IDEA PlantUML主题修改
明明如月学长 人气:2一、问题描述
1.1 背景
PlantUML 是非常不错的使用脚本画图的工具,效率很高。
大家可以选择在官网上进行作图,但很多人会担心公司内部业务图泄露的风险,而且每次都要打开官网也不是很方便。
很多人会选择在 IDEA 中安装 PlantUML Integration 插件。
但是高版本的 IDEA PlantUML Integration 插件默认的主题和之前的完全不一样, 颜色偏暗,不同的组件很难区分开。
其实不仅是插件里,在官网上写同样的脚本,默认的主题也是一样的情况。
那么如何解决?
1.2 示例对比
同样的脚本。
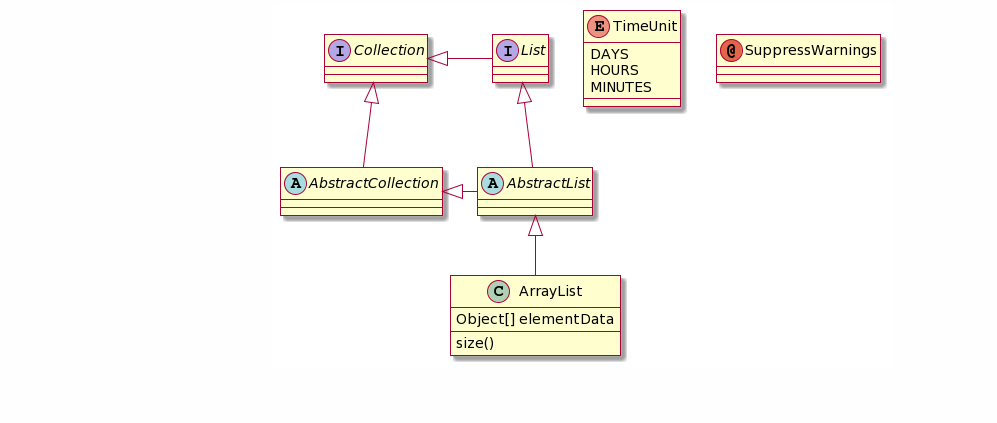
之前的的效果是这样的:

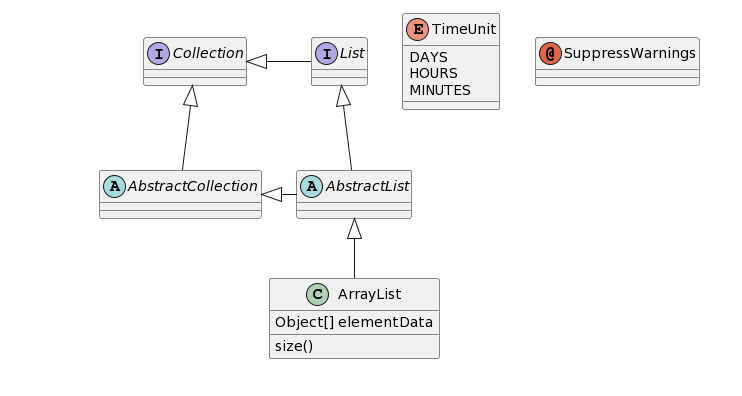
现在的效果是这样的:

