React循环遍历渲染数组和对象元素
「已注销」 人气:0循环遍历渲染数组和对象元素
遍历渲染数组
1.单纯数组
const pureArr = ['a','b','c','d']
//假如我们想将上面的数组利用react渲染成一个列表,代码如下:{
{pureArr.map(item => (
<li key={item}>item</li>
))}
以上代码在codesandbox中运行结果如下:

2. 对象数组
const objArr = [
{
value: "this",
label: "this"
},
{
value: "is",
label: "is"
},
{
value: "test",
label: "test"
}
];
//假如我们想将上面的数组利用react渲染成一个列表,代码如下:{
{objArr.map((item, idx) => (
<li key={idx} className={classes.li}>
{item.label} : {item.value}
</li>
))
}
以上代码在codesandbox中运行结果如下:

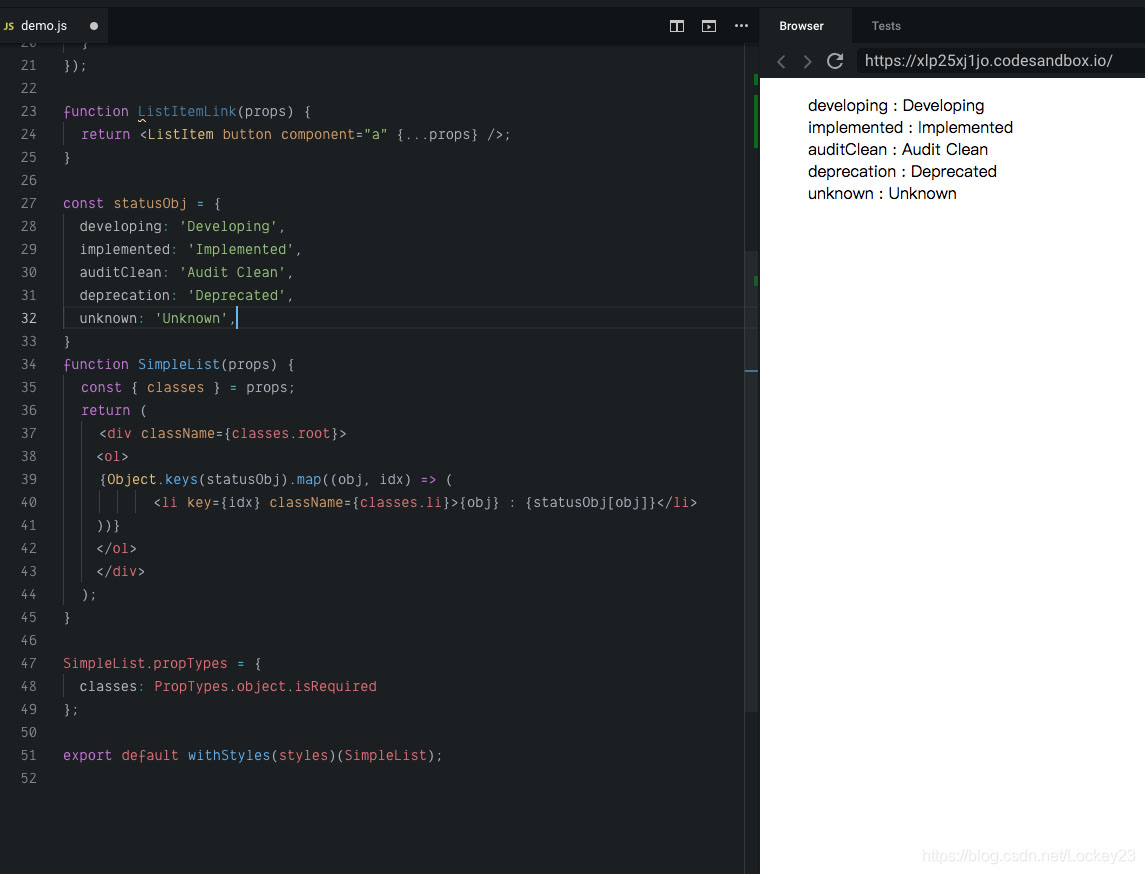
遍历渲染对象元素
此用法不常见但是个考点
const statusObj = {
developing: 'Developing',
implemented: 'Implemented',
auditClean: 'Audit Clean',
deprecation: 'Deprecated',
unknown: 'Unknown',
}
function SimpleList(props) {
const { classes } = props;
return (
<div className={classes.root}>
<ol>
{Object.keys(statusObj).map((obj, idx) => (
<li key={idx} className={classes.li}>{obj} : {statusObj[obj]}</li>
))}
</ol>
</div>
);
}
以上代码在codesandbox中运行结果如下:

