vue配置eslint保存自动格式化
深圳最菜的前端 人气:0vue配置eslint保存自动格式化
vue项目中有保存自动格式化,还是很舒服的,满足了大多数强迫症
1,用户设置和工作区设置
2,如何找到配置文件
3,setting.json
4,需要安装的插件
5,设置默认格式化程序
在VSCode中,两个层级的设置分别为:
- 用户设置:应用于所有工作区的全局设置。
- 工作区设置:只对当前工作区有效的设置。
- 相比之下,工作区设置具有更高的优先级,即当工作区设置与用户设置相冲突时,以工作区设置为准,但是一个用户设置就够了
如何找到配置文件位置
- 方法一:Ctrl + Shift + P 然后搜索 Preferences: Open Settings (UI)
- 方法二:Ctrl + Shift + P 然后搜索 Preferences: Open Settings (JSON)
setting.json配置
最重要的代码,就下面的,其他的都可以根据自己实际开发去设置
// #每次保存的时候自动格式化 "editor.formatOnSave": true, "editor.formatOnType": true, // #每次保存的时候将代码按eslint格式进行修复 "eslint.autoFixOnSave": true, "eslint.format.enable": true,
这个是我百度贴了一些上去
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
"editor.formatOnType": true,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
"eslint.format.enable": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false,
"editor.fontSize": 18,
"[vue]": {
"editor.defaultFormatter": "rvest.vs-code-prettier-eslint"
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"bracketPairColorizer.depreciation-notice": false // 两个选择器中是否换行
}需要安装的vscode插件
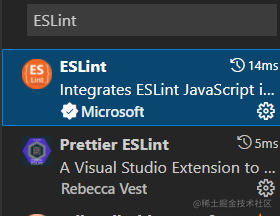
- Eslint
- Prettier ESLint
- Vetur
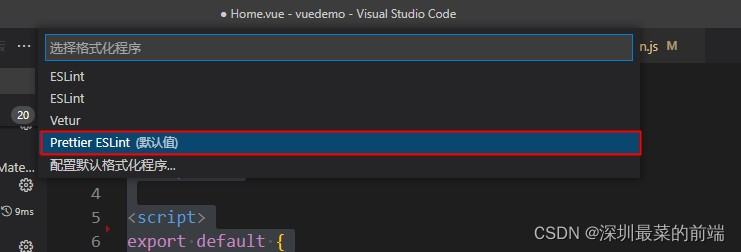
选择自动格式化程序
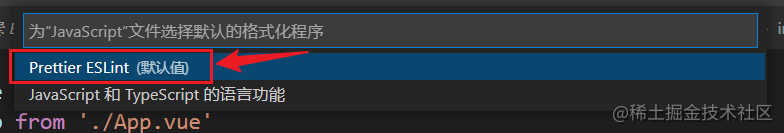
停留在页面,然后右键—选择使用xxx格式化文档,然后出现下方图片

这样,就能实现保存代码的时候自动格式化啦
插件实现按照 ESLint 规则自动格式化
1. 需求插件
- ESLint (读取 ESLint 配置文件进行语法检测)
- Prettier ESLint(按照 ESLint 配置文件进行格式化)

