Android ViewPager滑动切换页面
ShadyPi 人气:0基本构件
activity_main.xml
依然是在简单的线性布局里放个ViewPager组件,注意该组件是在androidx中的。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="match_parent" android:layout_width="match_parent" android:orientation="vertical"> <androidx.viewpager.widget.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
次级页面的布局资源
这次我们的ViewPager要实现三个页面间的滑动切换,所以要预先设置好三个页面的布局,这里就用非常简单的带背景色的TextView作为布局。
layout1
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android1="http://schemas.android.com/apk/res/android" android1:layout_height="match_parent" android1:layout_width="match_parent" android1:background="@color/purple_200" android1:orientation="vertical"> <TextView android1:textSize="30sp" android1:text="layout1" android1:layout_width="wrap_content" android1:layout_height="wrap_content"/> </LinearLayout>
layout2
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android1="http://schemas.android.com/apk/res/android" android1:layout_height="match_parent" android1:layout_width="match_parent" android1:background="@color/purple_500" android1:orientation="vertical"> <TextView android1:textSize="30sp" android1:text="layout2" android1:layout_width="wrap_content" android1:layout_height="wrap_content"/> </LinearLayout>
layout3
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android1="http://schemas.android.com/apk/res/android" android1:layout_height="match_parent" android1:layout_width="match_parent" android1:background="@color/purple_700" android1:orientation="vertical"> <TextView android1:textSize="30sp" android1:text="layout3" android1:layout_width="wrap_content" android1:layout_height="wrap_content"/> </LinearLayout>
MainActivity.java
跟ListView类似,我们把三个页面从xml中渲染出来,成为java代码中的一个View类型变量,然后将其装入一个List中,最终通过adapter装填进viewpager里。
