vue elementUI组件tree单选加条件禁用
GarenWang 人气:0vue+elementUI组件tree单选加条件禁用
elementUI tree:http://element.eleme.io/#/zh-CN/component/tree
官方给出的API还是挺全的,但是示例木有给全,有几个API的说明也不是很能理解~
tree实现带选择框的要加上node-key="id" show-checkbox两个属性,
<el-tree ref="tree2" :data="data2" :props="defaultProps" class="filter-tree" node-key="id" show-checkbox />
但是要单选呢?!组件默认如果选中了父节点,相应的子节点也会被选中,要切断关联,那就要加check-strictly这个属性,默认是false,props形式传入设置成true即可~

组件还提供了设置勾选的节点的方法setCheckedKeys,参数接收节点的key,已数组的形式传入

this.$refs.tree2.setCheckedKeys([3]);
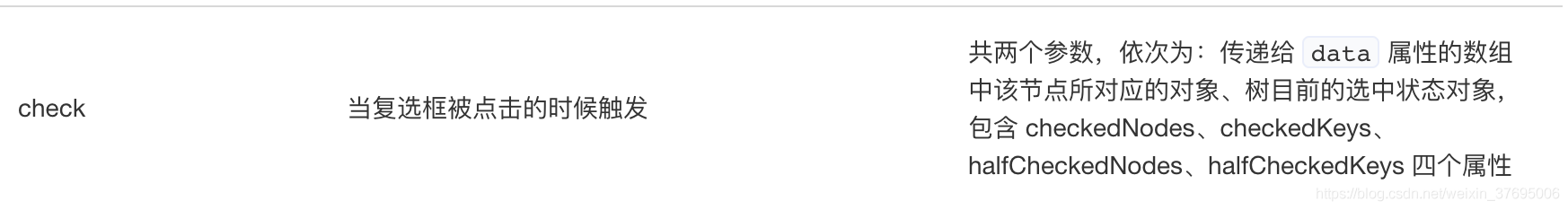
有个设置的方法,还需要一个触发的事件以及当前选中的节点数据,刚好API有个check事件,啊!疯狂点赞中~

此方法会传递两个参数,node是当前节点的数据,data选中状态的详情数据,使用如下:
<el-tree ref="tree2" :data="data2" :props="defaultProps" node-key="id" show-checkbox :check-strictly="true" @check="checkFn" />
checkFn(node, data) {
console.log(11111, node, data);
let checkedKeys = data.checkedKeys;
let currKey = node.id;
this.$refs.tree2.setCheckedKeys([currKey]);
}使用如上方法就可以完成实现单选
禁用的话,组件提供了props设置disabled,
![]()
可以直接以布尔形式设置,也可以函数返回值的形式设置,下面给出两种设置方法的代码~
1. 以布尔形式设置,需要在节点数据里加上disabled属性;
<el-tree
:data="data3"
show-checkbox
node-key="id"
:default-expanded-keys="[2, 3]"
:default-checked-keys="[5]">
</el-tree>
<script>
export default {
data() {
return {
data3: [{
id: 1,
label: '一级 2',
children: [{
id: 3,
label: '二级 2-1',
children: [{
id: 4,
label: '三级 3-1-1'
}, {
id: 5,
label: '三级 3-1-2',
disabled: true
}]
}, {
id: 2,
label: '二级 2-2',
disabled: true,
children: [{
id: 6,
label: '三级 3-2-1'
}, {
id: 7,
label: '三级 3-2-2',
disabled: true
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
};
}
};
</script>2. 以函数返回值的形式设置,disabled函数会返回当前节点的数据,return一个状态回去就OK~
<el-tree
:data="data3"
show-checkbox
node-key="id"
:default-expanded-keys="[2, 3]"
:default-checked-keys="[5]">
</el-tree>
<script>
export default {
data() {
return {
data3: [],
defaultProps: {
children: 'children',
label: 'label',
disabled: this.disabledFn,
}
};
},
methods: {
/**
* disabled函数
*/
disabledFn(data, node) {
// console.log("disabled函数: ", data, node);
if (!data.isAggregation) { // 根据自己的节点数据条件设置判断,我只提供了个参考
return true;
} else {
return false;
}
},
}
};
</script>完结!付上一个完成的代码~
<template>
<div class="app-container">
<el-input v-model="filterText" placeholder="Filter keyword" style="margin-bottom:30px;" />
<el-tree ref="tree2" :data="data2" :props="defaultProps" :filter-node-method="filterNode" class="filter-tree" default-expand-all node-key="id" show-checkbox :check-strictly="true" @check="checkFn" />
</div>
</template>
<script>
export default {
data() {
return {
filterText: "",
data2: [
{
id: 1,
label: "Level one 1",
disabled: true,
children: [
{
id: 4,
label: "Level two 1-1",
children: [
{
id: 9,
label: "Level three 1-1-1"
},
{
id: 10,
label: "Level three 1-1-2"
}
]
}
]
},
{
id: 2,
label: "Level one 2",
children: [
{
id: 5,
label: "Level two 2-1"
},
{
id: 6,
label: "Level two 2-2"
}
]
},
{
id: 3,
label: "Level one 3",
children: [
{
id: 7,
label: "Level two 3-1"
},
{
id: 8,
label: "Level two 3-2"
}
]
}
],
defaultProps: {
children: "children",
label: "label",
}
};
},
watch: {
filterText(val) {
this.$refs.tree2.filter(val);
}
},
methods: {
filterNode(value, data) {
if (!value) return true;
return data.label.indexOf(value) !== -1;
},
checkFn(node, data) {
console.log(11111, node, data);
let checkedKeys = data.checkedKeys;
let currKey = node.id;
this.$refs.tree2.setCheckedKeys([currKey]);
}
}
};
</script>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容