vue配置ip与端口
Ivor_Chan 人气:0vue动态配置ip与端口
考虑一个成品的项目会给到各地方进行部署,而每个地方的ip和端口均无法保证统一,为了抽离开发人员的工作,需要对项目进行一定的配置,配置后的项目,只需要修改打包后的配置文件,填写相关的ip和端口,即可实现项目的部署。
由于vue打包后会生成static包、index文件,为了防止打包后混淆,可以在项目的static文件中新建IPConfig.js文件,如:
var IPConfig = window.IPConfig = {
'IP': 'http://域名',
'HOST': '端口号'
}如何在项目的index文件中引入
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>ysa</title>
<script type="text/javascript" src="./static/IPConfig.js" async></script>
</head>
<body>
<div id="app-box"></div>
<!-- built files will be auto injected -->
</body>
</html>最后在需要使用到ip和端口的地方,直接使用即可,达到快速部署的目的
URL: IPConfig.IP + ':' + IPConfig.HOST,
项目打包后static文件中生成的文件为

成品后的项目无论在哪个地方部署,只需要修改配置文件中的ip和端口即可使用项目
动态配置IP及端口,打包后随时改随时生效
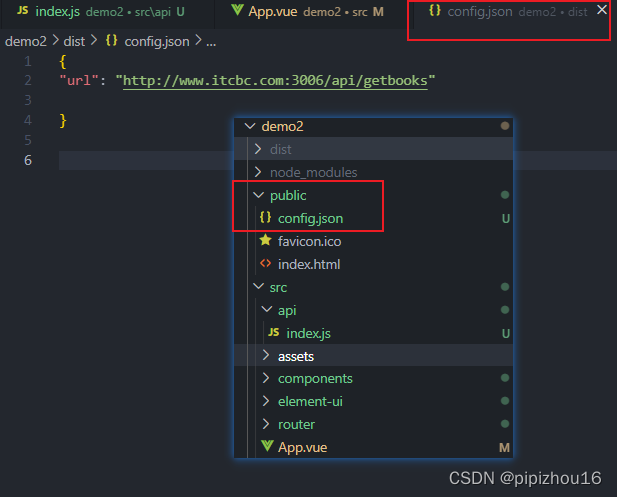
一.利用public下的文件不会被打包的原理
在pubic下生成一个json文件,在封装的axios中用原生ajax请求去获取json文件,根据自定义的环境来设置接口地址。
config.json文件
{
"url": "http://www.itcbc.com:3006/api/getbooks"
}

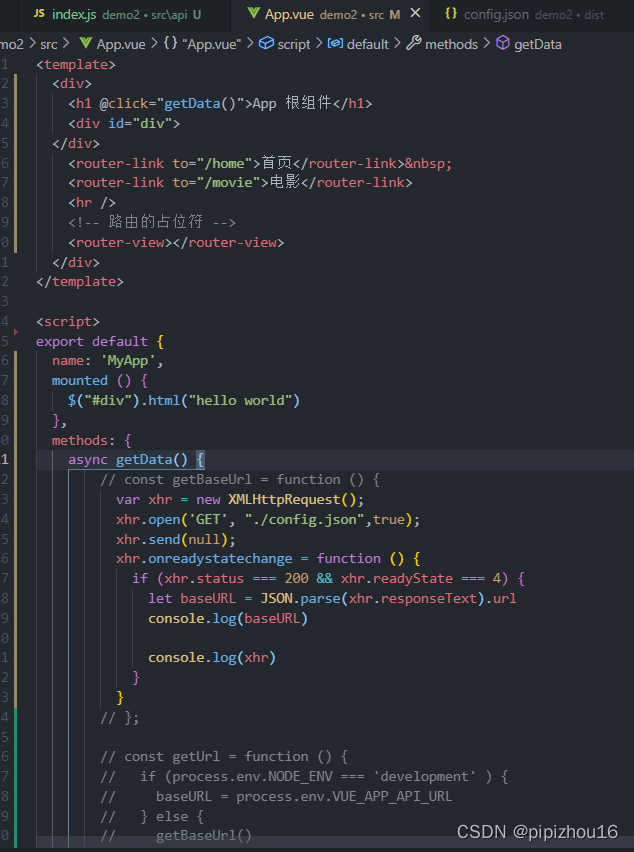
下面是简单写了个ajax请求,点击事件。
var xhr = new XMLHttpRequest();
xhr.open('GET', "./config.json",true);
xhr.send(null);
xhr.onreadystatechange = function () {
if (xhr.status === 200 && xhr.readyState === 4) {
let baseURL = JSON.parse(xhr.responseText).url
console.log(baseURL)
console.log(xhr)
}
}

然后前端打包生成dist/build目录。
生成后,要在本地测下行不行,也就是打包后如何在本地启动服务运行。
1、全局安装live-server插件
npm install -g live-server
2、在dist/build文件夹(刚刚打包成功后多出来的文件夹)终端输入
live-server
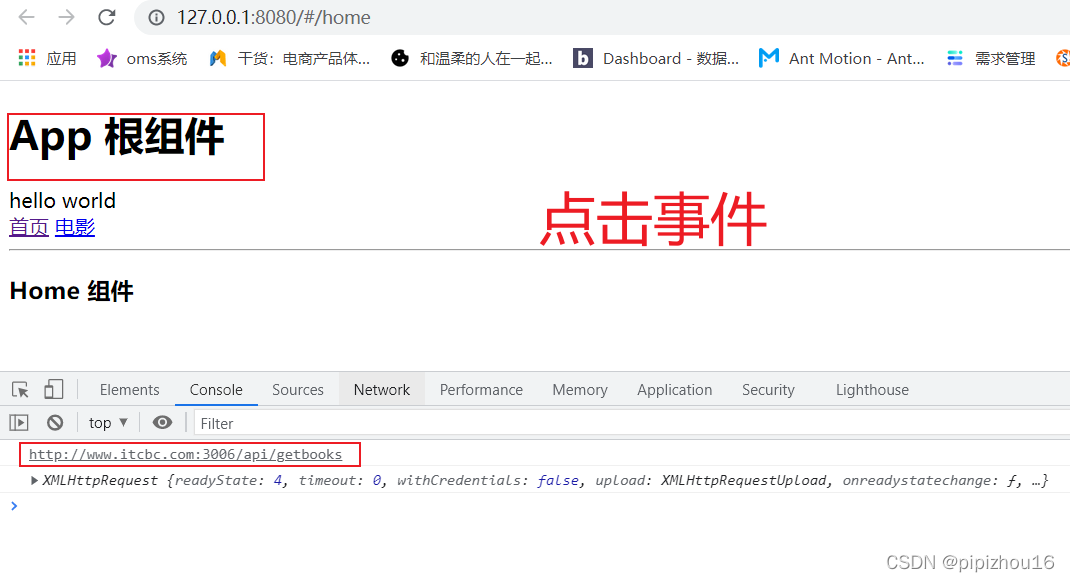
效果图:

然后修改config.json里的url,点击事件后,打印的url会变。
二.利用 generate-asset-webpack-plugin 插件
使用 generate-asset-webpack-plugin 插件,配置一大堆文件,通过请求获取数据,安全性高,但过程麻烦。(网上看的,我没试过)
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容