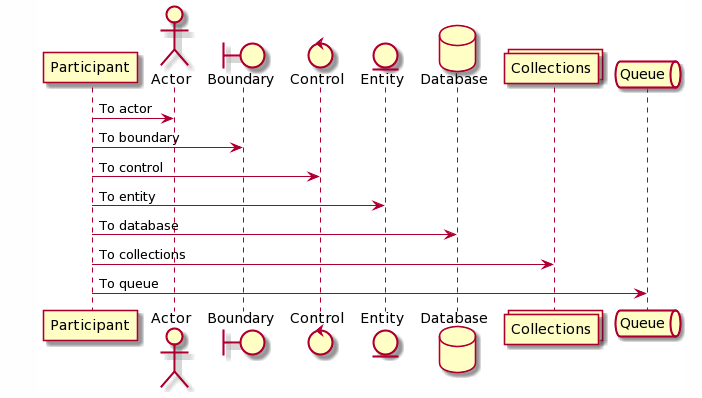
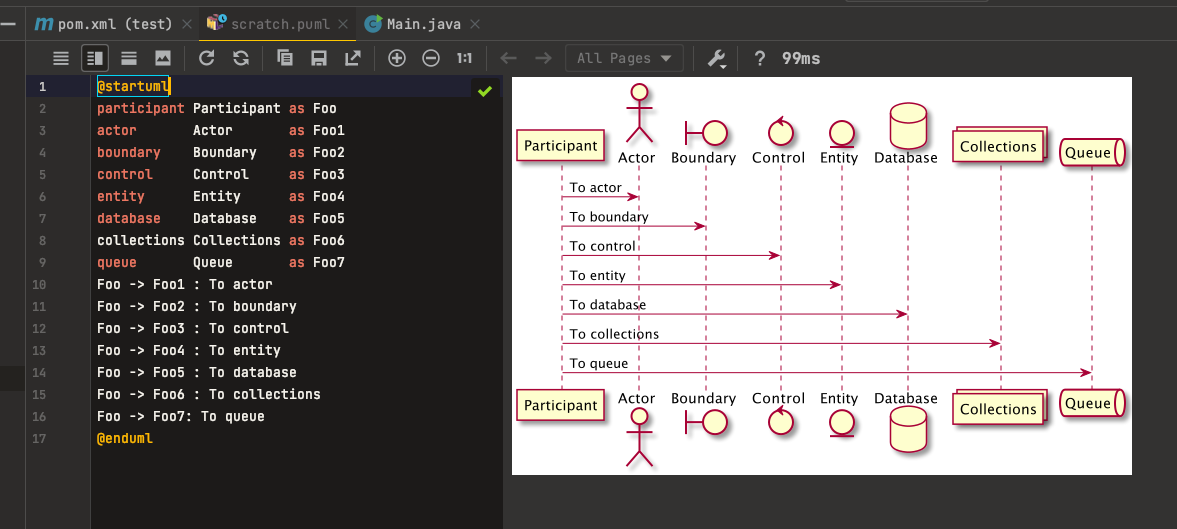
同样的时序图:
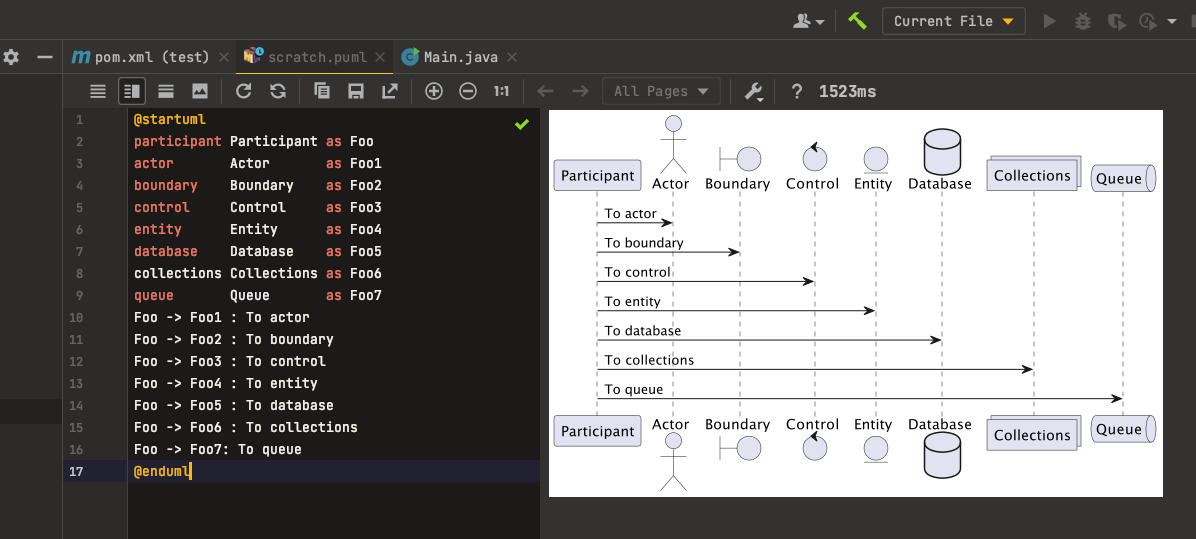
@startuml participant Participant as Foo actor Actor as Foo1 boundary Boundary as Foo2 control Control as Foo3 entity Entity as Foo4 database Database as Foo5 collections Collections as Foo6 queue Queue as Foo7 Foo -> Foo1 : To actor Foo -> Foo2 : To boundary Foo -> Foo3 : To control Foo -> Foo4 : To entity Foo -> Foo5 : To database Foo -> Foo6 : To collections Foo -> Foo7: To queue @enduml
之前的效果是这样的:

