nginx部署vue项目
ChangYan. 人气:0首先需要在服务器里下载nginx,
apt-get install nginx
检查nginx是否安装,输入如下命令后若出现版本号则安装成功
nginx -v

然后启动nginx
server nginx restart
如果有如下报错,则按照它的提示下载相关插件

我这里下载了2次不同的插件。直到运行server nginx restart指令成功

此时打开浏览器,输入你的服务器ip,就可以看到nginx启动成功

之后进行Vue项目打包:
在你一般输入运行npm run dev的地方输入npm run build就可以完成打包。
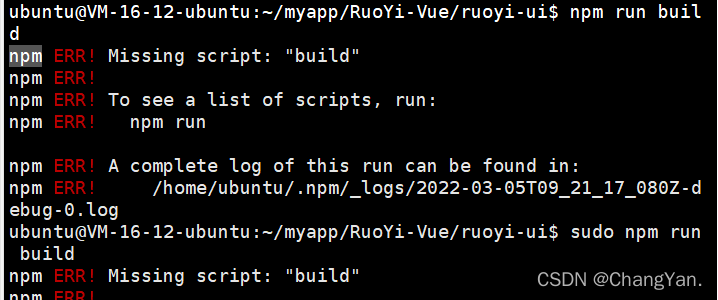
如果打包失败有提示build不存在之类的语句,如图:

那就试试npm run build:prod,完成打包!

之后会在项目根目录下自动生成一个默认dist文件夹

然后如果你是在本地打包的话,需要将此文件夹上传至你的服务器上。后边需要用到。
这里强烈建议将dist文件放在服务器里专门放项目的文件夹,后边设置路径的时候方便查找,比如我是放在了/home/ubuntu/myapp/ruoyi/ruoyi-ui的文件夹下
接下来配置 Nginx
一定要停止nginx的运行,否则配置可能不生效!(关于如何停止nginx,网上教程很多,就找到进程杀死进程就可以,或者用一句指令停止)
我们需要修改nginx.conf
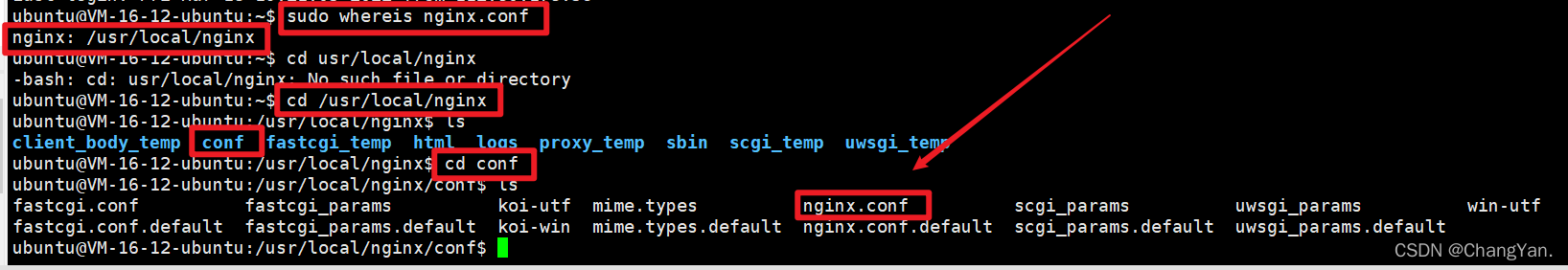
找到有nginx.conf文件的目录,我们可以用sudo whereis nginx.conf找到该路径然后进入该目录

修改nginx.conf,输入如下命令:sudo vim nginx.conf,然后你如果是首次配置的话,可以直接复制我下边的代码,记得要修改root里dist的路径。
如果是之前配置过其它项目的话,只用把我http里边包含的 server 复制到你的文件对应位置就行!
user root;
worker_processes 1
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /home/ubuntu/myapp/ruoyi/ruoyi-ui/dist; # 路径改成自己的dist路径
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/; #设置监控后端启动的端口
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
然后保存并退出。
重启nginx
nginx -s reload
然后访问ip号就可以运行出页面了!!

大功告成!
总结
加载全部内容