2. 修改默认格式化插件
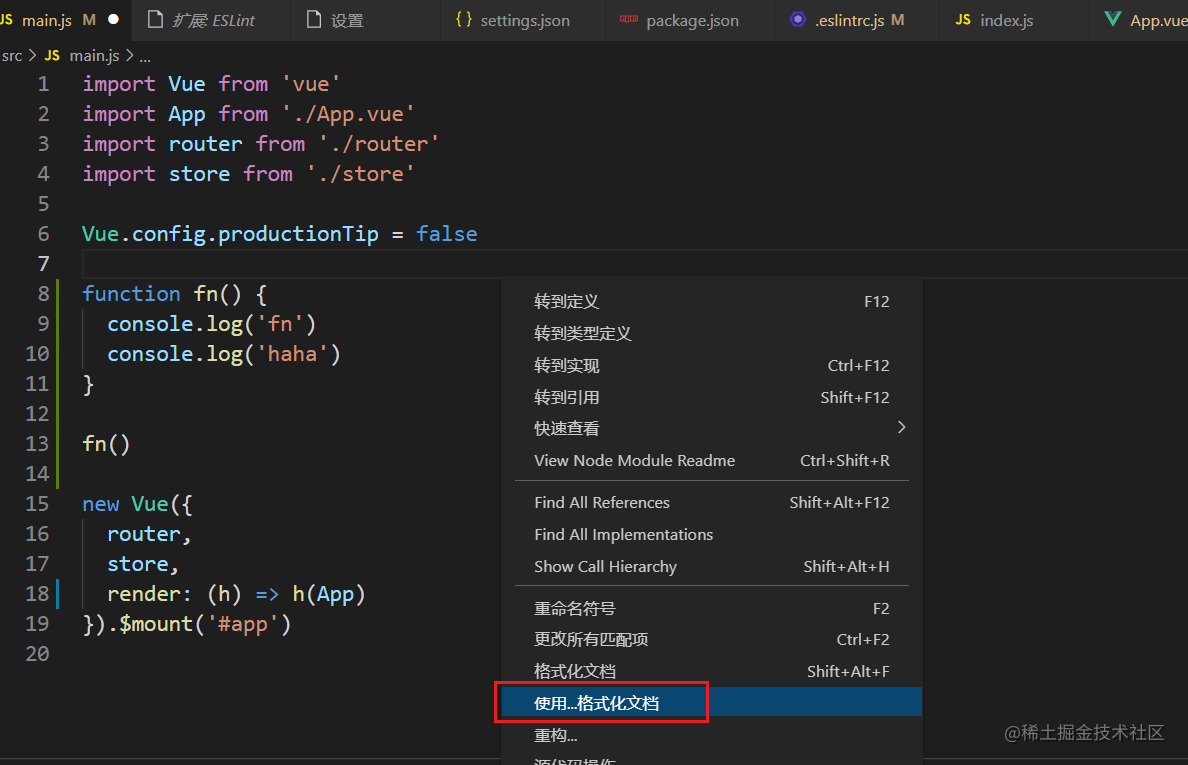
2.1 找到任意代码文件 右键点击代码区域 选择「使用…格式化文档」