现在的效果是这样的:

为什么?要如何处理呢?
二、为什么?
2.1 官网线索
根据官网上的更新日志可以发现一些端倪。
http://plantuml.com/zh/news
《16 Feb, 2022: You can restore the old theme using skin rose directive.》

可以分析出几个关键点:
1 之前的样式其实是一种 theme (主题)
2 现在默认的主题已经和之前不同了
3 可以使用在 @startuml 后添加 skin rose 恢复之前的样式
2.2 插件源码
https://github.com/esteinberg/plantuml4idea/
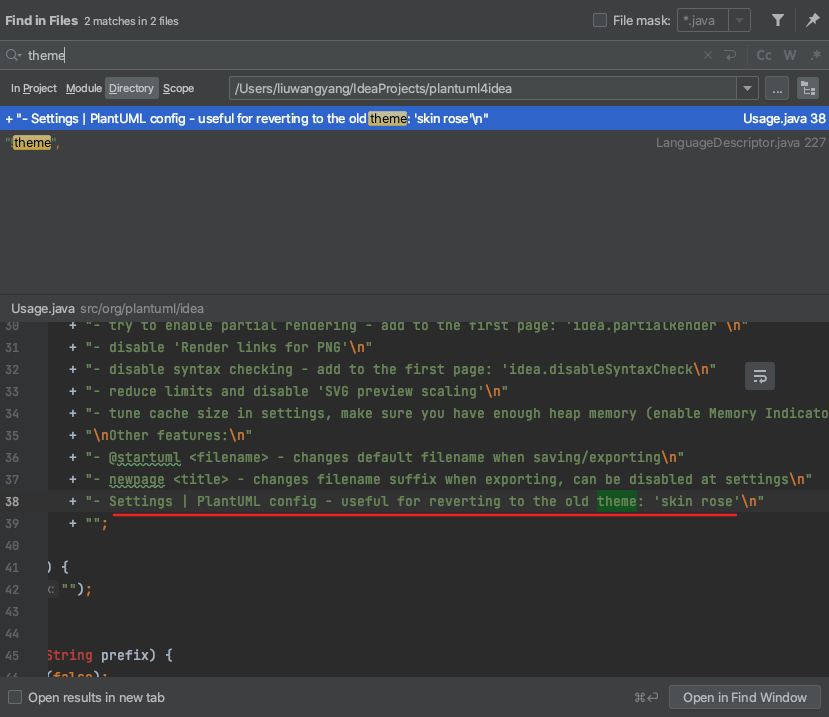
搜索 theme 关键字也可以找到一些线索。

2.3 官方账号
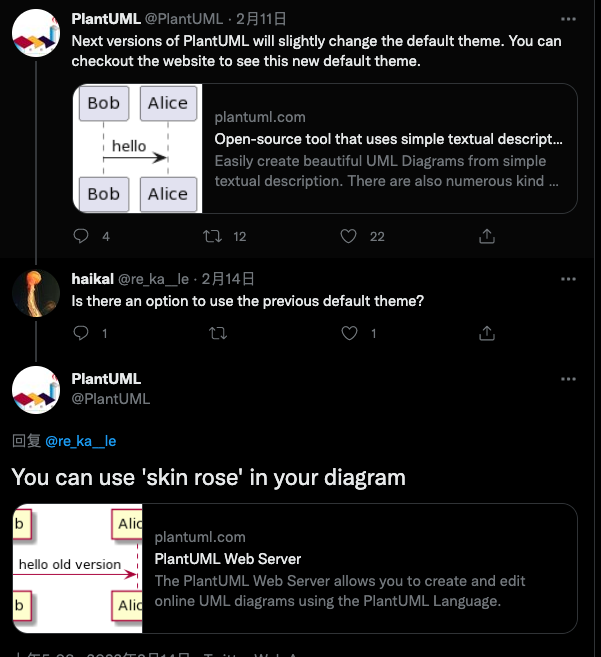
官方推文对此问题有说明。
新的版本修改了默认的主题,可以使用 skin rose 来使用旧的主题。

