使用iconfont字体图标
艾欢欢 人气:0使用准备
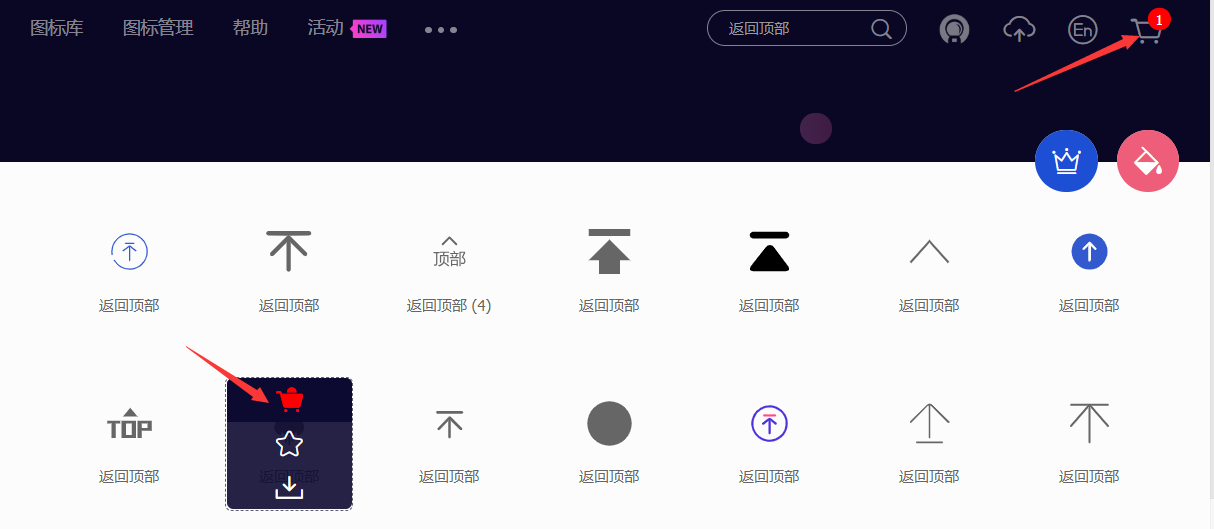
进入 阿里巴巴矢量图标库 ,登陆以后,搜索需要的图标,然后点击添加入库

进入“我的图标库”(右上角购物车),点击添加至项目

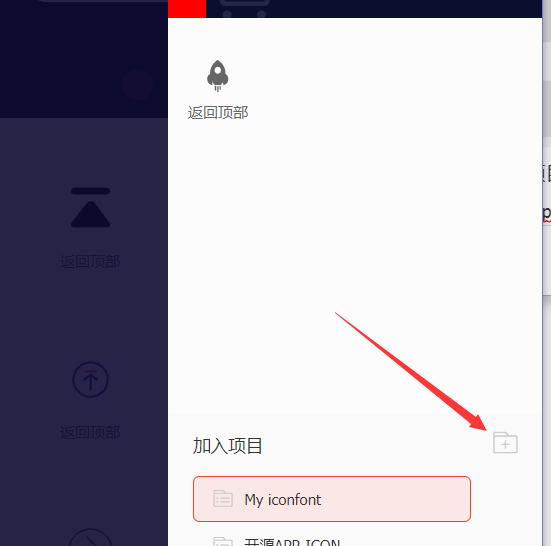
点击 + 图标创建一个新项目,然后把新图标加入到新项目中。(也可以按需添加到已有项目)

进入我的项目,即可看到如下界面

三种使用方式介绍
unicode引用
unicode是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持ie6+,及所有现代浏览器。
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式
unicode使用步骤如下:
拷贝项目下面生成的font-face
@font-face {font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}
挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>
font-class引用
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
与unicode使用方式相比,具有如下特点:
- 兼容性良好,支持ie8+,及所有现代浏览器。
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:
拷贝项目下面生成的fontclass代码:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.css
挑选相应图标并获取类名,应用于页面:
<i class="iconfont icon-xxx"></i>
symbol引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。这种用法其实是做了一个svg的集合,与上面两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
- 兼容性较差,支持 ie9+,及现代浏览器。
- 浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
拷贝项目下面生成的symbol代码:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js
加入通用css代码(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx" rel="external nofollow" ></use>
</svg>
在线使用
点击生成代码

完整使用代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iconfont使用</title>
<!-- fontclass -->
<link rel="stylesheet" type="text/css" href="http://at.alicdn.com/t/font_1170286_tfb5h7u1t9.css" rel="external nofollow" >
<style type="text/css">
/* unicode */
@font-face {
font-family: 'iconfont';
/* project id 1170286 */
src: url('//at.alicdn.com/t/font_1170286_tfb5h7u1t9.eot');
src: url('//at.alicdn.com/t/font_1170286_tfb5h7u1t9.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_1170286_tfb5h7u1t9.woff2') format('woff2'),
url('//at.alicdn.com/t/font_1170286_tfb5h7u1t9.woff') format('woff'),
url('//at.alicdn.com/t/font_1170286_tfb5h7u1t9.ttf') format('truetype'),
url('//at.alicdn.com/t/font_1170286_tfb5h7u1t9.svg#iconfont') format('svg');
}
/* unicode字体样式 */
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
/* symbol字体样式 */
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
p {
color: #fff;
}
p:last-child{
font-size: 2em;
}
</style>
<!-- Symbol -->
<script type="text/javascript" src="http://at.alicdn.com/t/font_1170286_tfb5h7u1t9.js"></script>
</head>
<body>
<div style="width: 100%;text-align: center;background: #333;padding: 20px;">
<p><i class="iconfont"></i> Unicode</p>
<p><i class="iconfont icon-fanhuidingbu"></i> Font class</p>
<p>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-fanhuidingbu" rel="external nofollow" ></use>
</svg>
Symbol
</p>
</div>
</body>
</html>
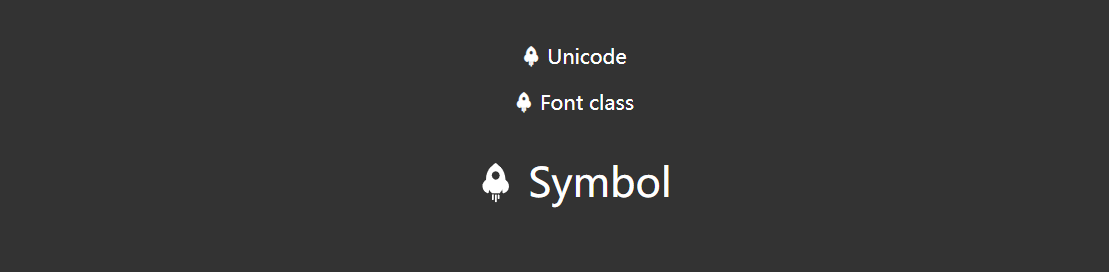
使用效果如下:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容