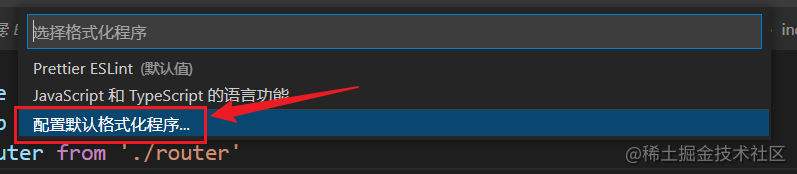
2.2 选择「配置默认格式化程序」

2.3 选择「Prettier ESLint」

到此,已经可以实现「Alt + Shift + F」进行自动格式化啦!
3. 「Ctrl + S」保存时按照 ESLint 规则自动格式化
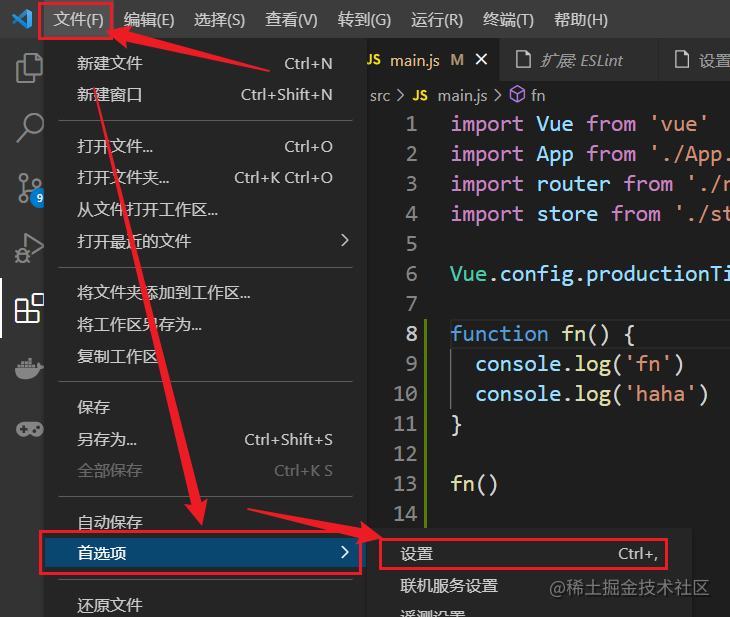
3.1 找到菜单栏的文件 -> 首选项 -> 设置