三、怎么办?
3.1 单图处理
对于某个图形而言,可以在 @startuml 后添加 skin rose 来恢复使用老的主题。
虽然麻烦一些,但也挺有用。

3.2 一劳永逸
每个图形都要加上 skin rose 很麻烦,怎么办?
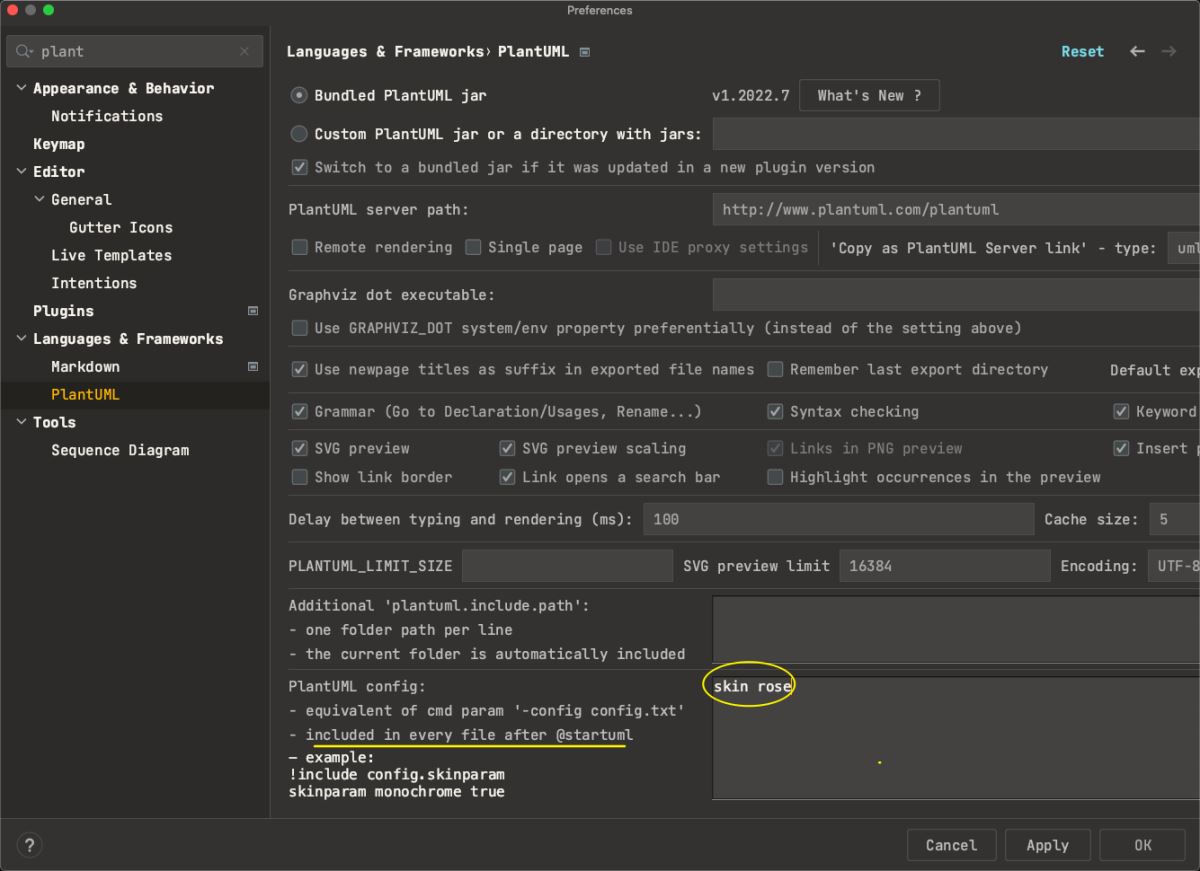
可以在 插件的设置中配置,每个 @startuml 后都自动加 skin rose。

这样就不需要每个 puml 文件都加 skin rose 就可以使用老的主题了。

4、总结
只要思想不滑坡,办法总比困难多。
遇到问题,可以尝试使用多种方法定位和解决问题。
加载全部内容