vue引入jquery报错 $ is not defined
沃特艾文儿~ 人气:0vue引入jquery时报错 $ is not defined
以免日后再次遇到忘记。
安装JQuery
npm install --save jquery
统一webpack版本
不同版本处理方法可能不同,我们这里就统一一下webpack版本
npm uninstall webpack npm install webpack@^4.0.0 --save-dev
新建配置文件
新建一个文件夹,命名为vue.config.js,这个文件是与public和src文件同级之前的版本是需要在webpack.base.conf.js里修改,新的版本没有这个文件,我们需要建立这个文件来配置。
我们需要将以下代码加入我们的配置文件
var webpack = require('webpack')
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
]
}最终如下:
var webpack = require('webpack')
module.exports = {
lintOnSave: false,
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8000',
changeOrigin: true,
ws: true,
pathRewrite: {
'^/api': ''
}
}
}
},
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
]
}
}vue错误笔记 Vue is not defined
吐槽:vue太坑了
事情的经过
我想在vue的页面中添加一个分部视图(PartialView),点击button能打开一个分部视图页面
html代码
<button v-on:click="create()"><span>创建数据</span></button>
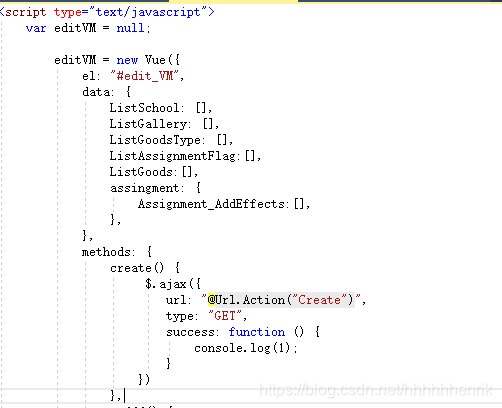
js 代码

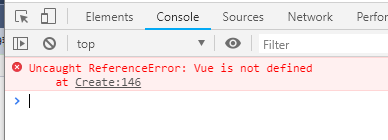
然后点击button,报错 vue is not defined,如图所示:

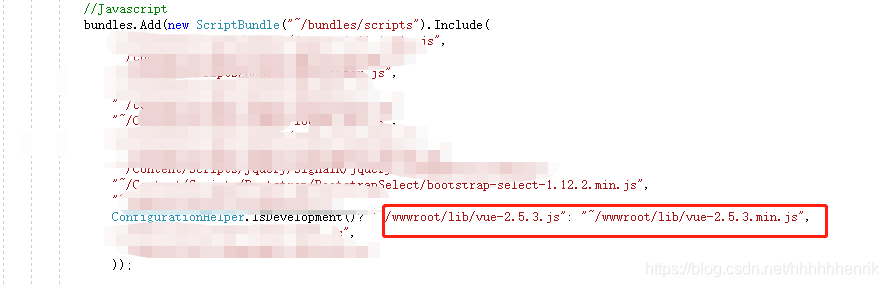
然后网上说 是vue.js的引用问题,我去检查了下我的引用,没毛病:

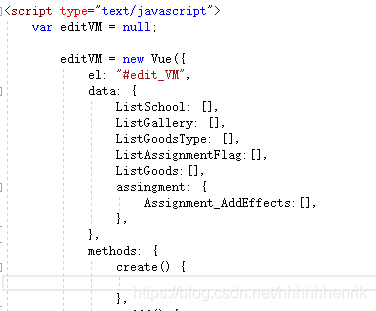
然后我把create()方法里的函数删了,还是报错,

所以,打开新页面的方法应该没出错,可能是vue下影响了button
找到两种解决方案
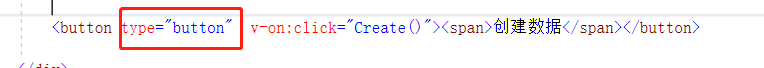
1:加上type=button:

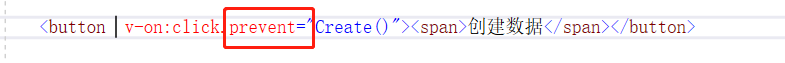
2:给click事件加上阻止事件修饰符

原理没懂,应该跟vue有关
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容