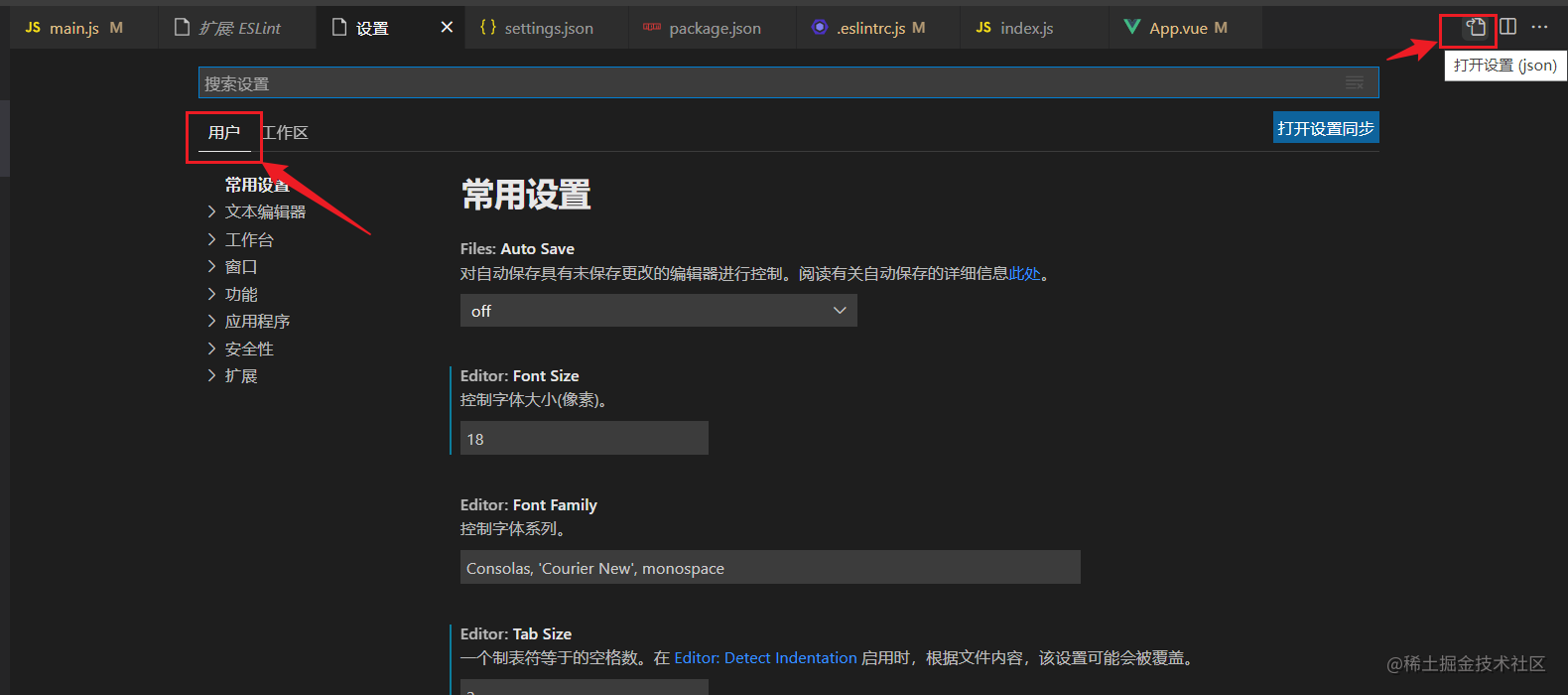
3.2 点击用户区的设置 JSON 图标 打开 JSON 文件

注意: 工作区和用户区的区别
用户区:应用于当前操作系统用户,只要是在当前电脑上开发,任意项目都会生效该配置(慎重修改)
工作区:只应用于当前项目,如果更换项目配置会失效
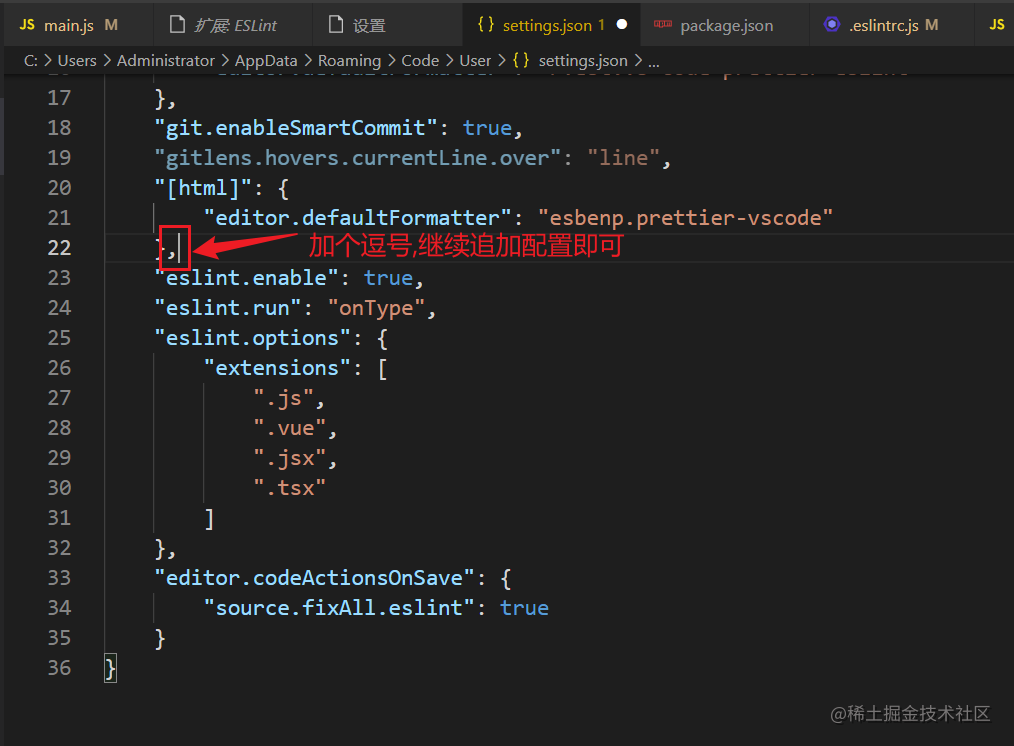
3.3 将以下配置粘贴进设置 JSON 文件中
{
"eslint.enable": true,
"eslint.run": "onType",
"eslint.options": {
"extensions": [
".js",
".vue",
".jsx",
".tsx"
]
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
3.4 粘贴后如下图

到此为止,即可实现保存自动格式化 。
注意: 如果格式化并未按照 ESLint 规则进行,需要将其他所有格式化插件卸载!例如:Beautify、xxxFormatxxx
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容