js拼接字符串在中间加上空格
linefate 人气:0js拼接字符串时在中间加上空格
由于需求,所以就有了解决方案!哈哈哈
要求:需要在拼接字符串的时候,不仅需要加上;还需要加一两个空格

问题
怎么拼接都没有效果,
1: +   ===》 失败,直接输出(当然加上+ “ ”空格也是被忽略了的)
quality += result[i].foodName + ':' + result[i]].weight + ';' + ' '

2解决方法 ======》 成功
使用 \xa0
quality += result[i].foodName + ':' + result[i]].weight + ';' + '\xa0\xa0\xa0'
得出三个小空格

js字符串拼接空格拼不上
一个很简单拼接字符串,弄的自己都自闭了,需求两个字符串date:2019-11-28,time:17:50,拼接成2019-11-28 17:50,就是简单的加个空格,但是被自己的编译器自动规范代码的插件给坑了,撸完ctrl+s时,自动把我空格给删了,然后我的入参就成这样了2019-11-2817:50,然后就是时间格式不正确 ,
下面提一下拼接的几个方法,和HTML提供的几种空格实体
解决:使用\xa0 (反斜杠xa零)
let date:'2019-11-28',
time:'17:50'
console.log(date+'\xa0'+time) //2019-11-28 17:50拼接字符串的几个常用方法
1. 最常用的加号运算符
let date:'2019-11-28',
time:'17:50'
console.log(date+' '+time) //2019-11-28 17:502.es6的反引号``
let date:'2019-11-28',
time:'17:50'
console.log(`${date} ${time}`) //2019-11-28 17:503.兼容好点的es5(concate)
let date:'2019-11-28',
time:'17:50'
console.log(date.concat(' ', time)) //2019-11-28 17:504. 数组的join
let date:'2019-11-28',
time:'17:50'
console.log([date, time].join(' ')) //2019-11-28 17:50HTML提供的几种空格实体
HTML提供的几种空格实体(space entity),它们拥有不同的宽度,非断行空格( )是常规空格的宽度,可运行于所有主流浏览器。其他几种空格(      ‌‍)在不同浏览器中宽度各异。
它叫不换行空格,全称No-Break Space,它是最常见和我们使用最多的空格,大多数的人可能只接触了 ,它是按下space键产生的空格。在HTML中,如果你用空格键产生此空格,空格是不会累加的(只算1个)。要使用html实体表示才可累加,该空格占据宽度受字体影响明显而强烈。
 
它叫“半角空格”,全称是En Space,en是字体排印学的计量单位,为em宽度的一半。根据定义,它等同于字体度的一半(如16px字体中就是8px)。名义上是小写字母n的宽度。此空格传承空格家族一贯的特性:透明的,此空格有个相当稳健的特性,就是其占据的宽度正好是1/2个中文宽度,而且基本上不受字体影响。
 
它叫“全角空格”,全称是Em Space,em是字体排印学的计量单位,相当于当前指定的点数。例如,1 em在16px的字体中就是16px。此空格也传承空格家族一贯的特性:透明的,此空格也有个相当稳健的特性,就是其占据的宽度正好是1个中文宽度,而且基本上不受字体影响。
 
它叫窄空格,全称是Thin Space。我们不妨称之为“瘦弱空格”,就是该空格长得比较瘦弱,身体单薄,占据的宽度比较小。它是em之六分之一宽。
‌
它叫零宽不连字,全称是Zero Width Non Joiner,简称“ZWNJ”,是一个不打印字符,放在电子文本的两个字符之间,抑制本来会发生的连字,而是以这两个字符原本的字形来绘制。Unicode中的零宽不连字字符映射为“”(zero width non-joiner,U+200C),HTML字符值引用为: ‌
‍
它叫零宽连字,全称是Zero Width Joiner,简称“ZWJ”,是一个不打印字符,放在某些需要复杂排版语言(如阿拉伯语、印地语)的两个字符之间,使得这两个本不会发生连字的字符产生了连字效果。零宽连字符的Unicode码位是U+200D (HTML: ‍ ‍)。
此外,浏览器还会把以下字符当作空白进行解析:空格( )、制表位(	)、换行(
)和回车(
)还有( )等等。
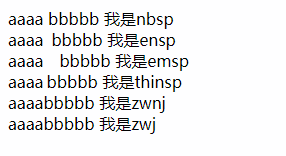
效果如下:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容