vue-cli3启动服务打开浏览器配置
Hello_yihao 人气:0vue-cli3启动服务自动打开浏览器配置
1.首先创建一个vue-cli3项目。
2.找到package.json文件
3.找到配置项‘scripts’
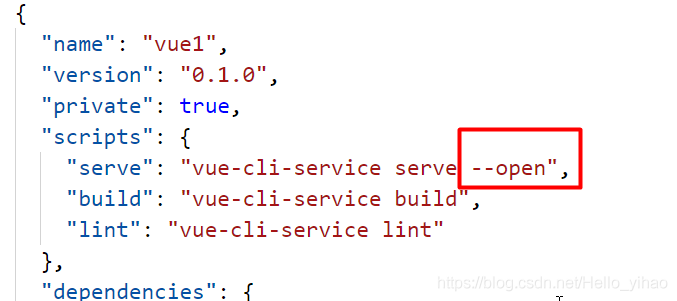
4.找到配置项‘serve’
5.修改下,加个字段 “serve”: “vue-cli-service serve --open”

如果不想每次默认打开浏览器还可以将上图中的 --open,替换成 --copy (将本地 URL 复制到剪切板)
vue-cli自动打开默认浏览器0.0.0:8080
最近重新启了个项目,发现使用- -open时打开浏览器访问的是0.0.0:8080,然后上网搜到了解决办法,记录一下:
在vue.config.js中加上devServer这一段:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
open:true,
host:'localhost',
port:8080
}
})以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容