vue three.js创建地面设置阴影
djlun 人气:0正文
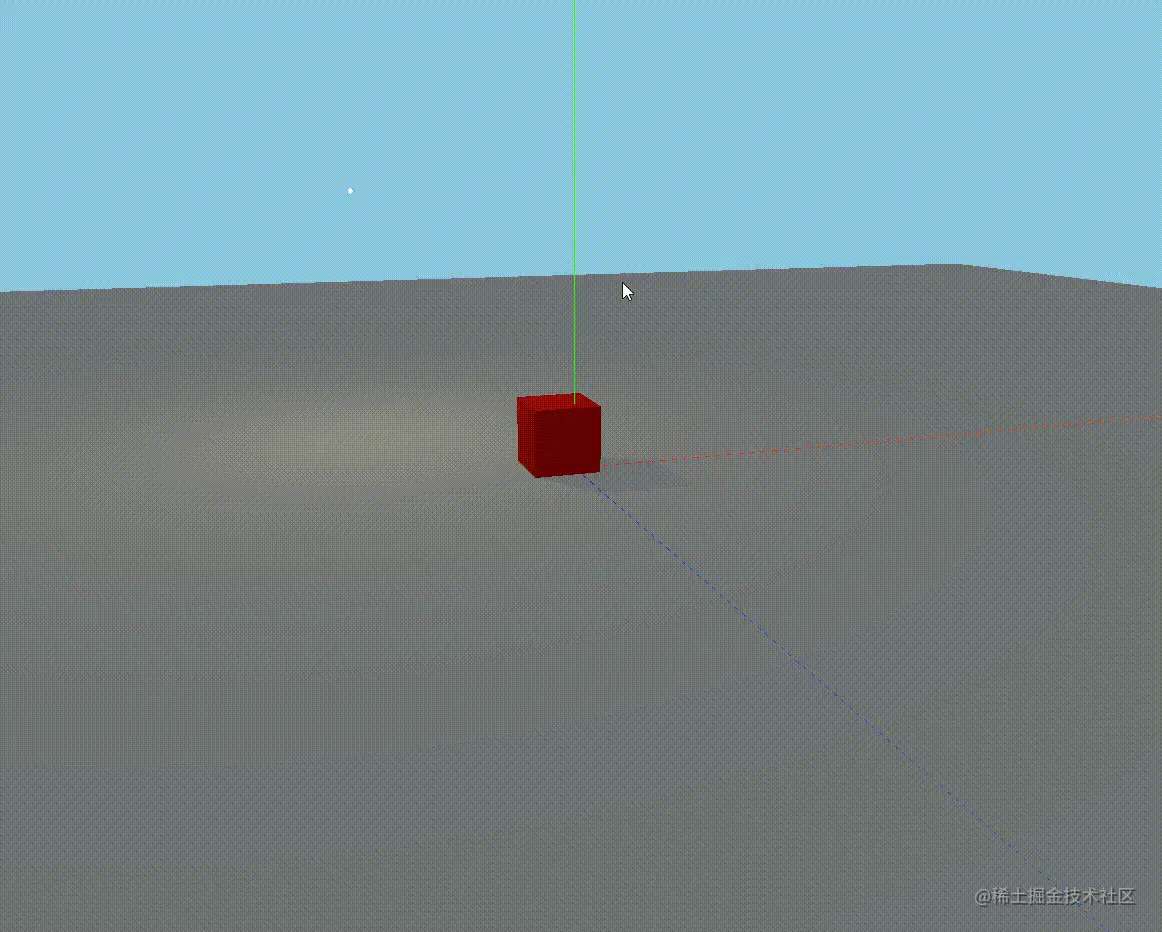
今天学习的是用vue和three.js创建一个地面,并设置地面上物体的阴影。
演示gif图如下:

准备一个容器
<div class="item">
<div id="THREE20"></div>
</div>
mounted方法
mounted() {
this.initThreejs();
},
下面是initThreejs的代码:
定义参数并执行方法
camera - 相机
scene - 场景
renderer - 渲染器
initThreejs() {
let camera, scene, renderer;
init();
animate();
function init() {
...
}
function animate() {
...
