Android动态更新Menu菜单
broadview_java 人气:01. 需求描述
Android Menu菜单是比较常见的功能,在ActionBar or ToolBar上显示,点击更多(3个点),会有下拉列表菜单展示, 在工作项目中有个小需求改动: 在 ToolBar上添加一个图标,点击后会切换图标状态,界面也会显示对应内容,这也是本篇文章要讲的是如何动态更新Menu菜单。
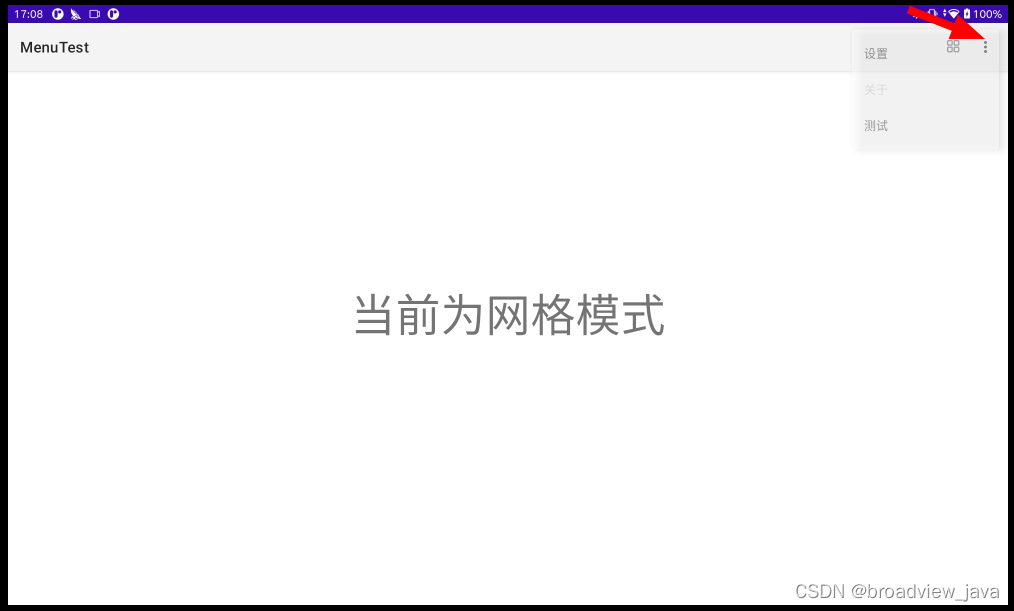
首先,我们来看看效果图:
1. 当点击网格图标时,显示为网格模式

