Vue读取本地静态文件json
IT博客技术分享 人气:0Vue读取本地静态文件json
使用vue读取本地的静态文件
方法一:require
格式:
var json = require('文件的相对地址');优点:可以按照你写的顺序去执行,没有任何书写方面的局限。
缺点:当你打包的时候,它很可能被打包到 js 中去,出现这种情况基本就凉凉了。你的 js 超级大。网站基本无法访问。
解决:你的 js ,很大但是你可以把它cdn加速。这样虽然很方便,但是你的流量就会消耗的很快。【钱多无视流量】
方法二:ajax
格式:
this.$ajax.get('http://localhost:80/static/map/province/anhui' +'.json')
.then( response => {
this.json = response.data;
})说明:
1、上面的ajax的请求地址,是你的服务器地址。简单来说,你复制这个地址去浏览器可以访问到你的json数据。
2、上面的 ajax 是 axios。我只是给它重新取了个名字
3、缺点是,你无法控制ajax什么时候去调用的。很可能当你需要数据的时候,即使你把上面请求的代码,放在最前面都可能不行。
4、解决办法。如果你请求的数据只有一次一个。那么你只需要把你的渲染代码。放在ajax的回调函数里面就好了。
5、如果你是多次请求,你可以考虑一下ajax的嵌套。 所有的渲染页面,都放在ajax里面,一定确保要渲染的时候已经获取到了数据。
总结: 虽然,require 来获取数据很简单,很容易被接受。但是js太大,这一个缺点就抹杀了它。推荐使用ajax。
Vue cli获取本地json数据总是404报错
vue cli版本查看
创建项目后 vue -V 查看脚手架版本,一般看文件目录就能看了
- vue-cli版本是2.0左右的就会有webpack的config目录
- vue-cli版本是3.0以上的就会有vue.config.js没有config目录
为什么会要先查看脚手架版本就是之后会出现的问题有关
创建本地json数据
vue-cli2.0将本地json数据放到目录static目录下

然后用请求就行了

这是vue cli2.0处理 之前我也是找了很久 有说放public目录下访问的 有说放static目录下访问的,都是报404错误,主要是脚手架版本没说清楚,我的是vue cli2.0用这方法就能访问了。
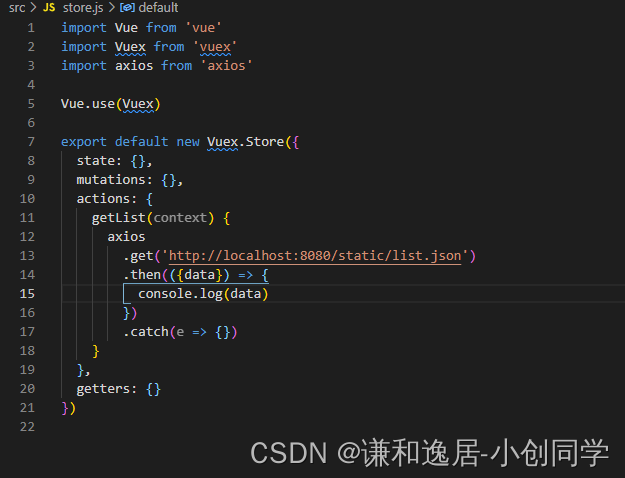
vue cli3.0将文件放在public目录下 访问的时候像这样:

如果不行可以试试绝对路径
在用 axios 时使用绝对路径。如http://localhost:8080/xxx.json。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容