package com.example.myviewpager;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LayoutInflater inflater = getLayoutInflater().from(this);
View view1 = inflater.inflate(R.layout.layout1,null);
View view2 = inflater.inflate(R.layout.layout2,null);
View view3 = inflater.inflate(R.layout.layout3,null);
List<View> viewList = new ArrayList<>();
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
ViewPager viewpager = findViewById(R.id.viewpager);
MyAdapter myadapter = new MyAdapter(viewList);
viewpager.setAdapter(myadapter);
}
}adapter
ViewPager的adapter类继承自PagerAdapter。
首先,需要有一个构造器,使得主函数中的数据能够传进adapter:
private List<View> listview;
public MyAdapter(List<View> listview) {
this.listview = listview;
}在MyAdapter中,需要实现四个方法:getCount()
获得viewpagert中有多少个view,这个很简单,返回列表大小就行了。
@Override
public int getCount() {
return listview.size();
}instantiateItem()
1.将给定位置的view添加到ViewGroup(容器)中,创建并显示出来。
2.返回一个代表新增页面的Object(key),通常都是直接返回view本身就可以了,当然也可以自定义自己的key,但是key和每个view要一一对应的关系。
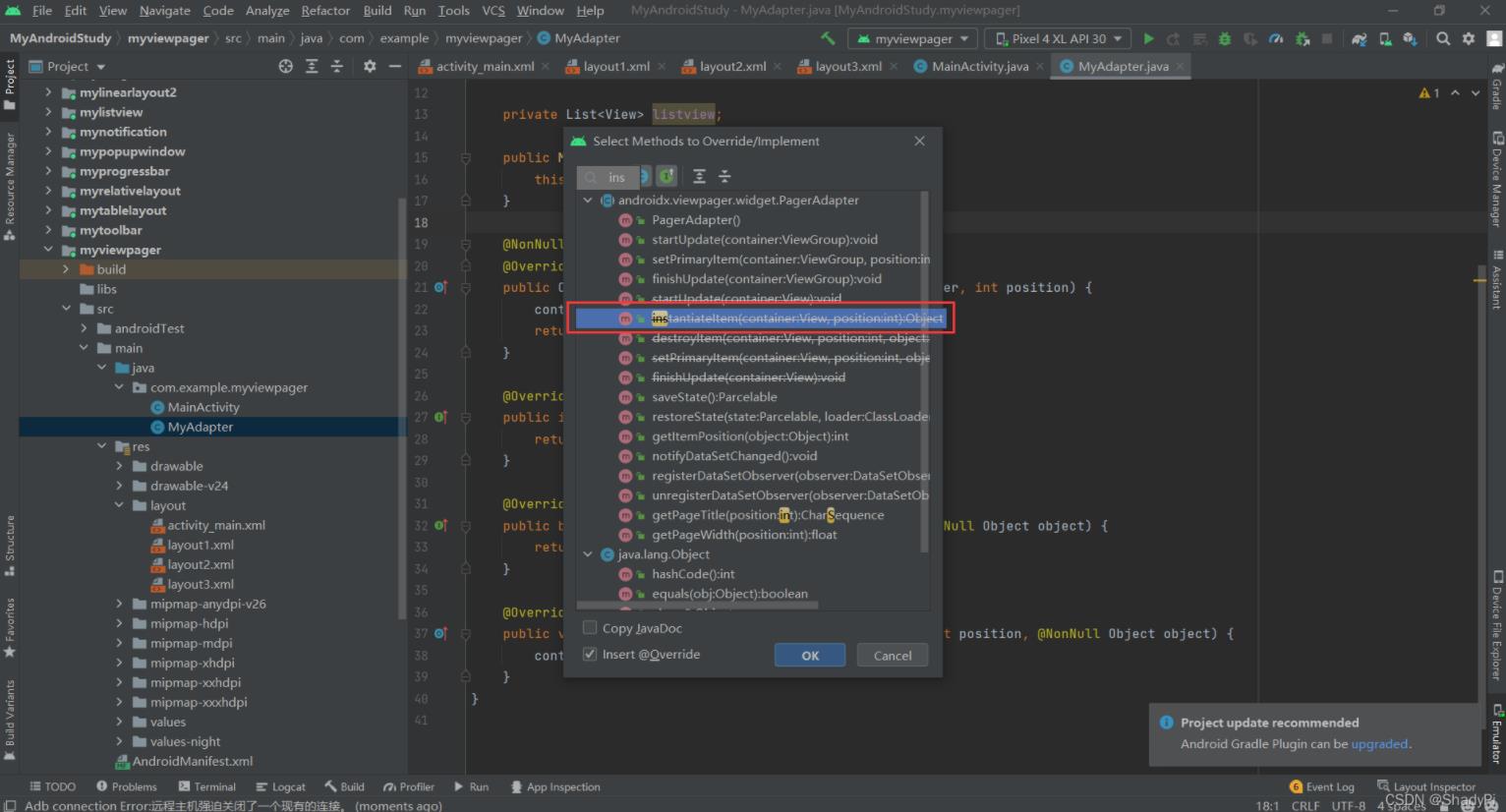
在写instantiateItem()时,可以用快捷键Alt+Insert选择Override Methods,在弹出的界面中输入字母就可以查找对应的函数,选中即可生成一个框架(博主这里是因为已经实现了该方法,所以被划掉了):


@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
container.addView(listview.get(position),0);
return listview.get(position);
}isViewFromObject()
判断instantiateltem(ViewGroup,int)函数所返回来的Key与一个页面视图是否是代表的同一个视图(即它俩是否是对应的,对应的表示同一个view),通常我们直接写return view==object。
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object;
}destroyltem()
移除一个给定位置的页面。适配器有责任从容器中册删除这个视图。这是为了确保在finishUpdate(viewGroup)返回时视图能够被移除。
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView(listview.get(position));
}实现效果
可以快乐地在三个layout间划来划去(动态效果不太好展示,各位自己实现出来观感更佳)~


加载全部内容