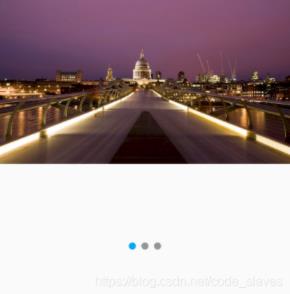
ViewPager轮播图引导页
code_slaves 人气:0创建fragment将fragment对象添加到viewPager中,使其可以进行左右滑动的功能
fragmentList.add(new Fragment1()); fragmentList.add(new Fragment2()); fragmentList.add(new Fragment3()); FragAdapter fragAdapter = new FragAdapter(getSupportFragmentManager(), fragmentList); vp.setAdapter(fragAdapter);
实现跟随页面滑动的小圆点,小圆点颜色跟着变化

final List<ImageView> imglist = new ArrayList<>();
for (int i = 0; i < fragmentList.size(); i++) {
ImageView imageView = new ImageView(this);
if (i == 0){
imageView.setImageResource(R.drawable.t);
}else {
imageView.setImageResource(R.drawable.f);
}
imageView.setPadding(20,0,0,0);
ll.addView(imageView);
imglist.add(imageView);
}
vp.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
for (int i = 0; i < imglist.size() ; i++) {
if (position == i){
imglist.get(i).setImageResource(R.drawable.t);
}else {
imglist.get(i).setImageResource(R.drawable.f);
}
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});手动搞一个小圆点选择器
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <solid android:color="#03A9F4"></solid> <size android:height="10dp" android:width="10dp"></size> </shape>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <solid android:color="#929597"></solid> <size android:height="10dp" android:width="10dp"></size> </shape>
当viewPager滑动到最后一页时,实现倒计时跳转的功能(好几种方式,这个是最简单)
//在主页面写一个Textview,当滑动到最后一页时,让他开始实现倒计时
vp.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if (position == fragmentList.size()-1){
Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
index--;
runOnUiThread(new Runnable() {
@Override
public void run() {
txt.setText("倒计时"+index);
if (index == 0){
Intent intent = new Intent(WelcomeActivity.this, MainActivity.class);
startActivity(intent);
}
}
});
}
},0,1000);
}
}
@Override
public void onPageScrollStateChanged(int state) { }
});加载全部内容