JS trim
卡卡西最近怎么样 人气:0文章导读:
这篇文章给大家讲解在 ES5 中字符串新增方法之一:trim(),这个方法用于对空白字符的处理,这篇文章带给大家这个方法的用法以及其使用用途。
一:trim() 方法的用法
使用格式: str.trim()
使用说明: 只能去除某字符串头和尾的空格,字符串中间夹杂的空格无法去除。并且其返回的是一个新的字符串,要定义一个变量去接收新字符串。
<script>
var str=' aaa '
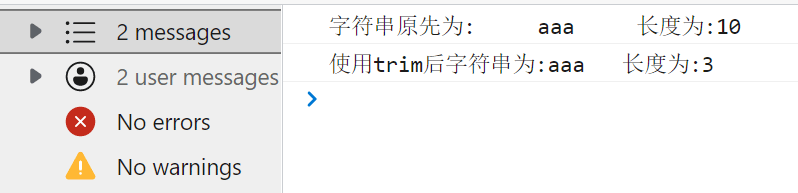
console.log('字符串原先为:'+str+' 长度为:'+str.length);
var str1=str.trim()
console.log('使用trim后字符串为:'+str1+' 长度为:'+str1.length);
</script>可以看到使用 trim 方法后字符串原先前后的空格被清除掉了,长度也输出了字符本身的长度

二:trim() 实际开发中的使用
我们在提交表单时如果输入框内没有内容,会禁止提交,但是有个问题是如果我输入几个空格,就可以正常提交了,这显然是不符合我们的要求的,但是有了 trim() 方法,就可以完美解决这个 bug。
2.1 实战应用
p>此处我们来一个实际开发中的小应用来看看 trim() 方法学会了没有,此处我会写两部分代码:分别为没有使用 trim 的表单提交,以及使用了 trim 的表单提交,如果表单内容没问题则会将输入内容打印在下方,不符合要求则会弹出弹窗
2.1.1 未使用 trim 的表单提交
<body>
<div class="box">
<input type="text" placeholder="请输入内容">
<button>提交</button>
<p></p>
</div>
<script>
var ipt=document.querySelector('input')
var btn=document.querySelector('button')
var p=document.querySelector('p')
btn.addEventListener('click',function(){
if(ipt.value===''){
alert('请输入内容')
}else{
p.innerHTML=ipt.value;
}
})
</script>
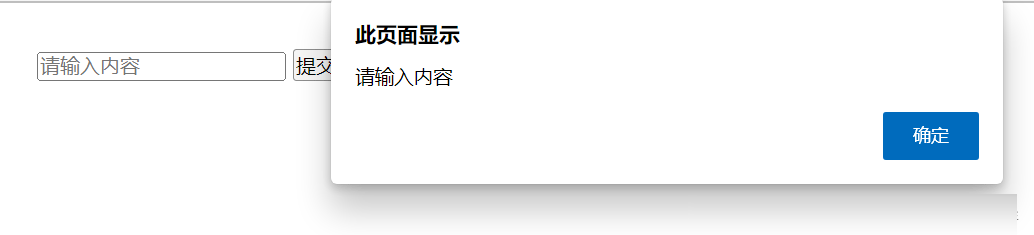
</body>我们发现不输入内容的话就有正常的错误弹窗

但是只输入空格的话我们发现符合了要求而且没有错误弹窗,这不符合我们的目的

2.1.2 使用 trim 的表单提交
解决上述问题只需要加一行代码即可:var str=ipt.value.trim(),这行代码拿到表单值并对其清除了前后空格,后续执行判断时拿到的值是没有前后空格的,也就意味着如果输入空白字符则会将处理为没有输入内容,从而解决了输入空格提交表单没有弹窗的情况
<body>
<div class="box">
<input type="text" placeholder="请输入内容">
<button>提交</button>
<p></p>
</div>
<script>
var ipt=document.querySelector('input')
var btn=document.querySelector('button')
var p=document.querySelector('p')
btn.addEventListener('click',function(){
var str=ipt.value.trim() //加入此行代码即可
if(str===''){
alert('请输入内容')
}else{
p.innerHTML=str;
}
})
</script>
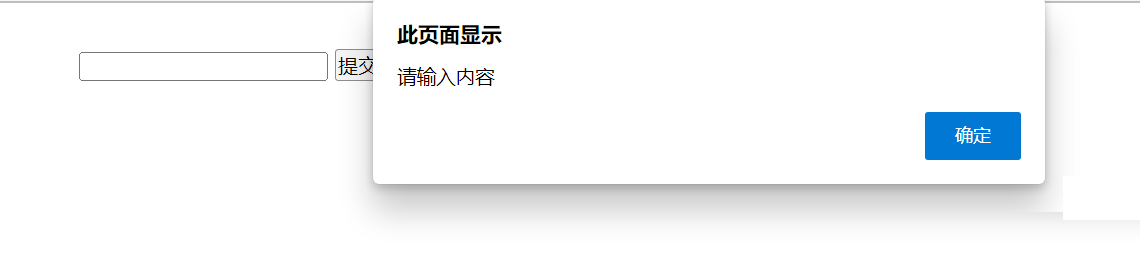
</body>顺利解决问题

加载全部内容