Vue不推荐用index做key
高志鹏 人气:0前言
尤大在vue 2.x的文档中明确指出:建议尽可能在使用 v-for 时提供 key attribute,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。
尤大的建议说白了就是说:
如果index可以做key,那直接底层帮你传进去好了,又何必让你们多此一举呢?乖乖的不要用index做key
那么:key 到底有什么用? 当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用就地复用策略 。 这句话是什么意思?
让我们一起去探讨吧
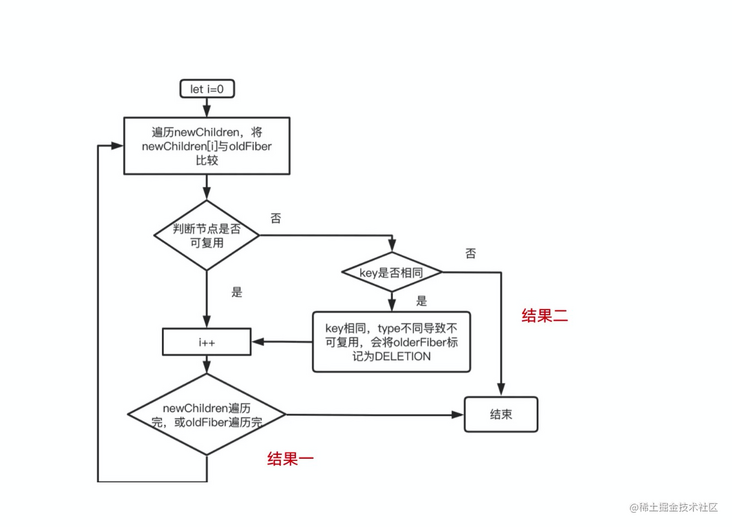
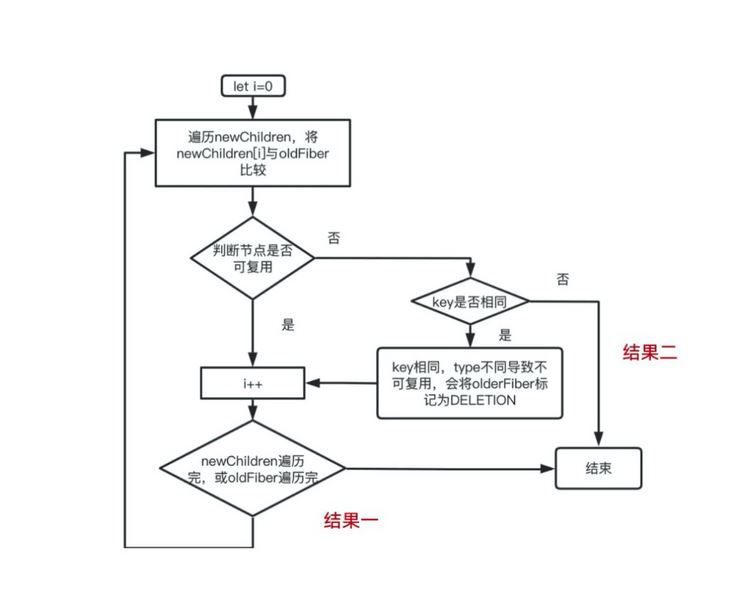
diff算法

简单的说就是新旧虚拟dom的比较,如果有差异就以新的为准,然后再插入的真实的dom中,重新渲染
key的作用

一句话: key的作用主要是为了更高效的对比虚拟DOM中每个节点是否是相同节点;
举个简单的例子
三胞胎战成一排,你怎么知道谁是老大?
如果老大皮了一下子,和老三换了一下位置,你又如何区分出来?
给他们挂个牌牌,写上老大、老二、老三。
这样就不会认错了。key就是这个作用。
通过 key 管理状态
Vue 默认按照“就地更新”的策略来更新通过 v-for 渲染的元素列表。当数据项的顺序改变时,Vue 不会随之移动 DOM 元素的顺序,而是就地更新每个元素,确保它们在原本指定的索引位置上渲染。
默认模式是高效的,但只适用于列表渲染输出的结果不依赖子组件状态或者临时 DOM 状态 (例如表单输入值) 的情况。
为了给 Vue 一个提示,以便它可以跟踪每个节点的标识,从而重用和重新排序现有的元素,你需要为每个元素对应的块提供一个唯一的 key attribute:
在没有 key 的情况下,Vue 将使用一种最小化元素移动的算法,并尽可能地就地更新/复用相同类型的元素。如果传了 key,则将根据 key 的变化顺序来重新排列元素,并且将始终移除/销毁 key 已经不存在的元素。
同一个父元素下的子元素必须具有唯一的 key。重复的 key 将会导致渲染异常
效率 & Bug
说到这,有些人就是认为是简单的效率问题。
确实:设置key可以让diff更高效,但仅仅是重绘重排吗?
答案是否定的
如果仅仅是效率低下,在操作极少的元素中,也无伤大雅。
但是,使用index带来的问题却要麻烦的多


<div id="app">
<Child v-for="item,i in array" :text="item" @delete="remove(i)"/>
</div>
data() {
return {
array: [1, 2, 3]
};
},
methods: {
remove(i) {
this.array.splice(i, 1);
}
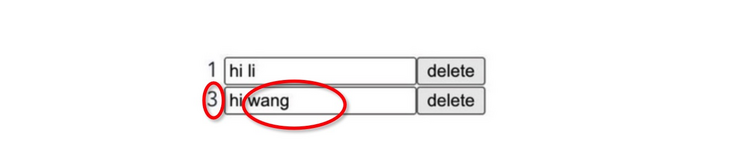
}此时,key的作用就是为了复用。正是因为会复用,所以用index来做key会出现复用错误的问题, 造成意想不到的bug
总结
最简单方便的就是:使用数据库中的 id
如果返回值中没有id怎么办
- 创建一个
自增id函数,每次调用自增一 - 使用
uuid库
加载全部内容