uni-app video视频组件
神之凝视 人气:0一.平台差异说明

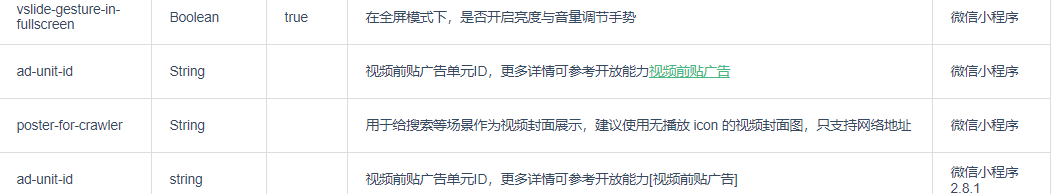
二.属性说明




备注:video默认宽度 300px、高度 225px,可通过 css 设置宽高。



三.案例实战
1.video界面
<view class="page"> <video class="video" id="demoVideo" :controls="false" :enable-progress-gesture="false" :show-center-play-btn="disable" src="https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/%E7%AC%AC1%E8%AE%B2%EF%BC%88uni-app%E4%BA%A7%E5%93%81%E4%BB%8B%E7%BB%8D%EF%BC%89-%20DCloud%E5%AE%98%E6%96%B9%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%8B@20181126-lite.m4v"> </video> </view>
2.css样式
.page video{
width: 750rpx;
}
2.实现效果


补充:浅谈uniapp video层级过高的解决方法
onShow(){
// #ifdef APP-PLUS
var icon = plus.nativeObj.View.getViewById("icon");
//如果已经存在
if(icon){
//则显示
icon.show();
}else{
//不存在 则创建
this.createtab();
}
// #endif
},
//离开页面隐藏
onUnload(){
//在app端不支持cover-view嵌套
// #ifdef APP-PLUS
var icon = plus.nativeObj.View.getViewById("icon");
icon.hide();
// #endif
},
onHide(){
// #ifdef APP-PLUS
var icon = plus.nativeObj.View.getViewById("icon");
icon.hide();
// #endif
},
methods: {
createtab: function(){
// 设置水平居中位置
var bitmap = new plus.nativeObj.Bitmap('bmp1');
var view = new plus.nativeObj.View('icon', {
top: '30px',
left: '10px',
width: '30px',
height: '30px'
});
view.drawBitmap('/static/back.png', {
top: '0px',
left: '0px',
width: '100%',
height: '100%'
});
view.addEventListener("click", function(e) {
uni.navigateBack({
delta: 1
});
}, false);
view.show();
},
}如果只做小程序,h5则使用cover-view就能快速的解决video等原生组件层级过高的问题(cover-view不支持固定定位)
反之,需要考虑多端的使用plus.nativeObj也是一种方法
总结
加载全部内容