}
}
下面是init()的代码
获取容器
const container = document.getElementById("THREE20");
创建相机
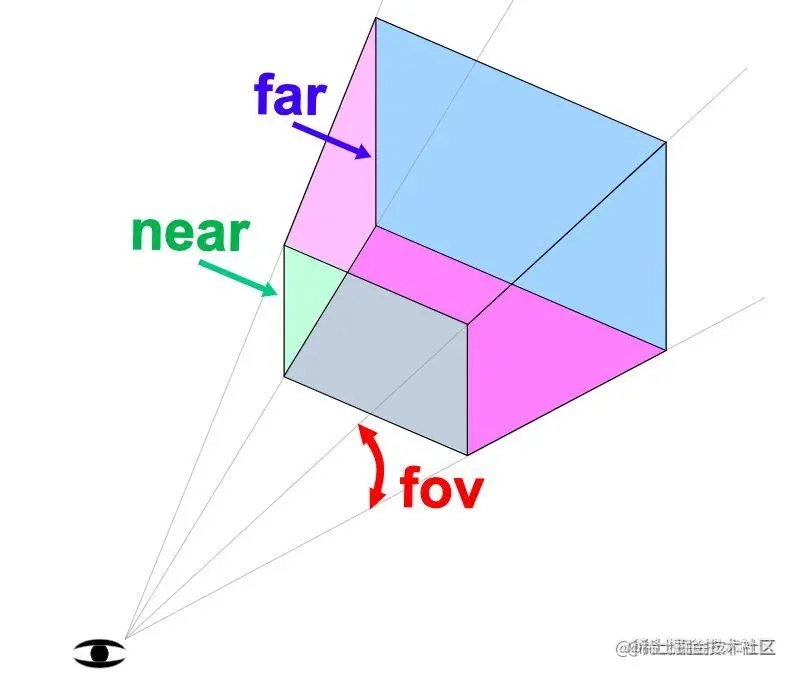
透视相机 - PerspectiveCamera(参数:相机垂直方向的角度,相机图像的长宽比,视锥体近端面,视锥体远端面),网上随便找了张图示意一下,侵删

同时设置该相机的位置为(-40,40,20)
camera = new THREE.PerspectiveCamera( 50, (window.innerWidth - 201) / window.innerHeight, 0.1, 500 ); camera.position.x = -40; camera.position.z = 40; camera.position.y = 20;
创建场景
创建一个背景颜色为淡蓝色(0x8cc7de)的场景
scene = new THREE.Scene(); scene.background = new THREE.Color(0x8cc7de);
创建一个点光源
SphereGeometry - 创建了一个半径为0.2的球体
添加球体是为了看见光源的位置
调整光功率的大小可以改变该光源的亮度
const bulbGeometry = new THREE.SphereGeometry(0.2, 16, 8); // 球体
const bulbLight = new THREE.PointLight(0xffee88, 1, 100, 2); // 点光源
const bulbMat = new THREE.MeshStandardMaterial({
emissive: 0xffffee, // 材质的放射(光)颜色,基本上是不受其他光照影响的固有颜色
emissiveIntensity: bulbLight.intensity / Math.pow(0.02, 2.0), // 放射光强度,将光源表面的强度转换为辐照度
color: 0x000000,
});
bulbLight.add(new THREE.Mesh(bulbGeometry, bulbMat)); // 在光源的位置添加一个有反射光的球体
bulbLight.position.set(-14, 20, -14);
bulbLight.castShadow = true; // 这个光源照射的对象是否有阴影
bulbLight.power = 20000; // 光功率
scene.add(bulbLight);
创建一个半球光
创建一个天空发出0xddeeff浅蓝色光源,大地发出0x0f0e0d黑色光源的半球光
半球光的光照强度越强,整个环境就越亮
const hemiLight = new THREE.HemisphereLight(0xddeeff, 0x0f0e0d, 0.02); hemiLight.intensity = 5; // 半球光的光照强度 scene.add(hemiLight);
创建地面
创建一个长300,宽300,高0.01的长方体,将其旋转90度作为地面
const floorMat = new THREE.MeshStandardMaterial({
color: 0xa9a9a9, // 材质的颜色
});
const floorGeometry = new THREE.BoxGeometry(300, 300, 0.01, 1, 1, 1);
const floorMesh = new THREE.Mesh(floorGeometry, floorMat);
floorMesh.receiveShadow = true;
floorMesh.rotation.x = -Math.PI / 2.0;
scene.add(floorMesh);
创建一个立方体模型
创建一个边长为5的立方体模型,将其放置在地面上,并设置可显示阴影
const cubeMat = new THREE.MeshStandardMaterial({
color: 0xff0000,
});
const boxGeometry = new THREE.BoxGeometry(5, 5, 5);
const boxMesh = new THREE.Mesh(boxGeometry, cubeMat);
boxMesh.position.set(-1, 2.49, -1);
boxMesh.castShadow = true; // 显示阴影
scene.add(boxMesh);
创建渲染器
对应参数的解释都在代码中注释了,physicallyCorrectLights设置为true必不可少
renderer = new THREE.WebGLRenderer(); renderer.physicallyCorrectLights = true; // 是否使用物理上正确的光照模式 renderer.outputEncoding = THREE.sRGBEncoding; // 定义渲染器的输出编码 renderer.shadowMap.enabled = true; // 允许在场景中使用阴影 renderer.toneMapping = THREE.ReinhardToneMapping; renderer.setPixelRatio(window.devicePixelRatio); // 设置设备像素比 renderer.setSize(window.innerWidth - 201, window.innerHeight); // 将输出canvas的大小调整为(width, height) renderer.toneMappingExposure = 0.2; // 色调映射的曝光级别 container.appendChild(renderer.domElement);
创建控制器
用鼠标控制视角的变化
minDistance和maxDistance可以配合地面的长宽以及相机的位置作修改
const controls = new OrbitControls(camera, renderer.domElement); controls.minDistance = 1; // 你能够将相机向内移动多少 controls.maxDistance = 100; // 你能够将相机向外移动多少
以上init()的代码结束
下面是animate()的代码:
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
}加载全部内容