Android Canvas类绘制图形
明昕1024 人气:0首先介绍一下相关基础知识。
1.画笔(paint)
1.1、作用:画笔对象通过属性来设置笔的颜色、粗细、风格等。
1.2、设置图形绘制属性相关方法:
setARGB():设置画笔的颜色;
setAlpha():设置绘制图形的透明度;
setStyle():设置画笔的样式风格;
setStrockWidth():设置画笔的宽度;
1.3、设置文本绘制属性的相关方法:
setTextSize():设置字体的大小;
setTextAlign():设置文字的对齐方向;
2.画布(canvas)
画布是画笔绘图的基础,并提供了常用的绘图方法。
常见的绘制方法:
drawColor():设置画布的背景色;
drawLine():绘制直线,通过设定起始点实现;
drawLines():绘制收尾连接的多条直线,使用数组参数;
drawPoint():绘制点;多个点使用drawPoints();
drawRect():绘制矩形,通过指定左上及右下点实现;
drawRoundRect():绘制圆角矩形;
drawCircle():绘制圆,使用圆心坐标,半径实现;
drawOval():绘制椭圆,使用其外切矩形实现;
drawPath():绘制任意多边形,通过指定路径实现;
drawArc():绘制圆弧,通过指定所在椭圆,起止弧度实现;
drawText():绘制文本,指定文本内容、起始坐标实现;
drawBitmap():绘制图像,通过指定图像资源,位置实现;
save()、restore():可保存、恢复画布状态;
clipRect():裁剪画布,通过指定一个矩形区域来确定范围;
rotate():旋转画布,通过指定旋转角度,旋转中心实现;
3.Path绘图
在View上将N个点练成一条“路径。”
3.1、使用Path类对象,创建一条路径
path对象的常用方法:”
moveTo(x,y):移动绘图笔到指定坐标x,y;
lineTo(x,y):从上一坐标画线到指定坐标x,y;
3.2、使用Canvas类的drawPath()方法来绘制路径
drawPath(Path path,Paint paint):使用Path对象定义的路径进行绘制;
3.3、可选用不同的绘制效果
绘制效果使用PathEffect类的各种子类来定义;
使用Paint对象的setPathEffects(PathEffect eff)来将绘制效果定义到画笔中。
4.绘制图形实例步骤
1.需要自定义一个继承自View类的子类。
2.在自定义View类中,重写其onDraw方法。
在onDraw方法中,使用canvas进行绘图。
3.在MainActivity中,创建自定义View对象并加载。
1).可直接加载自定义View对象为主界面。
2).可在主界面XML文件中的布局管理器中,加载自定义View对象。
5.绘制图形实例
1.打开Android Studio,新建工程后,自定义类DrawPaint继承自View,重写View中的onDraw(Canvas canvas)方法。
package lession.example.com.learncanvas;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.view.View;
public class DrawPaint extends View {
Paint pt;
public DrawPaint(Context context) {
super(context);
pt = new Paint();//创建画笔
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
pt.setARGB(255,255,0,0);
pt.setStrokeWidth(3);
pt.setStyle(Paint.Style.FILL);
pt.setTextSize(60);
//画圆
canvas.drawText("圆:",80,120,pt);
canvas.drawCircle(200,100,30,pt);
//画矩形
canvas.drawText("矩形:",80,220,pt);
canvas.drawRect(250,180,400,250,pt);
//正方形
canvas.drawText("正方形:",80,320,pt);
canvas.drawRect(290,290,370,370,pt);
//圆角矩形
canvas.drawText("圆角矩形:",80,440,pt);
RectF rectF = new RectF(350,400,550,500);
canvas.drawRoundRect(rectF,20,30,pt);
//椭圆形
canvas.drawText("椭圆形:",80,600,pt);
RectF oval = new RectF(350,550,650,700);
canvas.drawOval(oval,pt);
//三角形
canvas.drawText("三角形:",80,750,pt);
Path path = new Path();
path.moveTo(300,700);
path.lineTo(300,800);
path.lineTo(400,800);
path.close();
canvas.drawPath(path,pt);
//五边形
canvas.drawText("五边形:",80,900,pt);
Path path1 = new Path();
path1.moveTo(300,900);
path1.lineTo(400,900);
path1.lineTo(450,1000);
path1.lineTo(400,1100);
path1.lineTo(300,1100);
path1.lineTo(300,1000);
path1.close();
canvas.drawPath(path1,pt);
}
}2.在MainActivity.java中。
package lession.example.com.learncanvas;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.FrameLayout;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
DrawPaint MyPaint = new DrawPaint(MainActivity.this);
setContentView(MyPaint);
}
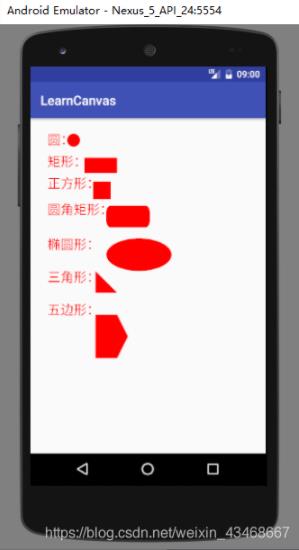
}运行结果:

这就是利用Canvas类绘制图形。
加载全部内容