Vuepress生成文档部署到gitee.io注意事项
radzhang 人气:0Vuepress生成文档部署到gitee.io注意事项
1.静态资源要放在.vuepress/public目录下,比如创建一个assets/img/目录。把图片文件放在目录下面。
2.本地开发的时候,每次更新文件后,需要运行 vuepress dev .命令重新发布。
3.运行vuepress build .命令会编译出来一个静态文件的dist目录。只要把这个目录的东西push到gitee。
4.在gitee里创建一个新的仓库。比如https://gitee.com/xxxxxx/repo.git仓库的话,通过gitee pages服务会生成一个http://xxxxxx.gitee.io/repo的静态文件网站。注意vuepress工程的config.js配置里必须配置base:'/repo/'设定基础目录。
追述:
1.#vuepress eject把默认theme下载到项目的目录里。
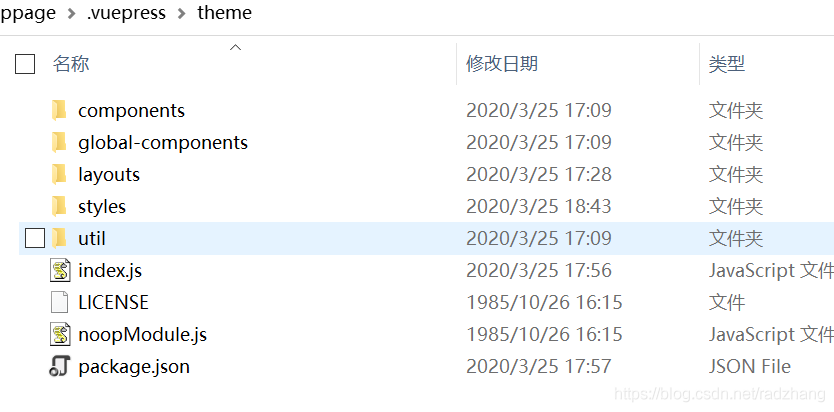
这样project\.vuepress\目录下会多一个theme的目录,里面是模板文件。

关键一:要创建一个package.json,
{
"name": "vuepress-theme-xxx",
"version": "1.4.3",
"description": "a theme for vuepress",
"main": "index.js"
}里面定义这个模板的名称,vuepress-theme-xxx
然后编辑index.js模板的入口文件,这里只要设定继承默认模板就行了。其他开发模板参考vuepress官网
const path = require('path')
// Theme API.
module.exports = {
extend: '@vuepress/theme-default'
}这样,模板就搭建好了,修改模板就去改layouts目录下的layout.vue和components目录下的组件就可以。
3.使用
修改.vuepress目录下的config.js,vuepress的入口文件。
module.exports = {
theme:"xxx" //这里因为前面模板配置里,package.json里定义的theme名为"vuepress-theme-xxx",前面的vuepress-theme可以省略。
}在gitee中部署VuePress博客问题
首先下载VuePress和博客主题
cnpm i vuepress @vuepress-reco/theme-cli –g
进入文件夹“G:\GiteeRepositories”,并打开dos窗口
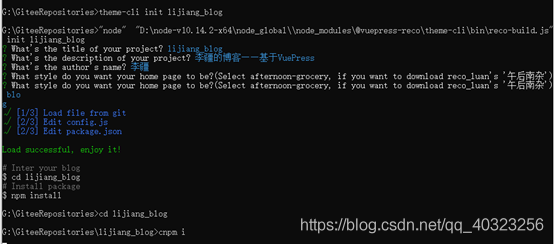
theme-cli init lijiang_blog #项目名 cd lijiang_blog cnpm i #安装依赖 cnpm run dev #项目运行

(注意:这里有三种可以选,分别是blog,doc,和afternoon xxx,这里选择blog就行。afternoon xxx这个是一个成熟的示例,需要的话可以单独下载参考其代码。doc和blog区别不大)
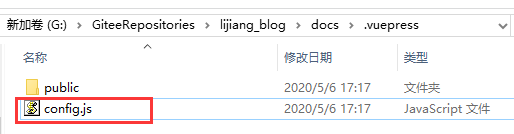
然后打包,注意,在打包之前,一定要在G:\GiteeRepositories\lijiang_blog\docs\.vuepress中的config.js中添加一行代码,用来设置站点根路径:
base: '/lijiang_blog/' #这里的“Lijiang_blog”为等会在gitee上创建的仓库名


然后打包:npm run build

接着去码云新建仓库:https://gitee.com/projects/new
切记:仓库名要小写!!

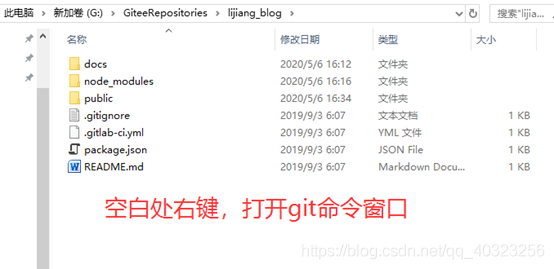
gitee上创建仓库后,再去本地磁盘初始化一个文件夹,再将此文件夹连接到gitee仓库。

依次执行以下的命令
git init git remote add origin “刚刚创建的项目的http://gitee.com/xxx” git add . git commit –m ‘asdf' git push origin master –u

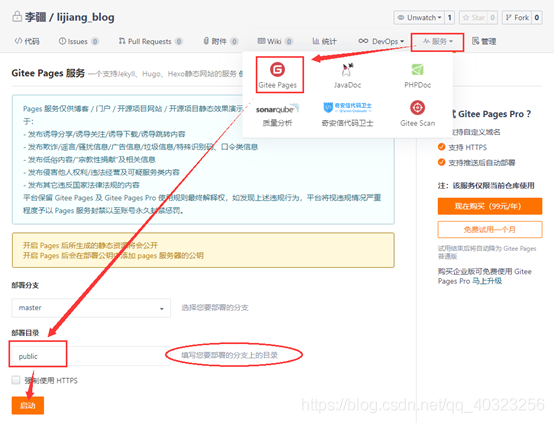
点击启动按钮后,不到半分钟就能部署好项目

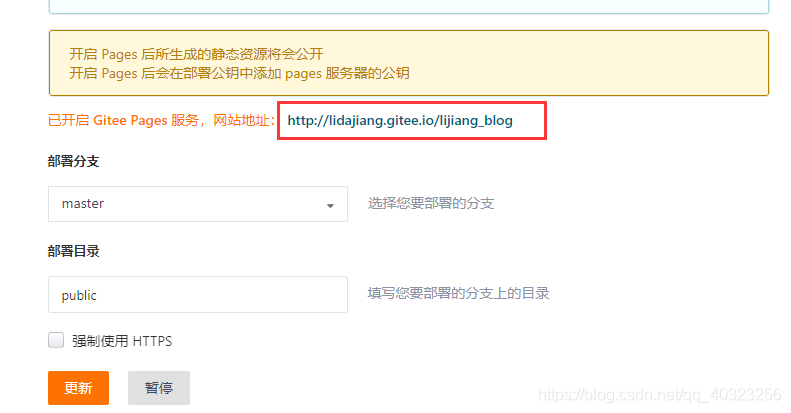
这样就可以访问了。这是我部署的:http://lidajiang.gitee.io/lijiang_blog/
后面在本地添加文章后,将项目推送到gitee,点服务按钮,在打开的页面中点击更新就行
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容