化好传进来。
aMapOptionsFactory: () -> AMapOptions = { AMapOptions() }

Compose集成的高德地图效果
加载全部内容