vue3修改浏览器标题
唐文军 人气:0vue3.0修改浏览器标题
新建vue项目的时候它的标题默认拿项目名称… 大多数时候这是不对的.
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico" rel="external nofollow" >
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>


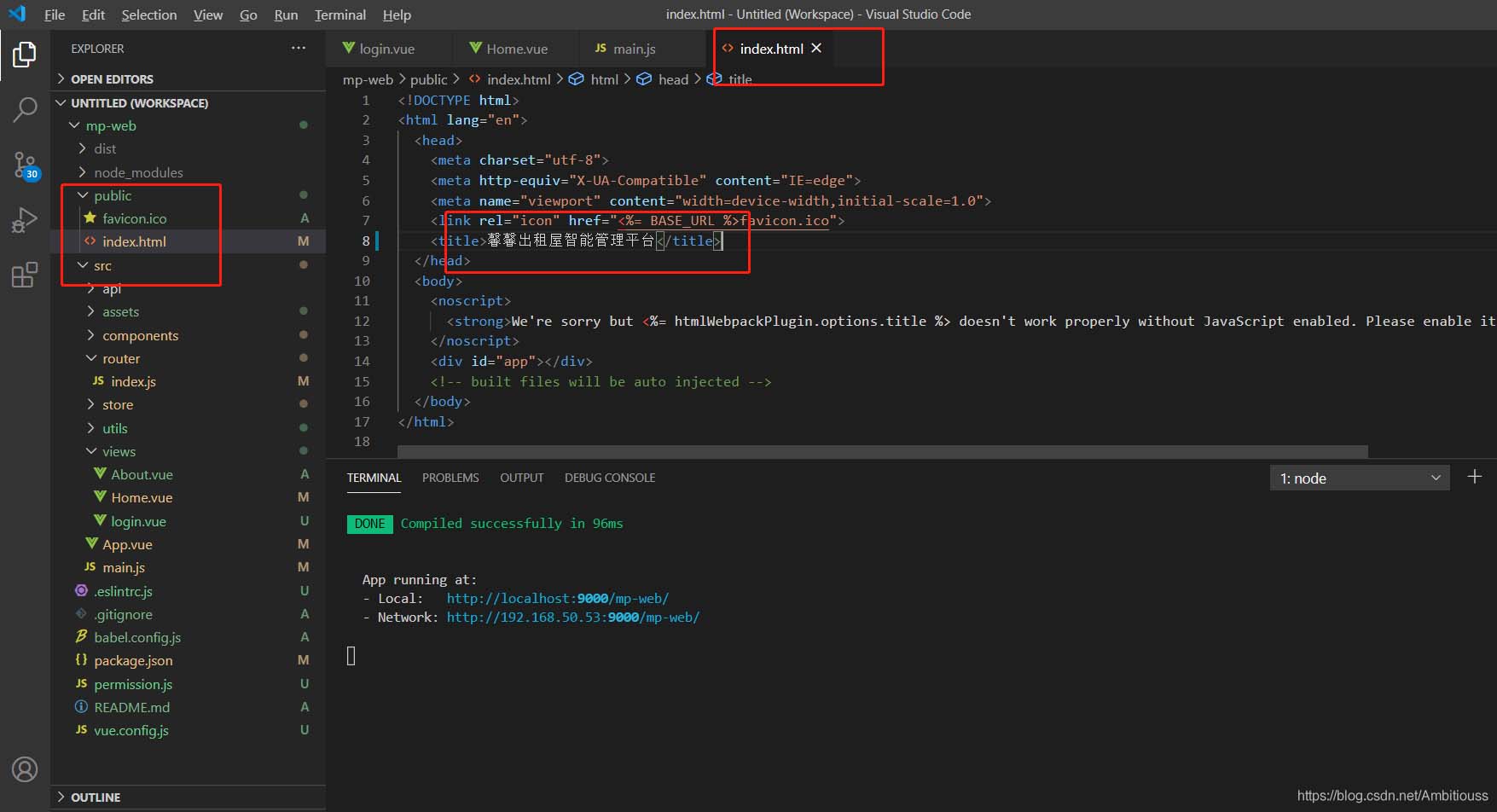
这个时候我们只需要改一下 public 文件夹下的index.html的title标签内容就好了


不过自己玩的时候会这样写… 哈哈
一般来说要上线或者说企业级项目都是放在后台的配置文件里面。 因为打包部署在服务器上 配置文件不会被打包进去,到时候要换浏览器图片直接换就ok了.
vue项目设置浏览器上方的项目标题和图标(注意图标放置位置)
1.设置自定义图标注意点
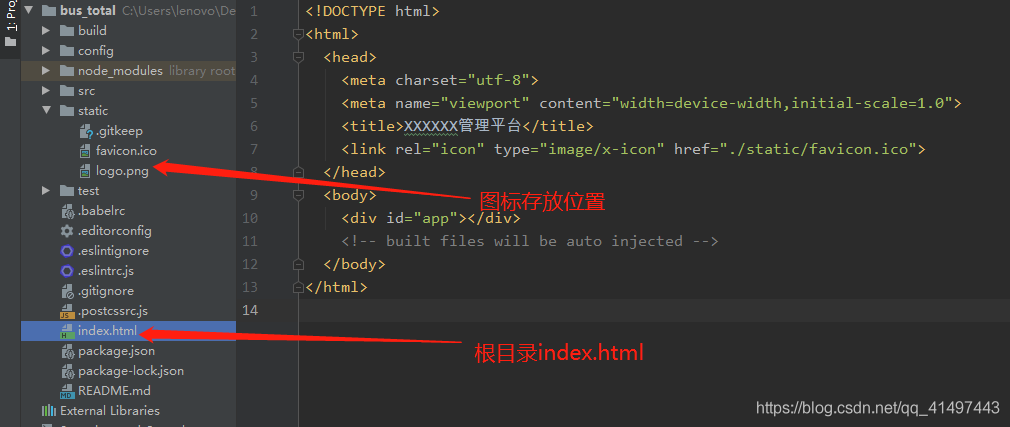
项目根目录的index.html,进行设置:【注】
设置自定义的图标,需要把自己的的图片放在static目录下(与src同级目录,不要放在src目录下,浏览器会找不到)
2.话不多说,直接上代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>XXXX管理平台</title> <link rel="icon" type="image/x-icon" href="./static/logo.png" rel="external nofollow" > </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>

3.展示效果

修改成功
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容