Vue.js计时器应用
孤勇者Y 人气:0一、计时器
1、在data中定义数据:比如num用来计时;
2、menthods中的添加两个方法:比如add(作加运算),sub(做间的运算);
3、使用一个V-text将num设置为给<span>标签;
4、使用一个v-on将add和sub分别绑定给+和-按钮。
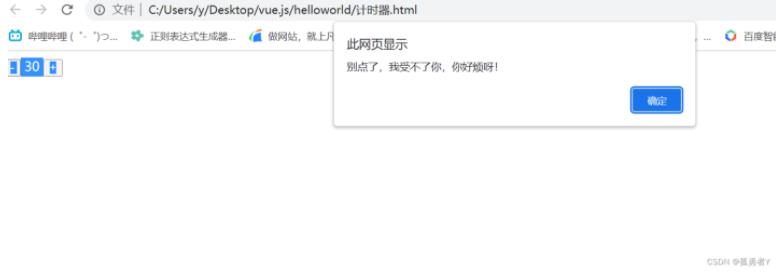
5、累加的逻辑:小于30累加,否则提示;
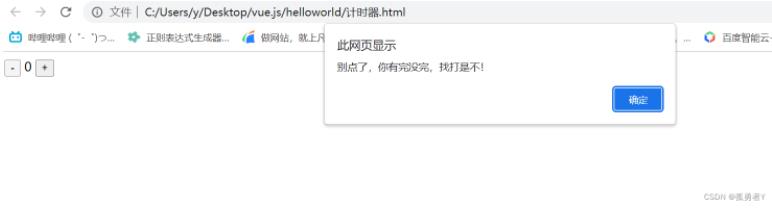
6、递减的逻辑:大于0递减,否则提示。
源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计时器</title>
</head>
<body>
<!--html结构-->
<div id="app">
<div class="input-null">
<button @click="sub">
-
</button>
<span >{{num}}</span>
<button @click="add">
+
</button>
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 ,引入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el:'#app',
data:{
num:1
},
methods: {
add: function( ){
if(this.num<30){
this.num++
}else{
alert("别点了,我受不了你,你好烦呀!")
}
},
sub: function(){
if(this.num>0){
this.num--
}else{
alert("别点了,你有完没完,找打是不!")
}
}
}
})
</script>
</body>
</html>最终结果如下:


加载全部内容