遍历对象生成dom
项目场景
目前有一个需求,是要接收后台返回的一个对象,并且遍历他的属性和值显示到页面上,因为该对象表示的是自定义参数,每一次都不一样,所以记录一下;
问题描述
之前最常用的map是方法是用来遍历数组的。
const arr = [a, b, c]
render(){
return (
<div>
{
arr.map((item,index)=>{
return (
<div key={index}>{item}</div>
)
})
}
</div>
)
}
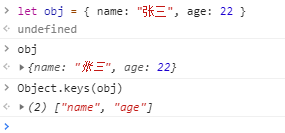
那对象的话,怎么遍历呢?
- API: Object.keys()
- 作用:遍历对象中的属性

所以我们可以通过Object.keys(obj)来获取该对象的所有属性,根据这个数组的map方法生成相应的dom节点,代码如下:
const obj = {
a: [1,2,3],
b: [4,5,6]
}
Object.keys(obj).map((element,index)=>{
return (
<div key={index}>
<div>{element}</div>
element.map((item,i)=>{
return (
<div key={i}>{item}</div>
)
})
</div>
)
})
不要着急,继续往下看,还可能遇到个小坑
补充
看下面的代码,看看你能否发现问题
// field为接口字段,属性个数不确定。
// 例如: field = { a: "123", model: "text", ... }
<Descriptions
title="自定义参数"
size="middle"
labelStyle={{ color:"#999" }}
style={{ overflowY: "auto", maxHight: "160px" }}
>
{/* <pre >{JSON.stringify(field,null,2)}</pre> */}
{
Object.keys(field).map((name)=>{
return <Descriptions.Item label={name}>{field.name}</Descriptions.Item>
})
}
</Descriptions>
这段代码在页面展示的时候,只展示属性,那么为什么不展示值呢,这个就得从对象的点和中括号的区别说起了。
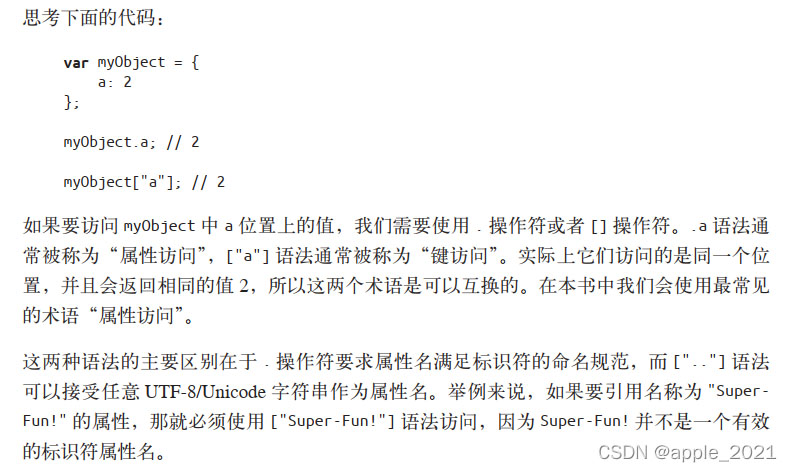
下面选自《你不知道的JavaScript(上卷)》

简单的说就是:
- 中括号法可以用变量作为属性名,而点方法不可以;
- 中括号法可以用数字作为属性名,而点语法不可以;
- 中括号法可以使用js的关键字和保留字作为属性名,而点语法不可以 (尽量避免在变量或者属性中使用关键字或保留字);
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容