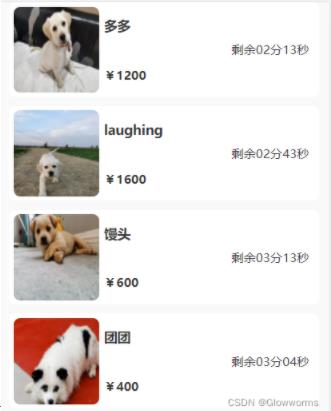
vue列表倒计时
Glowworms浠 人气:0如图10分钟倒计时

在做项目的时候遇到vue列表要用到倒计时的方法,想直接在页面中处理,使用vue过滤器。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title>倒计时</title>
<link rel="stylesheet" type="text/css" href="../css/css2021.css" />
<style>
#app{
min-height:100vh;
}
.doglist{
width:93.6vw;margin:0 auto;
}
.dogli{
margin-bottom:2.7vw;border-radius:2vw;
}
.userimg{
width:26vw;height:26vw;border-radius:2vw;margin:1.33vw;
}
.userimg .imgs{border-radius:2vw;}
.userinfo{width:62vw;height:26vw;}
.leftbox{height:20vw;}
</style>
</head>
<body>
<div id="app" class="bg-f9f9f9 f-3-7 c-333">
<div class="doglist">
<div class="dogli align-center bg-fff" v-for="(vo,index) in list" :key="index">
<div class="userimg">
<img :src=vo.userimg alt="" class="imgs">
</div>
<div class="userinfo space-center">
<div class="leftbox flex-column-space f-w-b">
<div class="username line-overflow1 f-4">{{vo.name}}</div>
<div class="prices">¥{{vo.price}}</div>
</div>
<div class="times">{{vo.time | limitTimeFilter}}</div>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript" src="../script/vant/vue.js"></script>
<script type="text/javascript" src="../script/main.js"></script>
<script type="text/javascript" src="../script/fastclick.js"></script>
<script type="text/javascript">
// 初始化fastclick方法
window.addEventListener('load', function () {
FastClick.attach(document.body);
}, false);
var vm = new Vue({
el:'#app',
data:{
list:[
{"id":1,"name":"多多","add_time":"1645577937","userimg":"../image/dog1.jpg","price":"1200"},
{"id":2,"name":"laughing","add_time":"1645577967","userimg":"../image/dog2.jpg","price":"1600"},
{"id":3,"name":"馒头","add_time":"1645577997","userimg":"../image/1.jpeg","price":"600"},
{"id":4,"name":"团团","add_time":"1645577988","userimg":"../image/2.jpeg","price":"400"},
],
ticker:null,
},
filters:{
//倒计时10分钟
limitTimeFilter (val) {
var rightTime = val;
var showTime = '';
if (rightTime > 0) {
//判断剩余倒计时时间如果大于0就执行倒计时否则就结束
var dd = Math.floor(rightTime / 60 / 60 / 24) < 10 ? '0' + Math.floor(rightTime / 60 / 60 / 24) : Math.floor(rightTime / 60 / 60 / 24);
var hh = Math.floor((rightTime / 60 / 60) % 24) < 10 ? '0' + Math.floor((rightTime / 60 / 60) % 24) : Math.floor((rightTime / 60 / 60) % 24);
var mm = Math.floor((rightTime / 60) % 60) < 10 ? '0' + Math.floor((rightTime / 60) % 60) : Math.floor((rightTime / 60) % 60);
var ss = Math.floor((rightTime) % 60) < 10 ? '0' + Math.floor((rightTime) % 60) : Math.floor((rightTime) % 60);
if(dd>0){
showTime = `剩余${dd}天${hh}时${mm}分${ss}秒`
}else{
if(hh>0){
showTime = `剩余${hh}时${mm}分${ss}秒`
}else{
if(mm>0){
showTime = `剩余${mm}分${ss}秒`
}else{
if(ss>0){
showTime = `剩余${ss}秒`
}
}
}
}
} else {
var showTime = "";
}
return showTime;
}
},
mounted() {
//这一段是防止进入页面出去后再进来计时器重复启动
if (this.ticker) {
clearInterval(this.ticker);
}
this.beginTimer();
},
methods:{
beginTimer() { //这个计时器是每秒减去数组中指定字段的时间
this.ticker = setInterval(() => {
for (let i = 0, len = this.list.length; i < len; i++) {
var obj = this.list[i];
obj.time--;
this.$set(this.list,i,obj)//给list赋值
if(obj.time<1){
clearInterval(this.ticker);
}
}
}, 1000);
},
get_list(){
//获取time
vm.list.forEach(function(el){
el.time=el.add_time*1+600 - Date.parse(new Date())/1000;//页面上要显示的结束时间
vm.list.push(el);
});
},
}
})
apiready = function(){
vm.get_list()
};
</script>
</html>加载全部内容