2. 当点击列表图标时,显示为列表模式

3. 点击更多图标时,显示更多菜单列表:设置 关于 测试

2. 基础知识
在写代码之前,先来复习一下Menu的基础知识,具体可以看官方文档:Menus | Android Developers
菜单xml编写例子:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.menutest.MainActivity">
<item
android:id="@+id/sub_menu_grid"
android:title="网格视图"
android:icon="@drawable/ic_menu_view_grid"
app:showAsAction="always"/>
<item
android:id="@+id/sub_menu_list"
android:title="列表视图"
android:icon="@drawable/ic_menu_view_list"
app:showAsAction="always"/>
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="设置"
app:showAsAction="never" />
<item
android:id="@+id/action_about"
android:orderInCategory="200"
android:title="关于"
app:showAsAction="never" />
<item
android:id="@+id/action_test"
android:orderInCategory="300"
android:title="测试"
app:showAsAction="never" />
</menu><item>是我们主要需要关注的元素,它的常见属性如下:
android:id: 菜单项(MenuItem)的唯一标识(必须定义)
android:icon: 菜单项的图标(可选)
android:title: 菜单项的标题(必选)
android:showAsAction:指定菜单项的显示方式。常用的有ifRoom、never、always、withText,多个属性值之间可以使用|隔开。
指定菜单的显示方式:
always:菜单项永远不会被收纳到溢出菜单中,因此在菜单项过多的情况下可能超出菜单栏的显示范围。
ifRoom:在空间足够时,菜单项会显示在菜单栏中,否则收纳入溢出菜单中。
withText:无论菜单项是否定义了icon属性,都只会显示它的标题,而不会显示图标。使用这种方式的菜单项默认会被收纳入溢出菜单中。
never:菜单项永远只会出现在溢出菜单中。
我们通过上面的3张图片,在Toolbar上面显示有两类菜单:
1. 比如网格和列表菜单,在菜单栏上定义为一直显示(always),我们称它为常驻菜单
2. 另一种会被集中放置到溢出菜单中(就是菜单栏右侧的3个小点图标图标)
3. 菜单加载
菜单加载,有两个相关API
1. onCreateOptionsMenu(Menu menu)
此方法在初次加载菜单时,会调用一次。
2. onPrepareOptionsMenu(Menu menu)
此方法应用场景:在运行时更改菜单项,我们看看官网的描述:
在运行时修改的选项菜单:
系统调用onCreateOptionsMenu方法后,将保留创建的Menu实例。除非菜单由于某些原因而失效,否则不会再次调用onCreateOptionsMenu。因此,我们只应该使用onCreateOptionsMenu来创建初始菜单状态,而不应使用它在Activity生命周期中对菜单执行任何更改。
如果需要根据在Activity生命周期中发生的某些事件修改选项菜单,则应该通过onPrepareOptionsMenu方法实现。这个方法的参数中有一个Menu对象(即旧的Menu对象),我们可以使用它对菜单执行修改,如添加、移除、启用或禁用菜单项。(Fragment同样提供onPrepareOptionsMenu方法,只是不需要提供返回值)
需要注意:在Android 3.0及更高版本中,当菜单项显示在应用栏中时,选项菜单被视为始终处于打开状态,说的就是常驻菜单。发生事件时,如果要执行菜单更新,则必须调用 invalidateOptionsMenu来请求系统调用onPrepareOptionsMenu方法。
对于上句话我的理解如下:
1. 对于常驻菜单,如果你想动态修改菜单的话,就必须调用 invalidateOptionsMenu() 方法去更新,为什么呢? 因为调用 invalidateOptionsMenu方法后,会重新执行一遍 onCreateOptionsMenu 和 onPrepareOptionsMenu这两个方法。
2. 对于溢出菜单,如果你想动态修改菜单的话,只需要在onPrepareOptionsMenu方法中实现即可,为什么呢?
当你点击 更多(3个小点)图标的时候,就会回调onPrepareOptionsMenu方法
4. 需求实现
有了上面理论做支持,具体结合需求,网格和列表菜单属于常驻菜单,所以必须先要调用invalidateOptionsMenu()方法,然后在onPrepareOptionsMenu去写动态更新状态的代码
图三中,关于属于溢出菜单,需求: 关于 菜单不能点击,所以也是在onPrepareOptionsMenu中去写动态更新状态的代码
好了,我把代码展示出来:
public class MainActivity extends AppCompatActivity {
//默认为网格模式
private boolean isShowGridModeIcon = true;
//网格菜单 和 列表菜单
private MenuItem gridMenuItem;
private MenuItem listMenuItem;
//用字符串来表示当前的文件列表显示模式
private TextView viewModeStatus;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
viewModeStatus = findViewById(R.id.textview_refresh);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
Log.e("test", "=====MenuTest onCreateOptionsMenu=====");
gridMenuItem = menu.findItem(R.id.sub_menu_grid);
listMenuItem = menu.findItem(R.id.sub_menu_list);
return true;
}
@Override
public boolean onPrepareOptionsMenu(Menu menu) {
Log.e("test", "=====MenuTest onPrepareOptionsMenu=xxxx====");
MenuItem aboutMenuItem = menu.findItem(R.id.action_about);
// (3个点)【更多】菜单中把 关于 设置为不可点击
aboutMenuItem.setEnabled(false);
if (isShowGridModeIcon) {
gridMenuItem.setVisible(true);
listMenuItem.setVisible(false);
viewModeStatus.setText("当前为网格模式");
} else {
gridMenuItem.setVisible(false);
listMenuItem.setVisible(true);
viewModeStatus.setText("当前为列表模式");
}
return super.onPrepareOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
Log.e("test", "=====MenuTest onOptionsItemSelected= sssss ====");
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
} else if (id == R.id.sub_menu_grid) {
/*1. 点击网格图标,界面中文件布局显示变成网格模式*/
//伪代码:setViewMode(State.MODE_GRID);
isShowGridModeIcon = false;
/*2. 图标变成切换list图标*/
invalidateOptionsMenu();
} else if (id == R.id.sub_menu_list) {
/*1.点击列表图标,界面中文件布局显示变成列表模式*/
//伪代码:setViewMode(State.MODE_LIST);
isShowGridModeIcon = true;
/*2. 图标变成切换grid图标*/
invalidateOptionsMenu();
}
return super.onOptionsItemSelected(item);
}
}代码中加了打印log
1. 在桌面上启动apk的时候,打印log如下:
21900 21900 E test : =====MenuTest onCreateOptionsMenu===== 21900 21900 E test : =====MenuTest onPrepareOptionsMenu=xxxx====
2. 点击网格模式菜单时,打印log如下:
21900 21900 E test : =====MenuTest onOptionsItemSelected= sssss ==== 21900 21900 E test : =====MenuTest onCreateOptionsMenu===== 21900 21900 E test : =====MenuTest onPrepareOptionsMenu=xxxx====
如上分析,在onOptionsItemSelected方法中点击响应时,调用了invalidateOptionsMenu方法,所以会重新走一遍onCreateOptionsMenu, onPrepareOptionsMenu。
3. 点击(3个点)更多菜单时,打印log如下:
21900 21900 E test : =====MenuTest onPrepareOptionsMenu=xxxx====
如上分析, 对于溢出菜单类型,点击更多菜单时,只会回调onPrepareOptionsMenu方法
5. 总结
本篇文章讲解了动态菜单更新显示的过程,也是对menu菜单的一个小结,对于同类需求,可以仿照此demo,整个Demo代码我上传到这里:Android动态更新Menu菜单
加载全部内容