elementUI Springboot导出
相与还 人气:0前言
在前面,我们其实已经完成了elementUI+springboot的导入功能
springboot实现上传并解析Excel过程解析
那么,现在也对这个导出功能进行一个汇总整理写出来
其实,导出功能相对导入功能还是比较简单,本次不需要考虑到后端
步骤
依赖包
首先,我们需要引入vue的依赖包
我用的是这个
npm install xlsx@^0.16.0 npm install file-saver@^2.0.2
其中xlsx依赖的作用为:将数据进行处理为excel工作簿file-saver依赖的作用为:将文件进行一个保存导出来
element表格table
这里,实际上是用的elemenetUI的表格table标签,获取到数据,因此,我们需要对表格添加一个选择器
在我的项目中,我是添加了一个id:exportExcel
<el-table :data="tableData" id="exportExcel" border style="width: 100%"></el-table>
tableData为自定义的接收后端传过来的数据的变量
引入包
然后,在你需要编写导出功能的页面,进行引入
具体如下:
import XLSX from "xlsx"; import FileSaver from "file-saver";
编写方法
以下代码中,有一个
var xlxsParam = { raw: true };
这个的作用是不对数据进行处理
主要目的是为了防止把日期这种数据处理掉,导致显示出错
// 导出
exportExcelData() {
var xlxsParam = { raw: true };
// 从表中生成工作簿
var wb = XLSX.utils.table_to_book(
document.querySelector("#exportExcel"),
xlxsParam
);
// 获取二进制字符串作为输出
var wbOut = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array",
});
try {
FileSaver.saveAs(
// Blob 对象表示一个不可变、原始数据的类文件对象
// Blob 表示的不一定是js的原生格式数据
// File 接口基于Blob,
// 返回一个新创建的Blob对象,其内容由参数中给定的数组串联
new Blob([wbOut], { type: "application/octet-stream" }),
// 导出文件名称
"文件名称.xlsx"
);
} catch (e) {
// 捕捉报错
if (typeof console != "undefined") {
console.log(e, wbOut);
}
}
// 将结果返回出来,导出文件
return wbOut;
},
完整实例
完整实例如下:
<!--页面-->
<template>
<div>
<!--导出按钮-->
<el-button type="primary" @click="exportExcelData()">导出</el-button>
<!--table数据-->
<el-table :data="tableData" id="exportExcel" border style="width: 100%">
<el-table-column
label="字段1"
type="字段名称"
align="center"
></el-table-column>
<el-table-column
prop="字段2"
label="字段名称"
align="center"
></el-table-column>
</el-table>
</div>
<template>
<!--逻辑-->
<script>
// 引入依赖
import FileSaver from "file-saver";
import XLSX from "xlsx";
export default {
name: "newStaffRecord",
data() {
return {
tableData: [], // 接收的后端数据变量
};
},
methods: {
// 导出
exportExcelData() {
var xlxsParam = { raw: true };
// 从表中生成工作簿
var wb = XLSX.utils.table_to_book(
document.querySelector("#exportExcel"),
xlxsParam
);
// 获取二进制字符串作为输出
var wbOut = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array",
});
try {
FileSaver.saveAs(
// Blob 对象表示一个不可变、原始数据的类文件对象
// Blob 表示的不一定是js的原生格式数据
// File 接口基于Blob,
// 返回一个新创建的Blob对象,其内容由参数中给定的数组串联
new Blob([wbOut], { type: "application/octet-stream" }),
// 导出文件名称
"新人培训记录.xlsx"
);
} catch (e) {
if (typeof console != "undefined") {
console.log(e, wbOut);
}
}
return wbOut;
},
}
}
</script>
最终导出结果
在我的项目需要做一个新人培训记录查询导入的功能,于是最终界面样式为这样

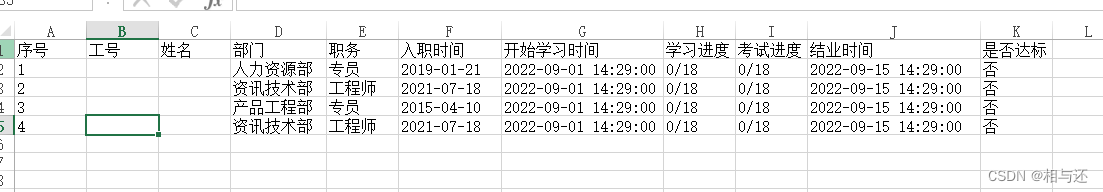
实际导出后的结果为:

为保持隐私,我把姓名数据去掉了

结语
以上为elementUI实现导出功能的过程
加载全部内容