使用el-time-picker默认值问题
被推着走的CV码农 人气:0使用el-time-picker默认值问题
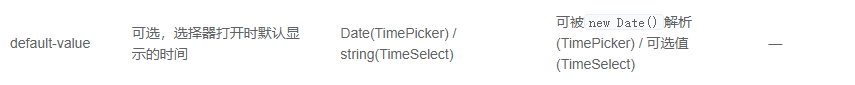
首先文档有指出不同组件的默认值default-value类型区别;
el-time-picker默认值的类型为new Date(),而el-time-select的默认值类型为string

所以首先要知道是用的哪种组件再设置;
再一个是new Date()需要设置的是完整的日期时间,如果你要使用el-time-picker设置默认值需要这样new Date(0, 0, 0, 0, 0, 0)显示时间就会是00:00:00;前三位是年月日后三位时分秒,因为我们是用的是时间插件所以改动后三位即可;使用el-time-select则设置字符串00:00即可;
value-format可以设置el-time-picker绑定值显示格式,具体可以查看文档,我这里设置的是value-format="HH:mm:ss"
示例代码:
//el-time-picker <el-time-picker placeholder="时间" v-model="time" value-format="HH-mm-ss" :default-value="new Date(0, 0, 0, 1, 0, 0)" ></el-time-picker>
el-time-picker 默认时间展示
<el-form-item label="时间段" prop="meal_time">
<el-time-picker
v-model="meal_temp.meal_time"
is-range
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
placeholder="选择时间范围"
value-format="HH:mm:ss"
@input="meal_time_update"
/>
</el-form-item>this.meal_temp.meal_time = []
this.meal_temp.meal_time.push('00:00:00', '23:59:59')以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容